1. Download the plugin for the cypress action file
Download the plugin:
--save-dev: save during development; no -dev means any environment can be used
npm install --save-dev cypress-file-upload
2. Write the html file of the locally uploaded file and start the service
<!DOCTYPE html>
<html lang="en">
<!-- Go to the html path and use the npx http-server command to temporarily start a service and access it through http://127.0.0.1:8080/-- >
<head>
<meta charset="UTF-8">
<meta name="Viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="file" name="mfile" id="mfile">
</body>
</html>
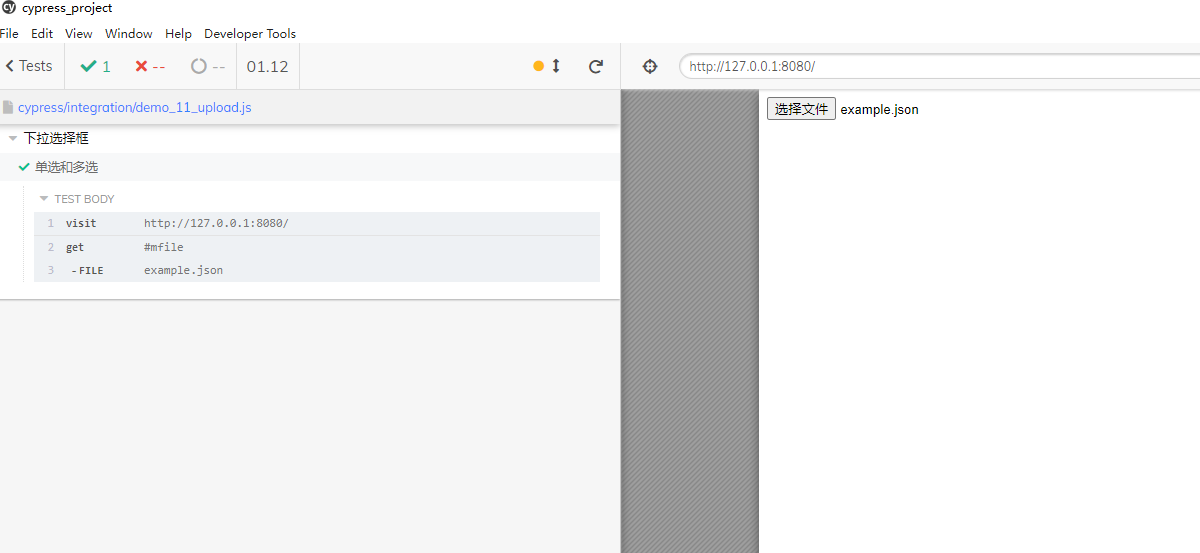
3. cypress operation upload file
// import "cypress-file-upload" can put the import operation in the commands.js file in the support folder, and it can be used globally.
describe("Drop-down selection box", () => {
it( 'Single selection and multiple selection', () => {
cy.visit( "http://127.0.0.1:8080/" )
// The uploaded file will be saved in the fixtures folder by default, select
cy.get('#mfile').attachFile('example according to the file name .json' )
})
})

Similar Posts:
- JavaScript Uncaught TypeError: Cannot set property ‘innerHTML’ of null”
- [How to Solve] Cannot set property ‘onclick’ of null
- Document.body.clientheight cannot get the browser page height correctly
- Visit the latest version of Jenkins API and report error 403 no valid crush was included in the request solution
- How to Solve Error: Cannot set property ‘onclick’ of null
- Solution of 405 not allowed error in nginx
- [Solved] ESLint Error: Failed to load config “standard” to extend from
- nginx: client intended to send too large body
- Node uses SSH2 SFTP Client to upload and download FTP files
- Org.springframework.web.multipart.MultipartException: Failed to parse multipart servlet request; nested exception is java.io.IOException: Temporary upload path [D:\tomcat\work\Catalina\localhost\ROOT] is Invalid