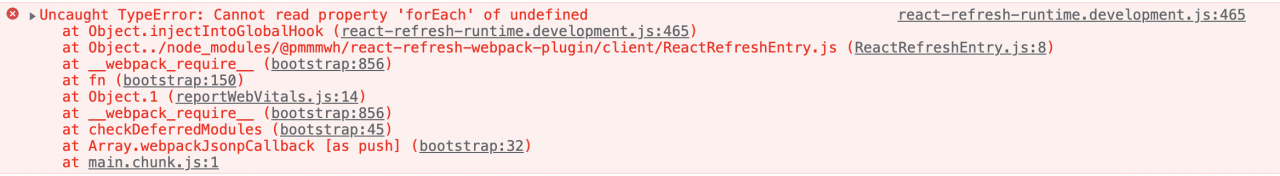
If your react scaffold runs successfully, the page is white and there are the following errors in the console

Well, this is because your browser has installed the react devtools extension. Many people’s way is to disable react devtools directly. I suggest you not. After all, this plug-in is still very useful, and it’s really troublesome to install
Solution:
1. Change other browsers to preview [with Firefox]

2. Change code
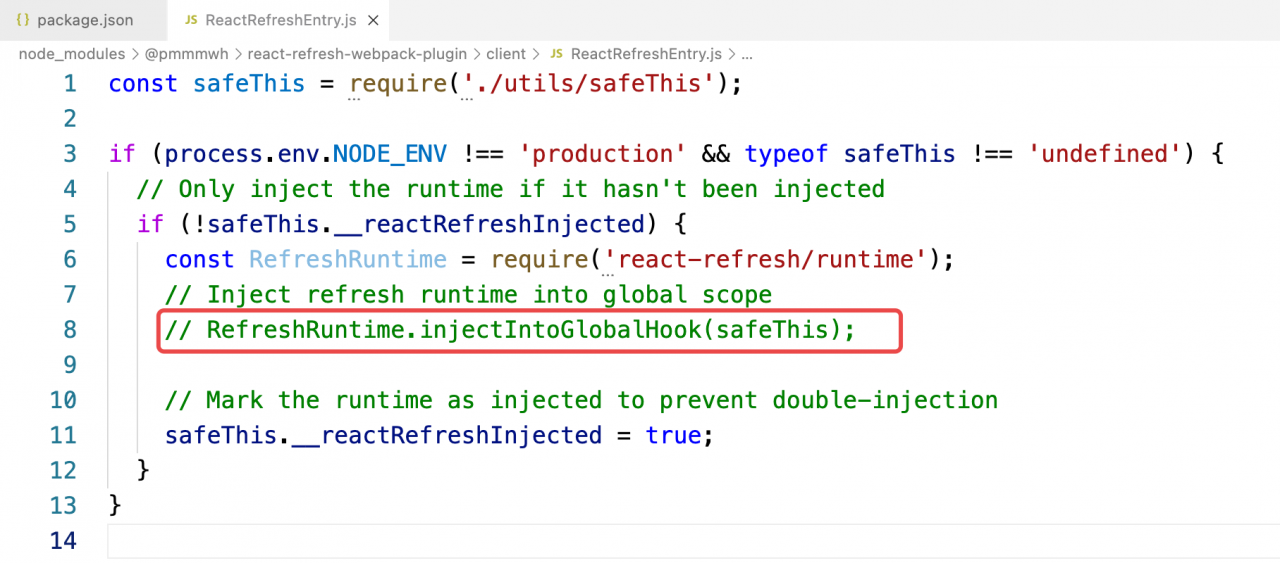
Found in your project node_ Modules/@ pmmmwh/react refresh webpack plugin

Comment out this line of code and restart the project!

At this time, the project can run normally and your plug-in can also be used
However, this method is cumbersome. It needs to be changed every time the scaffold is created, but this problem only exists in the new version of react. It seems that this problem does not exist in the old version
Similar Posts:
- React Run Error: Uncaught TypeError: Cannot read property ‘forEach‘ of undefined
- Uncaught SyntaxError: The requested module ‘/node_modules/.vite/react-router……Switch
- TypeError: CleanWebpackPlugin is not a constructor
- React uses antd to import error messages on demand
- Solve the problem of JS using JSX syntax to report errors in vite react project
- Webpack introduces HTML webpack plugin and reports an error
- ERROR in ./~/[email protected]@element-ui/lib/element-ui.common.js Module not found: Error: Can’t re
- [Solved] Mobx error: Support for the experimental syntax ‘decorators-legacy’ isn’t currently enab
- [Solved] Browser Error: Uncaught TypeError: Cannot read property ‘forEach’ of undefined
- How to Solve Vue Space Line Wrap Error