Website content quality is poor, distribution efficiency is too low how to do?Huawei engineers offer 5 unique skills>>> ![]()
Share a classic error that developers who have just come into contact with front-end development often encounter, that is, the problem of “emitted value instead of an instance of error” in the running of Vue project, with the method and principle to solve the problem.
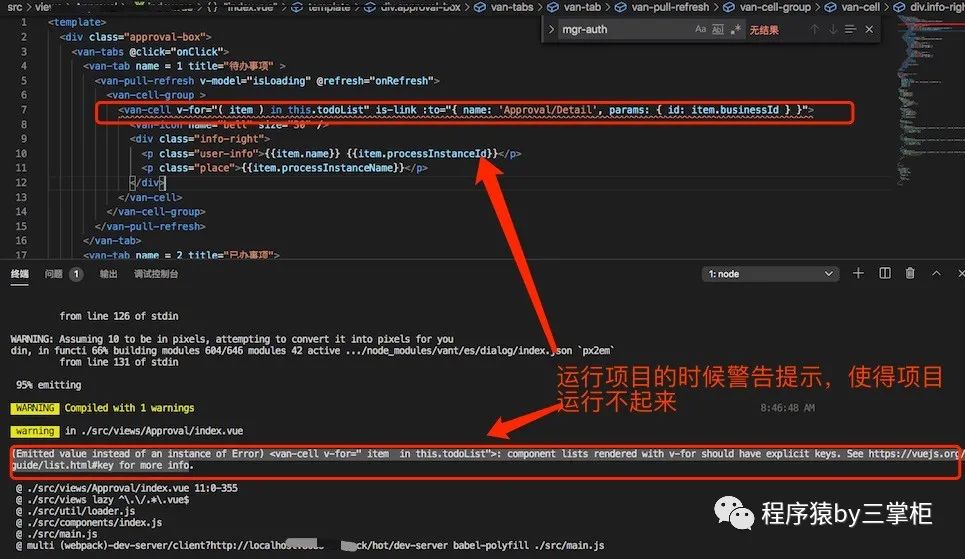
Repeat error prompt:
(Emitted value instead of an instance of Error) < van-cell v-for=” item in this.todoList”>: component lists rendered with v-for should have explicit keys. See https://vuejs.org/guide/list.html#key for more info.

Due to the above warning, the Vue project cannot be started. The general meaning of the warning is to use V-for in the component, but the key is not set, which will cause non uniqueness problems.
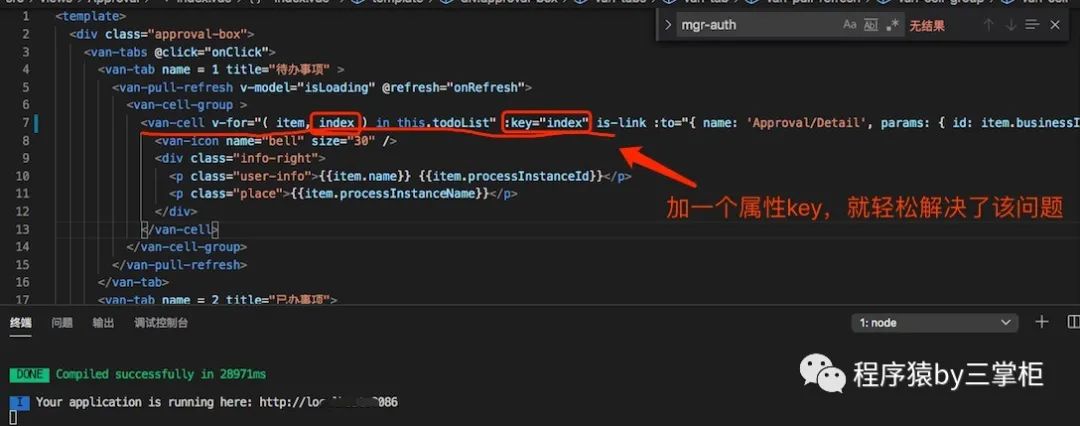
The solutions to the above problems are as follows
In the warning component, an attribute key is added after V-for to bind a key to the element. V-for = (item, index) in this.todolist “: key =” index “operation, that is:
<van-cellv-for="(item, index) in this.todoList" :key="index":to="{ name: 'Approval/Detail', params: { id: item.businessId } }"><van-icon name="bell" size="30" /><div class="info-right"><p class="user-info">{{ item.startBy }}</p><p class="place">{{ item.processInstanceName }}</p></div></van-cell>

The above operation avoids the problem of emitted value instead of an instance of error.
Principle of use:
When using V-for for list rendering, the virtual DOM is different from the actual Dom and cannot be unique. Binding a key to an element can ensure the uniqueness operation, which is also the official recommendation of Vue.
The above is the whole content of this chapter. Welcome to the WeChat official account of the three shopkeeper, “iOS development by three shopkeeper”, three shopkeeper’s Sina micro-blog “three shopkeeper 666”, welcome to pay attention!
Three WeChat’s official account:

Sina Weibo of three shopkeepers:

this article is shared by WeChat official account – iOS development by three shopkeeper (sanzhanggui777).
Similar Posts:
- [Solved] Alipay (Dingding) applet uses uView console error: Cannot read property’title-all’ of undefined
- How to Solve Error: Cannot read property ‘map’ of undefined
- WeChat develops official account or small program menu 45064: no permission to use weapp in menu rid:XXXXXXX
- [Solved] Vue error: (Avoid using non-primitive value as key, use stringnumber value instead.)
- [Solved] Element-ui Error: [Vue warn]: Invalid prop: type check failed for prop “index”. Expected String with value “1”, got Number with value 1
- [Solved] VUE Error: Component template should contain exactly one root element. If you are using v-if on mu…
- Pie Component carousel Error: Instance ec_1623382451382 has been disposed (Error-Loading Change Redraw)
- pip:ffi.h: No such file or directory”
- Invalid prop: type check failed for prop value
- Each child in an array or iterator should have a unique “key” prop. Check the render method of `Tabl