Error Message:
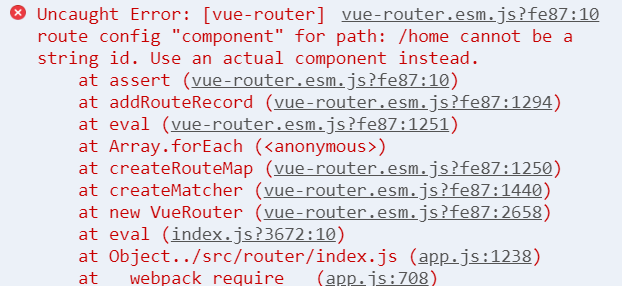
Uncaught Error: [vue-router] route config "component" for path: /home cannot be a string id. Use an actual component instead
No error is reported when running, but the page is blank. Open the console to display the following figure:

[error report analysis]
The [Vue router] route config “component” of the path/home cannot be a string ID. use the actual component instead
Locate in the following code and you can see that it is the wrong component of the component
export default new Router({
routes: [
{
path:'/',
redirect:'/home'
},
{
path:'/home',
component:'Home'
},
{
path:'/cart',
component:'Cart'
},
{
path:'/profile',
component:'Profile'
}
]
})
Discover Component: ‘profile’ cannot be quoted
[solution]
After removing the quotation marks (component: profile), the interface can be displayed normally.
Similar Posts:
- TypeError: Cannot read property ‘location‘ of undefined [How to Solve]
- HDFS Operate hadoop Error: Command not Found [How to Solve]
- Vue3 router view keep alive include does not work [How to Solve]
- Mac ADB prompts command not found
- [Solved] JPype Error: FileNotFoundError: [Errno 2] No such file or directory: ‘/usr/lib/jvm’
- [Solved] JAVA Run Error: Error: Could not find or load main class
- JAVA Command Error: A JNI error has occurred, please check your installation and try again [Solved]
- ERROR Failed to compile with 1 errors