This error is reported when running the vue project.
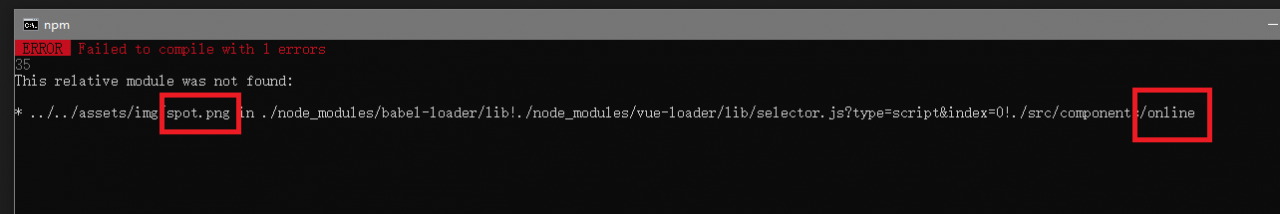
This relative module was not found:
* ../../assets/img/spot.png in ./node_modules/babel-loader/lib!./node_modules/vue-loader/lib/selector.js?type=script&index=0!./src/components/online
Maybe there is a problem with the introduction of spot.png into online.vue, the path is wrong or the file does not exist, and the same is true for similar problems
Similar Posts:
- export ‘default’ (imported as ‘mod’) was not found in ‘-!../../../../node_module .vue?vue&type=script&lang=ts&’ (possible exports: __esModule)
- [Solved] Vue installs less Error: Failed to compile with 1 errors
- [Solved] Module build failed: Error: Cannot find module ‘node-sass’
- ERROR Failed to compile with 1 error 11:45:56 AM error in ./src/views/indicator/components/askKPIList.vue?vue&type=template&id=71a833d0&scoped=true&
- After NPM downloads a vuelazload, swipwe reports an error [Solved]
- How to Solve ReferenceError: internalBinding is not defined
- [Solved] VUE Error: Component template should contain exactly one root element. If you are using v-if on mu…
- Solve Error: MissingSchemaError: Schema hasn’t been registered for model “YourModel”.
- Node Sass could not find a binding for your current environment: Linux 64-bit with Node.js 7.x
- [Solved] TypeError: Property value expected type of string but got null