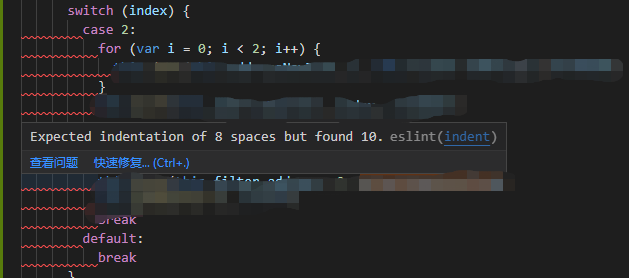
The error “expected indentation of 8 spaces but found…” is reported by Vue eslint of vscade development

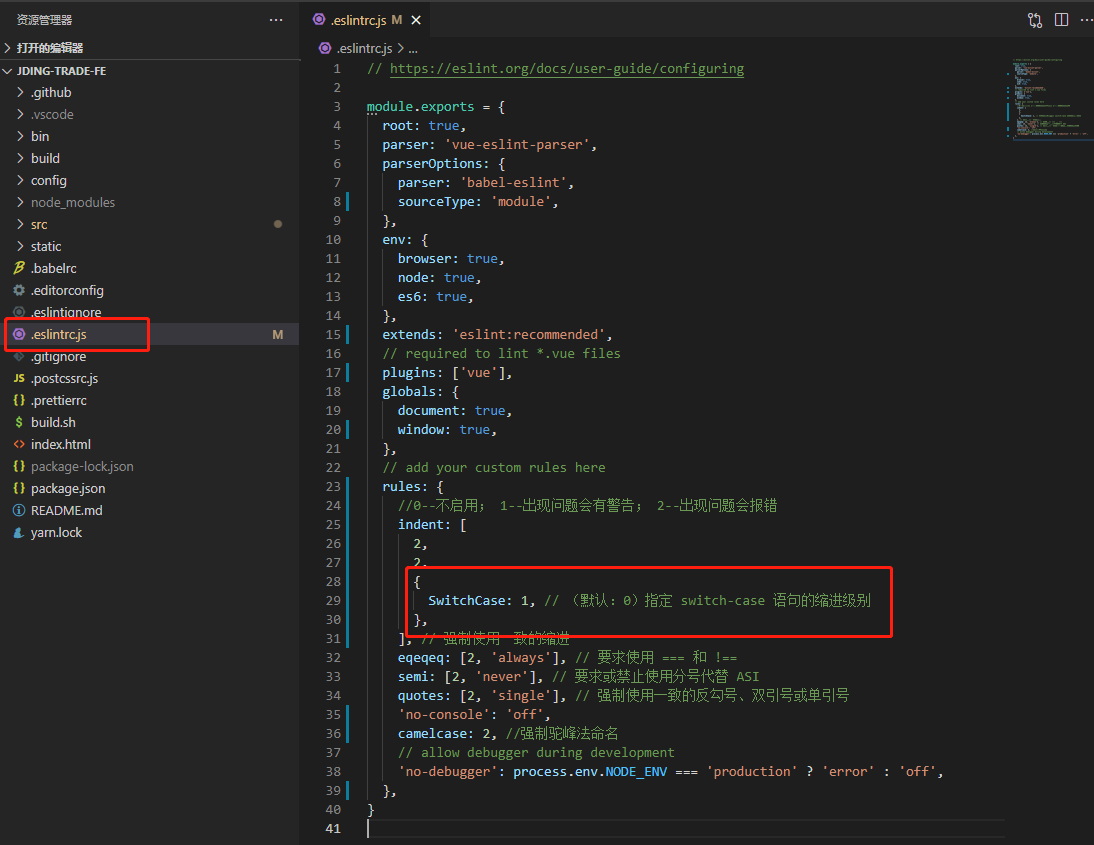
Solution: modify the eslint configuration file.Eslintrc.JS

.eslintrc.js
// https://eslint.org/docs/user-guide/configuring
module.exports = {
root: true,
parser: 'vue-eslint-parser',
parserOptions: {
parser: 'babel-eslint',
sourceType: 'module',
},
env: {
browser: true,
node: true,
es6: true,
},
extends: 'eslint:recommended',
// required to lint *.vue files
plugins: ['vue'],
globals: {
document: true,
window: true,
},
// add your custom rules here
rules: {
//0--Not enabled; 1 - a warning will be given if there is a problem; 2 - an error will be reported if there is a problem
indent: [
2,
2,
{
SwitchCase: 1, // (default: 0) specifies the indentation level of the switch-case statement
},
], // force consistent indentation
eqeqeq: [2, 'always'], // Require the use of === and ! ==
semi: [2, 'never'], // require or disallow the use of semicolons instead of ASI
quotes: [2, 'single'], // force the use of consistent backticks, double or single quotes
'no-console': 'off',
camelcase: 2, // force camelcase naming
// allow debugger during development
'no-debugger': process.env.NODE_ENV === 'production' ?'error' : 'off',
},
}
Similar Posts:
- How to Solve Eslint syntax error in Vue project
- [Solved] Vue3+ts+eslint Error: warning Unexpected any. Specify a different type, warning Delete `·` , Missing return type on function, Require statement not part of import statement
- Windows / Android / IOS / Linux platform h265 streaming media player easyplayer.js deployment error
- [Solved] Vue3.X version error: Parsing error: Parsing error: Unexpected token
- How to Solve error: Unexpected console statement (no-console)
- [Solved] Vue Esline Error: Parsing error: Unexpected token import
- No undef check error in eslint
- [Solved] ESLint: ‘React’ was used before it was defined.(no-use-before-define)
- [Solved] ESLint Error: Line 10 exceeds the maximum line length of 100
- [Solved] ESLint Error: Failed to load config “standard” to extend from