Ink Annotation in PDF is a freehand graffiti-like shape; this type of annotation can arbitrarily specify the position and number of vertices of the shape, and through the specified vertices, the program will connect the points to draw a smooth curve. Below, we will introduce how to add this annotation in PDF through C# program code.
1. dll reference
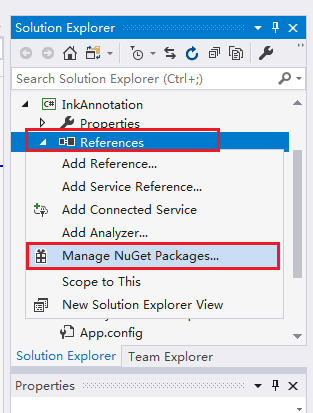
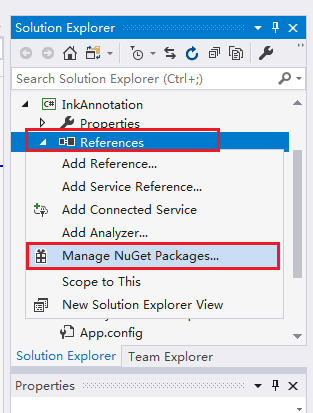
Step 1 : Open “Solution Explorer” in Visual Studio – right mouse click “References” – “Manage NuGet Packages”.

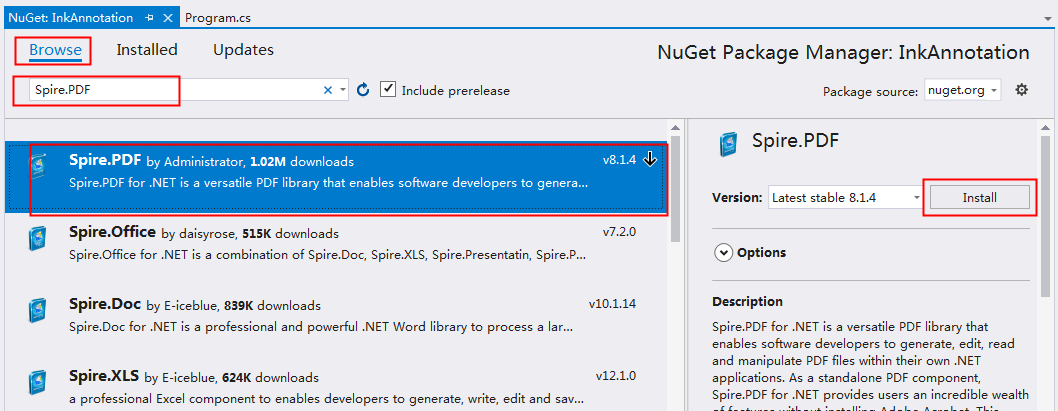
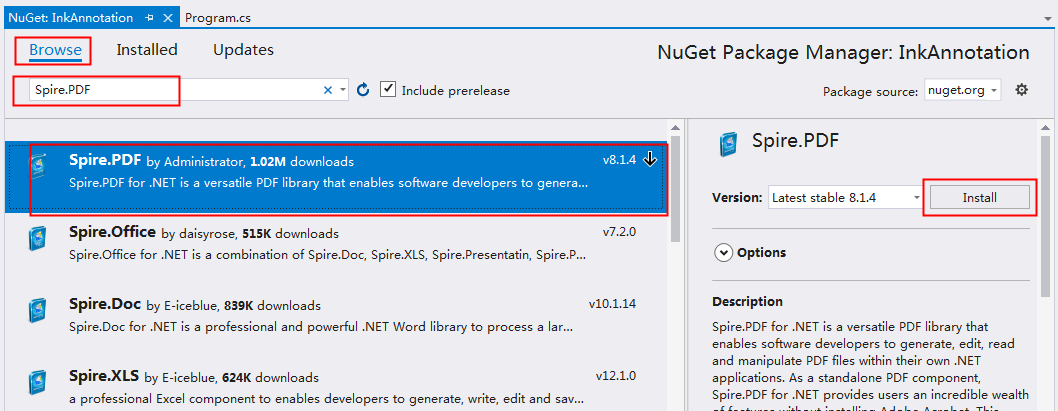
Step 2 : Select “Browse” – enter the search content in the search box, select the search result, and click “Install”.

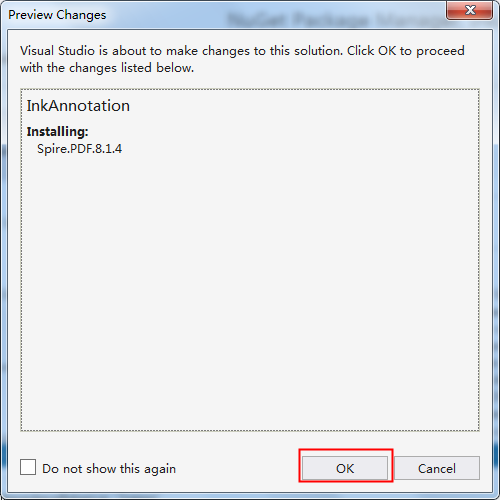
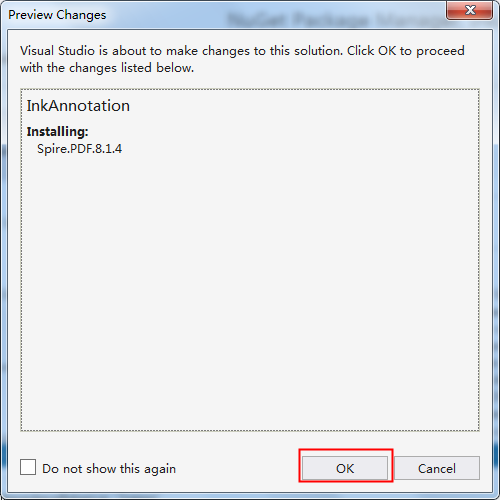
Step 3: Click “OK” – “Accept” in sequence, and then wait for the program to complete the installation.

Or, through official channels, download the package Spire.PDF for .NET to the local. After decompression, reference the Spire.Pdf.dll file in the BIN folder to the VS program.
2. Code example
When adding annotations, in addition to customizing the position and number of each point, you can also set ink color, line width, transparency, annotation content, name, etc. Here are the steps of the code implementation:
- Create an object of the PdfDocument class and load the PDF document through the PdfDocument.LoadFromFile(String fileName) method.
- Get the specified page of the PDF through the PdfDocument.Pages[int Index] property.
- Creates a collection of objects of type int, where the elements of the collection are the ink vertices.
- Create an instance of the PdfInkAnnotation class. And set the ink color, width, annotation content and other formats through the properties provided by this class.
- Call the PdfAnnotationCollection.Add(PdfAnnotation annotation) method provided by the PdfPageBase.AnnotationsWidget property to add annotations to the PDF.
- Finally, save the PDF document to the specified path through the PdfDocument.SaveToFile(string filename, FileFormat fileFormat) method.
C#
using Spire.Pdf;
using Spire.Pdf.Annotations;
using System.Collections.Generic;
using System.Drawing;
namespace InkAnnotation
{
class Program
{
static void Main( string [] args)
{
// Load PDF document
PdfDocument pdf = new PdfDocument();
pdf.LoadFromFile( " test.pdf " );
// Get the first page
PdfPageBase pdfPage = pdf.Pages[ 0 ];
// Set the ink coordinate point position
List< int []> inkList = new List< int []> ();
int [] intPoints = new int []
{
370 , 700 ,
120 , 720 ,
110 , 760 ,
220 , 800 ,
270 , 790 ,
350 , 770 ,
350 , 670
};
inkList.Add(intPoints);
// Add ink annotation to PDF page
PdfInkAnnotation inkannotation = new PdfInkAnnotation(inkList);
inkannotation.Color = Color.MediumVioletRed;
inkannotation.Border.Width = 6 ;
inkannotation.Opacity = 0.5f ;
inkannotation.Text = " This is an ink annotation. " ;
inkannotation.Name = " Manager " ;
pdfPage.AnnotationsWidget.Add(inkannotation);
// Save the document
Pdf.SaveToFile( " AddInkAnnotation.pdf " ,FileFormat.PDF);
System.Diagnostics.Process.Start( " AddInkAnnotation.pdf " );
}
}
}
vb.net
Imports Spire.Pdf
Imports Spire.Pdf.Annotations
Imports System.Collections.Generic
Imports System.Drawing
Namespace InkAnnotation
Class Program
Private Shared Sub Main(args As String ())
' Load PDF document
Dim pdf As New PdfDocument()
pdf.LoadFromFile( " test.pdf " )
' Get the first page
Dim pdfPage As PdfPageBase = pdf.Pages( 0 )
' Set the ink coordinate point position
Dim inkList As New List( Of Integer ())()
Dim intPoints As Integer () = New Integer () { 370 , 700 , 120 , 720 , 110 , 760 , _
220 , 800 , 270 , 790 , 350 , 770 , _
350 , 670 }
inkList.Add(intPoints)
' Add ink annotation to PDF page
Dim inkannotation As New PdfInkAnnotation(inkList)
inkannotation.Color = Color.MediumVioletRed
inkannotation.Border.Width = 6
inkannotation.Opacity = 0.5F _
inkannotation.Text = " This is an ink annotation. "
inkannotation.Name = " Manager "
pdfPage.AnnotationsWidget.Add(inkannotation)
' Save the document
pdf.SaveToFile( " AddInkAnnotation.pdf " , FileFormat.PDF)
End Sub
End Class
End Namespace
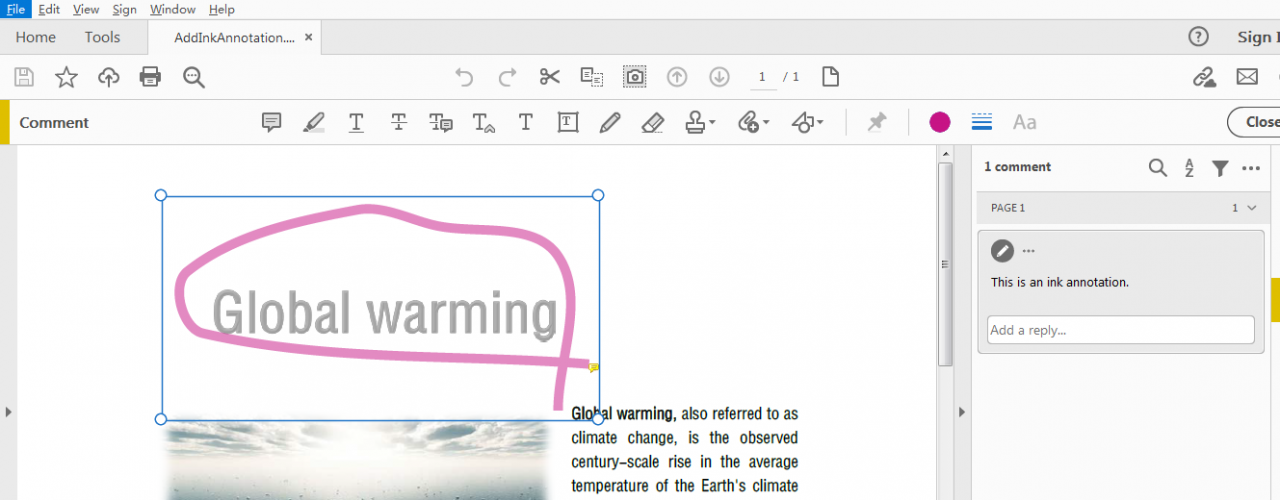
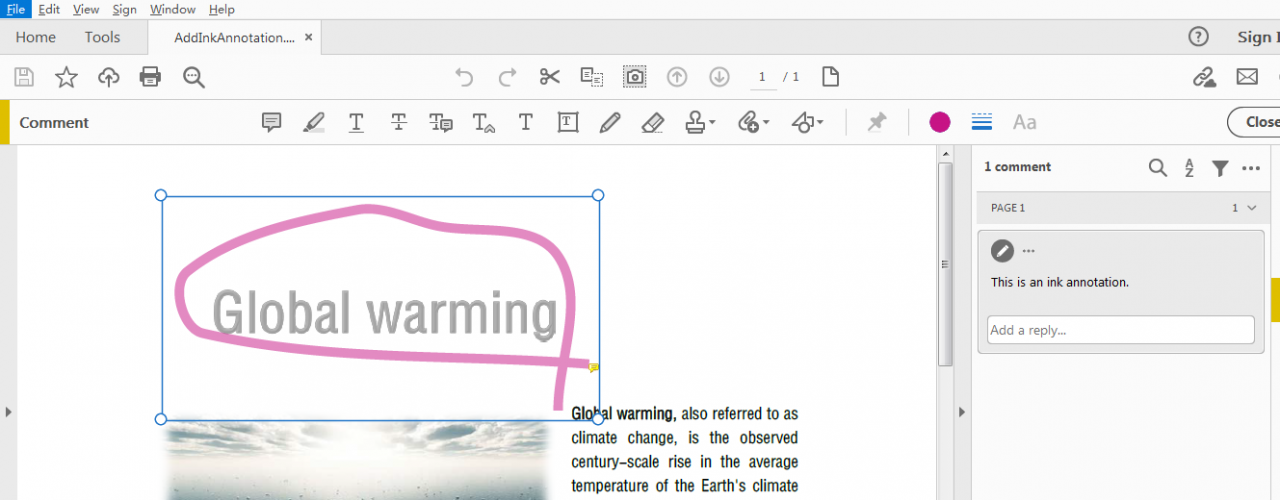
Annotation effect: