wrong reason:
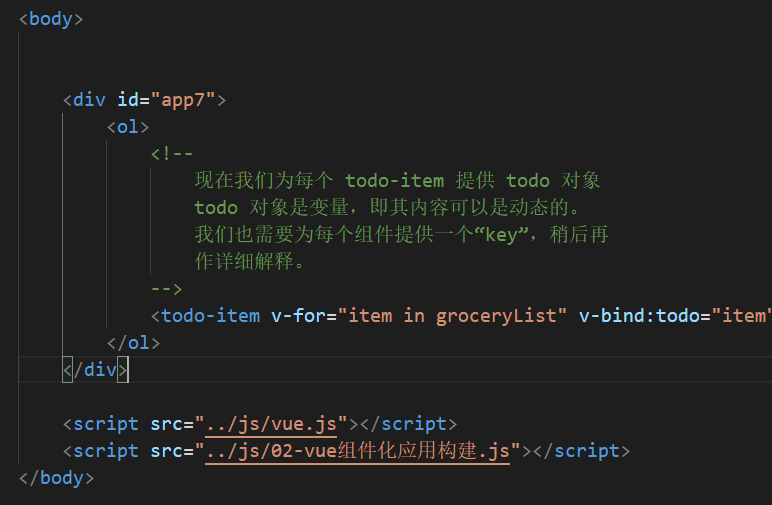
Handwritten vue.js should be introduced at the end
Because there must be a div with the id of vue-app before vue can get the corresponding element.
Modification method:
Place the imported vue.js file and handwritten js file at the end of the body area

Similar Posts:
- A problem with 0 document. Documentelement. Clientwidth
- When vue3 introduces element plus, index.css cannot be found. Solve the problem
- [Solved] syntax error, expect {, actual error, pos 0, fastjson-version 1.2.57
- Idea Maven dependencies is marked with red and an error is reported
- seleniumTypeError: ‘FirefoxWebElement’ object is not iterable
- [How to Solve] Cannot set property ‘onclick’ of null
- How to Solve Request failed with status code 404
- How to Solve DeprecationWarning: Passing 1d arrays as data is deprecated in 0.17 and willraise ValueErr…
- [Solved] Git conflict Error: commit your changes or stash them before you can merge
- ERROR StatusLogger No log4j2 configuration file found. Using default configuration