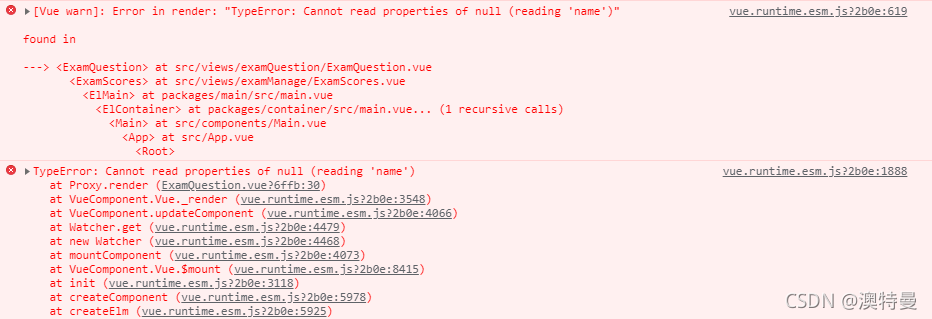
Front end Vue error [Vue warn]: error in render: “typeerror: cannot read properties of null (reading ‘name’)” found in
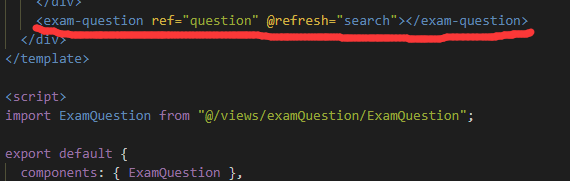
This error is that the type with null attribute cannot be loaded. I used a stupid method to mark all null values on the page with Ctrl + F, and then modify them to 0 (0 is convenient for writing). Then I found that the error of the current page has not changed. Finally, I located the error in the subcomponent I called, and I called a pop-up window

When I delete this reference, I will not report an error, that is, an error occurs when I reference
I use a stupid method to locate and change the values of all null attributes to those with values. At this time, my error prompt changes
finally, it is located that the attribute I received is changed from nulll to [], which is also a problem caused by my carelessness

I hope I can help you
Similar Posts:
- How to Solve SSM Error: Request processing failed; nested exceptionis java.lang.NullPointerExceptio
- Python automatic error [How to Solve]
- [How to Solve] Uncaught ReferenceError: app is not defined
- [Solved] Python pip install Error: SyntaxError: (unicode error) ‘utf-8’ codec can’t decode byte 0xc6
- AndroidStudio Cannot fit requested classes in a single dex file (# methods: 72633 > 65536)
- [Solved] ASP.NET Error: Request is not available in this context
- The causes and solutions of the exception of the specified JRE installation does not exist
- [Solved] Pycharm Error: TypeError: init() missing 1 required positional argument: ‘on_delete’
- Ionic6: did you add it to @ ngmodule.entrycomponents
- [Solved] Jedis Error: NoSuchElementException: Timeout waiting for idle object