For the website, there are a large number of sharing modules between many pages, such as page header, footer and user bar. Many times, in order to be convenient and easy, we write functions in public modules and call them in other pages. However, when we reference public JS functions, some can be referenced, but some report errors this is because of the problem of JS loading, that is, when the current page is loaded, but some public pages reference public JS before loading, it will report that this function is not found
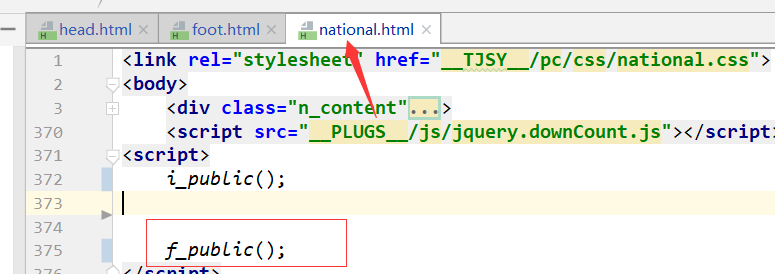
JS


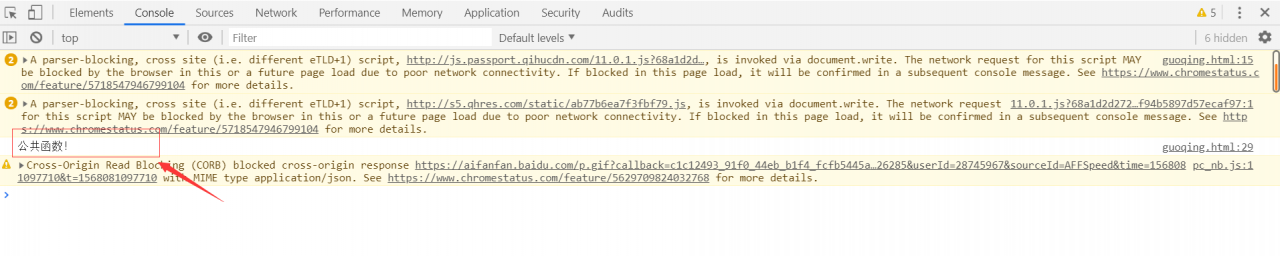
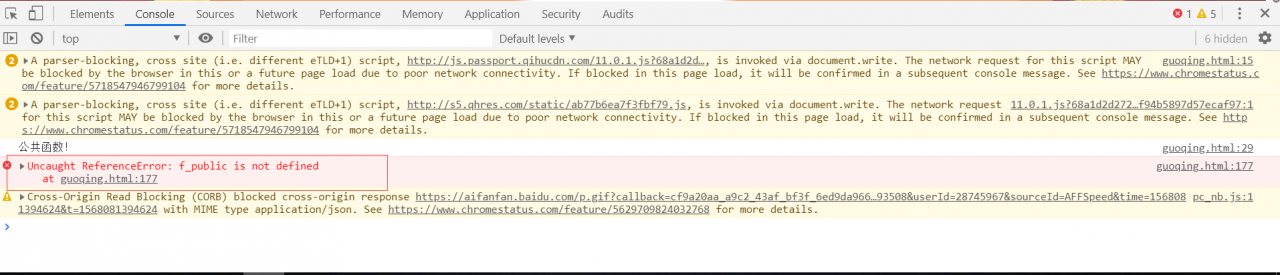
The results are as follows:

JS referencing public footer


The results are as follows:

from the above two examples, we can know that the loading order of JS is from top to bottom. The header is loaded first – the current page – the footer. Finally, if all the current pages reference the footer that has not been loaded, JS will report “F”_public is not defined”
The solution is as follows:
$(document).ready(function () { f_public(); })
when the DOM (document object model) has been loaded and the page (including image) has been completely rendered, the ready event will occur; This function is not called until the footer is loaded
page execution sequence in JS
1: Use $(function) {} of jQuery
2: Use $(document). Ready (function() {}) of jQuery; There is no essential difference between the first two. The first is the abbreviation of the second. The second is to execute the method after the document is loaded
3: Use $(window). Load (function() {}) of jQuery
4: Use window. Onload = function() {} the third and fourth methods wait until the whole window is loaded to execute the method body. There is no difference between the two, except that one uses DOM objects and the other uses jQuery objects
5: Statically bind the onload event on the tag, & lt; body onload=”aaa()”> When the body is loaded, the AAA () method is executed
So, what is the implementation order of these five methods
Through the following code verification, it is found that:
Use $(function) {} of 1: jQuery and $(document). Ready (function() {}) of 2: jQuery; No matter where the position is placed, the other three methods always take precedence (the reason is that these two methods are executed after the document is loaded, and the last three methods are executed after the whole window page is loaded). The execution order between the two is who is at the top and who takes precedence
Use $(window). Load (function() {}) of 3: jQuery
4: window. Onload = function bbb() {} always takes precedence over & lt; body onload=”aaa()”> Execution. Their execution order is also based on who is at the top and who is first
Use 5: & lt; body onload=”aaa()”> Always last
<script type='text/javascript'> window.onload = function(){ alert("Page loading completed====》onload"); } $(window).load(function(){ alert("jquery===》window load" ); }) $(document).ready(function () { alert("jquery====》document ready"); }); $(function(){ alert("jquery====》document onload"); }); function aaa(){ alert("Static labels====》onload"); } </script> <body onload="aaa()"> </body>
Similar Posts:
- The Difference between $(document).ready, window.onload and $(window).load(function (){})
- ”Cannot read property ‘addEventListener’ of null“
- The Difference between Document.ready and Window.onload
- Always report uncaught error:[$ injector:modulerr ]Solutions to errors
- [How to Solve] Cannot set property ‘onclick’ of null
- A problem with 0 document. Documentelement. Clientwidth
- [Solved] zTree Error: cannot read property ‘init’ of undefined
- A parser-blocking, cross site (i.e. different eTLD+1) script, is invoked via document.write
- How to Solve Error: Cannot set property ‘onclick’ of null
- Document.body.clientheight cannot get the browser page height correctly