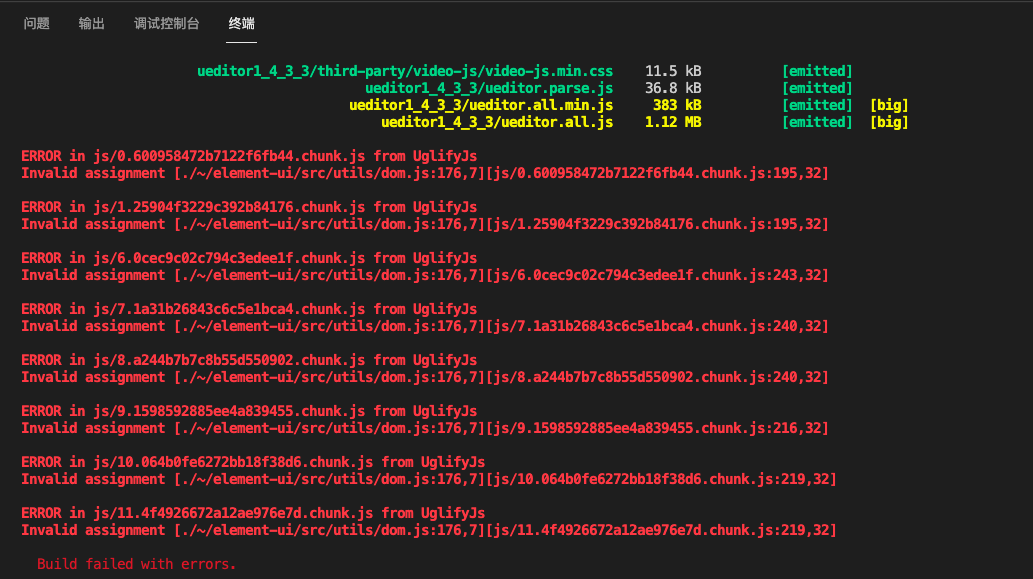
1. Error occurred while packaging and compiling

2. Solution
Reason: uglifyjs only supports Es5, and element UI may introduce some writing methods of ES6, resulting in webpack packaging failure.
Scheme: use bable to parse the element UI. To complete this operation, you only need to modify the build/webpack.base.conf.js file in the front-end folder, as follows:
// Before Modify
rules: [
{
test: /\.js$/,
loader: 'babel-loader',
include: [resolve('src'), resolve('test')]
}
]
// 修改后
rules: [
{
test: /\.js$/,
loader: 'babel-loader',
include: [resolve('src'), resolve('test'), resolve('/node_modules/element-ui/src'), resolve('/node_modules/element-ui/packages')]
}
]
It is equivalent to adding element UI to the package that needs Babel parsing. Then execute again npm run build success.
Similar Posts:
- webpack4 Cannot find module ‘@babel/core’ [Solved]
- Cannot find module ‘@babel/core’ [How to Solve]
- vue ‘Couldn’t find preset “es2015” relative to directory’
- Vue compatible ie error reporting solution
- [Solved] Webpack4 Package Error: regeneratorRuntime is not defined
- Nuxt module build failed error report
- [Solved] NPM Run Project Error: Cannot find module ‘@babel/compat-data/corejs3-shipped-proposals’
- The webpack handwritten loader introduces error: Module not found: Error: path argument is not a string
- Unexpected token of webpack package error
- [Solved] Vue installation Babel dependency error