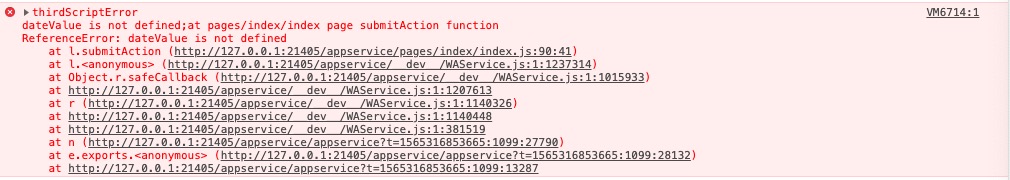
Errors are reported as follows:

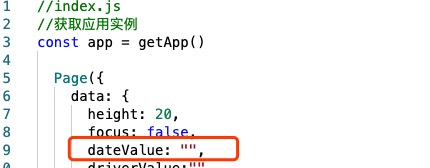
The error code is as follows:



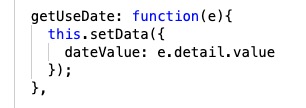
Correct modification: the reference variable in the function needs this point
console.log (DateValue) is modified to:
console.log(this.data.dateValue),
extension: about this in JS
this There are six different values:
Normal function call, this is a global object or undefined
As the method of the object, this is the object
New expression, this is a newly created object based on this function
Use apply/call to specify this
Bind fixed this with bind
This in the event handler function is the DOM element (event. Currenttarget) that triggers the current event
The points of this in the function are as follows:
1) When a function is called as a method of an object, this points to the object
2) When the function is called as a normal function, this points to the global object window (in browser environment) or global (in nodejs environment)
3) This points to the newly created object when the function acts as a constructor and passes the new operator
4) You can forcibly adjust the direction of this through the apply and call methods of function
Similar Posts:
- [Solved] Vue route jump error: Uncaught TypeError: Cannot read property ‘push’ of undefined
- Three common ways of react event binding and solution can’t update during an existing state transition (such as within ‘render’)
- event.srcElement And event.target The difference between
- How to Use Array.prototype.slice.call(arguments)
- How to Solve Python TypeError: ‘list’ object is not callable
- Uncaught Error: _registerComponent(…): Target container is not a DOM element
- Mui Error:Unable to preventDefault inside passive event listener due to target being treated as pas…
- [Solved] Computed property “xxxx” was assigned to but it has no setter
- [Solved] document.onmousemove Error: Invalid or unexpected token
- Python uses decorator and reports error typeerror: ‘nonetype’ object is not callable ‘