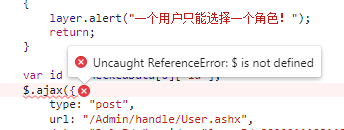
Screenshot of error reporting:

reason:
Because we did not pre load and define the built-in module of $layui, it is not loaded by default. It must be loaded after you execute this method
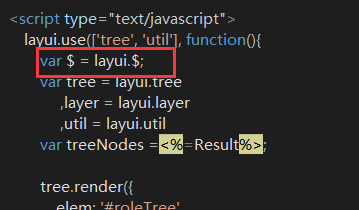
Solution:
Before using $ in layui, you need to add a sentence var $= layui.$. Otherwise, an error of $is not defined will be reported

Similar Posts:
- [Solved] layui Error: “layui.js:4 Uncaught TypeError: Cannot create property ‘LAY_TABLE_INDEX’ on string ……”
- Ubuntu Startup Error: “piix4_smbus 0000:00:07.3: SMBus Host controller not enabled”
- Error in JS function referencing public page [How to Solve]
- [Solved] the default discovery settings are unsuitable for production use; at least one of [discovery.seed_hosts, discovery.seed_providers, cluster.initial_master_nodes] must be configured
- Pyqt5: How to solve the uncaught referenceerror when Python uses qwebengineview
- Vue Error: type check failed for prop “xxx“. Expected String with value “xx“,got Number with value ‘xx‘
- The Android studio preview interface reports an error render problem
- After installing nodejs, running NPM – V will cause (module. JS: 339 throw err..) error. Solution
- The Difference between $(document).ready, window.onload and $(window).load(function (){})
- Cannot find bounds of current function