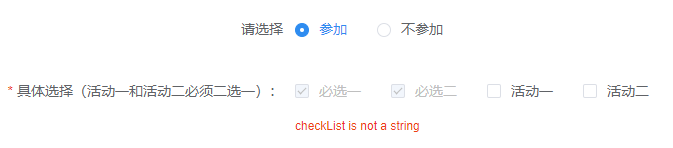
There is a strange problem when making custom verification rules for forms. This item is clearly not required, but verification occurs, and the content is not the prompt in message, but XXX is not String.
The specific error reports are as follows:

First, attach the relevant code:
//html
<el-form ref="baseForm" :model="baseForm" :rules="ruleValidate" label-position="right" label-width="320px">
<el-form-item label="请选择" prop="status">
<el-radio-group v-model="baseForm.status">
<el-radio label="1">参加</el-radio>
<el-radio label="2">不参加</el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="具体选择(活动一和活动二必须二选一):" prop="checkList" :rules="ruleList">
<el-checkbox-group v-model="baseForm.checkList">
<el-checkbox label="1" disabled>必选一</el-checkbox>
<el-checkbox label="2" disabled>必选二</el-checkbox>
<el-checkbox label="3" >活动一</el-checkbox>
<el-checkbox label="4" >活动二</el-checkbox>
</el-checkbox-group>
</el-form-item>
</el-form>
//js代码
export default {
data() {
const validateInput = (rule, value, callback) => {
if(this.baseForm.status === '2') {
callback()
} else {
if(value.includes('3') || value.includes('4')) {
callback()
}else {
callback(new Error('活动一和活动二必须二选一'))
}
}
};
return {
baseForm:{
checkList:['1','2'],
status:'1',
},
ruleValidate:{} //Validation rules for the entire form
}
},
computed:{
// Here, the validation rules of other form items are dynamically updated according to the different values of baseForm.status, so it is put in computed to listen
ruleList() {
return [
{ required:this.baseForm.status === '2'?false:true, type:'array', message:'活动一和活动二必须二选一', trigger:'blur'},
{ validator:this.validateInput, trigger:'change'}
]
}
},
methods: {
handleOk(){ //Form Submission
console.log(this.ruleList)
this.$refs.baseForm.validate(valid => {
if (valid) {
//...
}
})
},
}
}
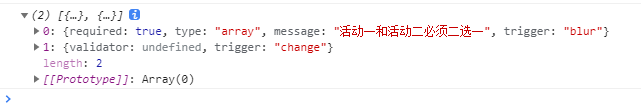
Trying to print the verification rules bound to the form item, it is found that the user-defined verification rules are not called to, undified

Similarly, if you try to pass the verification rule to an empty object, the same XXX is not string error will be reported:
computed:{
ruleList() {
return [
{ required:this.baseForm.status === '2'?false:true, type:'array', message:'活动一和活动二必须二选一', trigger:'blur'},
{ }
]
}
},
Reason: the null object {} passed by the object array of the verification rule has no content, resulting in an ‘is not a string error.
Modification:
computed:{
ruleList() {
//Put validateInput into computed so that the following objects can be referenced to
const validateInput = (rule, value, callback) => {
if(this.baseForm.status === '2') {
callback()
} else {
if(value.includes('3') || value.includes('4')) {
callback()
}else {
callback(new Error('活动一和活动二必须二选一'))
}
}
};
return [
{ required:this.baseForm.status === '2'?false:true, type:'array', message:'活动一和活动二必须二选一', trigger:'blur'},
{ validator:validateInput, trigger:'change'}
]
}
},
If there is no verification rule, it cannot be transferred to rulelist: [{}], but should be changed to rulelist:[]
Supplement:
1. In the user-defined verification rules, no matter whether the verification passes or not, the callback() callback function is required (the ‘callback’ here can be named arbitrarily, which can be consistent with the passed parameters)
2. Verification of some fields in the form: (usually written in specific functions requiring partial verification, such as radio switching)
this.$refs.baseForm.validateField('checkList'); // Check again the form items whose value is checkList by prop
Similar Posts:
- Angular5 Error: ngModel cannot be used to register form controls with a parent formGroup directive
- Can read property ‘indexof’ of undefined
- [Solved] Vue Error: Error in render: “TypeError: Cannot read property ‘length‘ of undefined“
- [Solved] Computed property “xxxx” was assigned to but it has no setter
- Vue3’s use of reactive/torefs + V-model leads to the failure of response and the failure of El form input
- Invalid prop: type check failed for prop value
- ZABBIX monitoring port
- [Solved] Computed property “xxx” was assigned to but it has no setter.
- Error:Cannot find bean: “org.apache.struts.taglib.html.BEAN” in any scope