When I was working on a small Vue project today, I encountered this bug. When I entered the npm run dev command in the terminal, the command I configured in the package.json file: “dev”: “webpack-dev-server –open –port 3000 –hot” should have run After the webpack tool packages the code, it automatically opens the browser and listens to port 3000, but then it prompts an error on the terminal command line with the following error message.
PS C:\Users\LXD\Desktop\my-vue\vue-cms> npm run dev
[email protected] dev C:\Users\LXD\Desktop\my-vue\vue-cms
webpack-dev-server –open –port 3000 –hot
events.js:174
throw er; // Unhandled ‘error’ event
^
Error: listen EADDRINUSE: address already in use 127.0.0.1:3000
at Server.setupListenHandle [as listen2] (net.js:1253:19)
at listenInCluster (net.js:1318:12)
at GetAddrInfoReqWrap.doListen [as callback] (net.js:1451:7)
at GetAddrInfoReqWrap.onlookup [as oncomplete] (dns.js:61:10)
Emitted ‘error’ event at:
at emitErrorNT (net.js:1297:8)
at process.tickCallback (internal/process/next_tick.js:63:19)
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! [email protected] dev: webpack-dev-server --open --port 3000 --hot
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the [email protected] dev script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\LXD\AppData\Roaming\npm-cache_logs\2019-05-23T14_10_58_853Z-debug.log
PS C:\Users\LXD\Desktop\my-vue\vue-cms>
According to the error prompt, Error: listen EADDRINUSE: address already in use 127.0.0.1:3000, meaning that port 3000 is already occupied. At this point, the solution I was looking for was
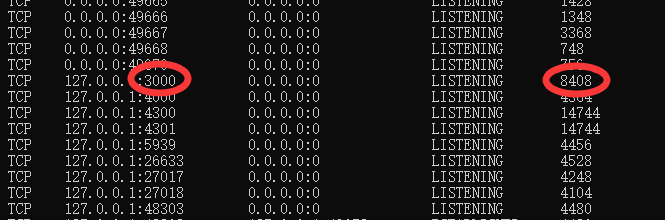
Open cmd
Run netstat -ano, find the line with the port number in the error message, and remember the last number

Similar Posts:
- [Solved] events.js:183 throw er; // Unhandled ‘error’ event Error: listen EADDRINUSE 127….
- e.g. run dev-25253;- 38169getaddrinfo ENOTFOUND local host
- Throw Er of node error// Unhandled ‘error’ event solution
- Webpack packaging error: cannot find module ‘webpack / bin / config yargs’ error reason, [email protected] Step on the pit~
- Error: listen eaddinuse: 4000 [How to Solve]
- WebPack Task Runner
- [Solved] Webpack Error: [webpack-cli] Unable to load ‘@webpack-cli/serve’ command
- Error: listen EADDRINUSE :::3000
- Webpack introduces HTML webpack plugin and reports an error
- webpack: command not found