It encapsulates a component and never reports an error at the beginning. After adding data, it starts to report an error
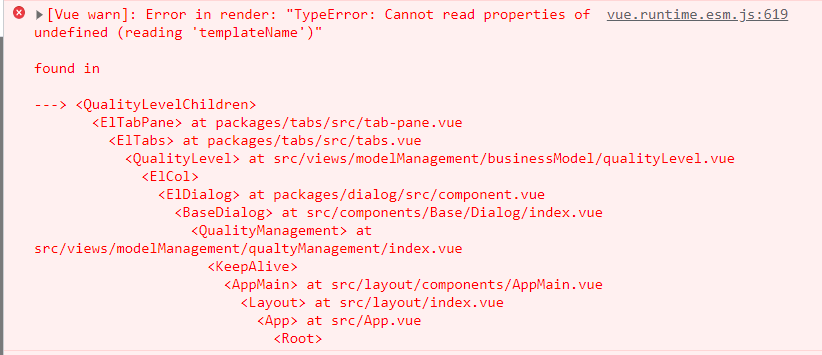
TypeError: Cannot read properties of undefined (reading 'templateName')

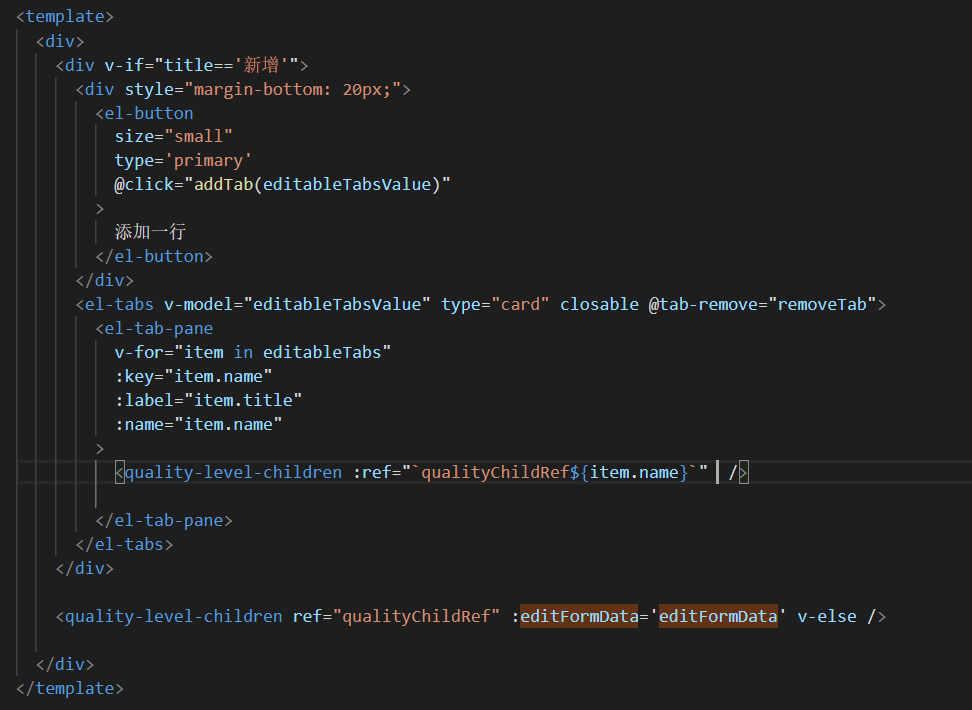
When I add a new component, I always report an error, but when I modify it, I don’t report an error. I always thought it was caused by El-tab-pane . I thought that the dynamic rendering component had been debugged for a long time. I thought the problem was always in dynamic rendering. Later, I found that it was not this problem

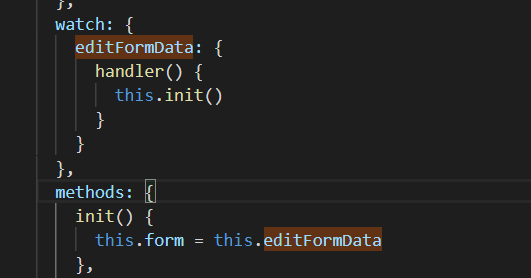
The final problem is that my child component uses the data transmitted by the parent component, but the parent component does not transmit this data when adding

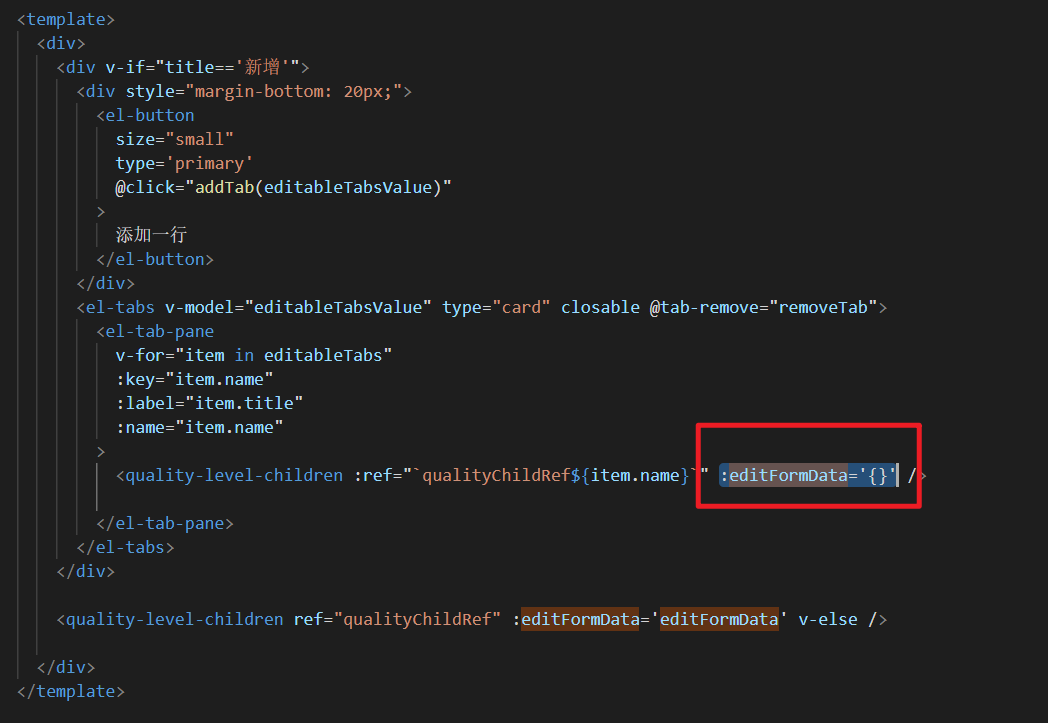
This leads to an error. Therefore, when adding a new component, the parent component passes in a null value, or determines whether to add or modify to control the assignment in the child component

Similar Posts:
- CentOS 6.9: ntpdate[3115]: no server suitable for synchronization found
- Vue renders an error before asynchronously loading data
- Invalid prop: type check failed for prop value
- malloc: *** error for object pointer being freed [How to Solve]
- [Solved] Easyui Error: Cannot read property ‘length’ of null
- How to Solve Error: Cannot read property ‘map’ of undefined
- Mybatis where 1 = 1 and Tags
- [How to Solve] Command line is too long. Shorten command line
- dynamic_cast Error: source type is not polymorphic