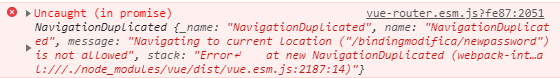
A button is bound to a method. The method is to jump to a route address. When the trigger method has been clicked to the route, click the button again. The console will report an error and will not affect the project operation

Solution:
if(this.$route.path == ‘/ bindingmodifica/newpassword’){
return ”
}else{
this.$router.push(‘/bindingmodifica/newpassword’)
}
Judge whether the route is changed, and jump when it is not
Similar Posts:
- Vue: How to use Vue-router in Axios
- Vue new page Jump [Three Method to Use]
- [Solved] Vue Error: NavigationDuplicated: Avoided redundant navigation to current location: “xxx”.
- [Solved] Vue router common problems (push error, push duplicate route refresh)
- How to Solve Vue Error: NavigationDuplicated
- [Solved] VUE Project Error: Avoided redundant navigation to current location: “/XXX“
- [Solved] Vue route jump error: Uncaught TypeError: Cannot read property ‘push’ of undefined
- [Solved] Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to
- [Solved] Vue router in the element UI navigation bar repeatedly clicks on the menu above version 3.0 and reports errors