The error contents are as follows:

Method 1:
1. In the _Layout.cshtml layout body, add section, Scripts.Render and RenderSection tag sample code as follows:
<body class=”bodyBg font_fm”>
<section>
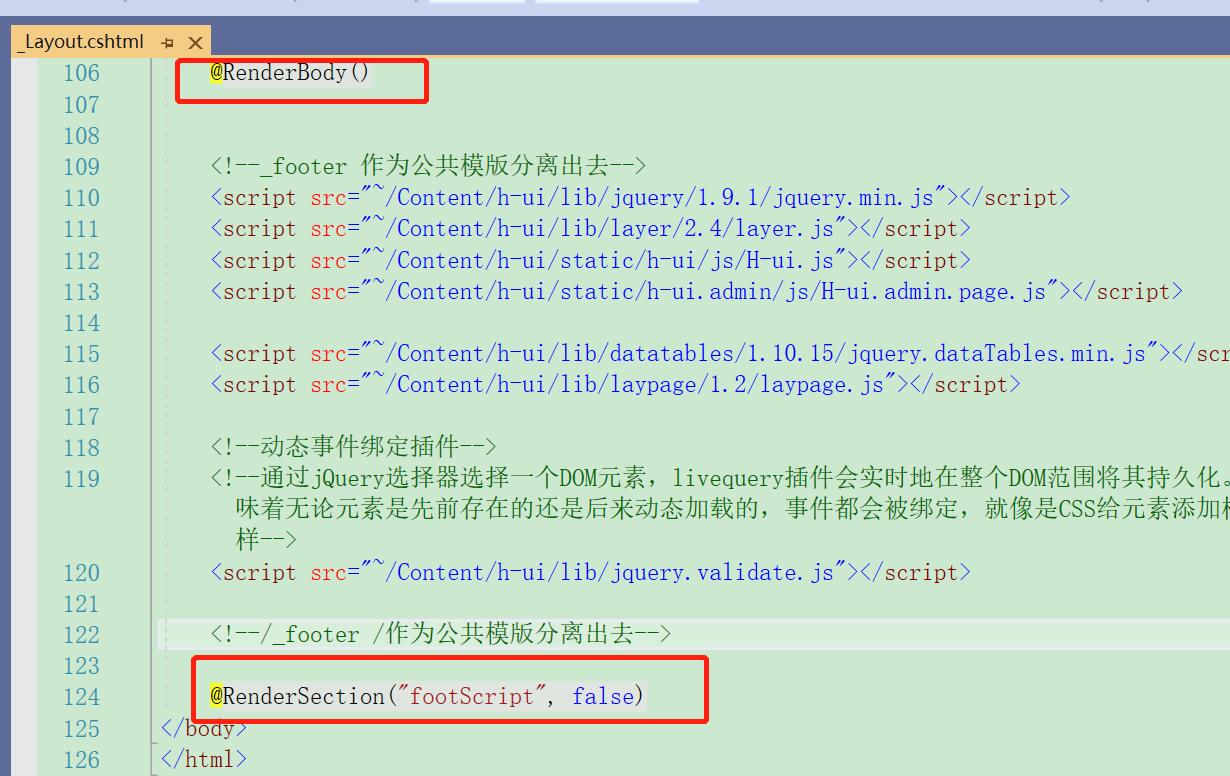
@RenderBody()
</section>
@Scripts.Render(“~/bundles/jquery”)
@RenderSection(“scripts”, required: false)
</body>
2. In the content view to be used, use the section tag to put everything in the form in the section, you can

When searching on the Internet, there will be a lot of the first method, but I used it in my code but it was of no use.
After searching for a long time, I found the second one. Before using the second one, delete the first one, otherwise an error “Reuse RenderBody method” will be reported.
But the first one may be solved if some people use it, just because of the code.
Similar Posts:
- Solve the problem of “typeerror: ‘bool’ object is not callable” in flash and Django
- HTTP status 405 – request method ‘get’ not supported using springmvc
- Python–TabError: inconsistent use of tabs and spaces in indentation
- Android Your content must have a ListView whose…
- SVN commit Issue POST of ‘***/!svn/me’ 403 forbidden
- [Solved] Android Studio uses constraintlayout preview to prompt rendering sandbox error
- Eclipse Open Error: “The Eclipse executable launcher was unable to locate its companion shared library”
- [Solved] Uncaught TypeError: Cannot create property ‘LAY_TABLE_INDEX’ on number ‘1’
- CSRF verification failed. Request aborted [How to Solve]
- Idea write JUnit test case found:…empty test suite