Vue error invalid prop: type check failed for prop “value” problem handling
1. The warning message indicates invalid prop
Prop is a basic property of Vue component, which supports binding and passing data stream
Can be skipped as understanding
Prop data single pass, support parent component pass to child component; The value passed by prop cannot be directly modified in the component. During prop verification, the instance will be verified before it is created, so the properties of the instance (such as data, computed, etc.) are not available in the default or validator functions
2. Vue project error handling

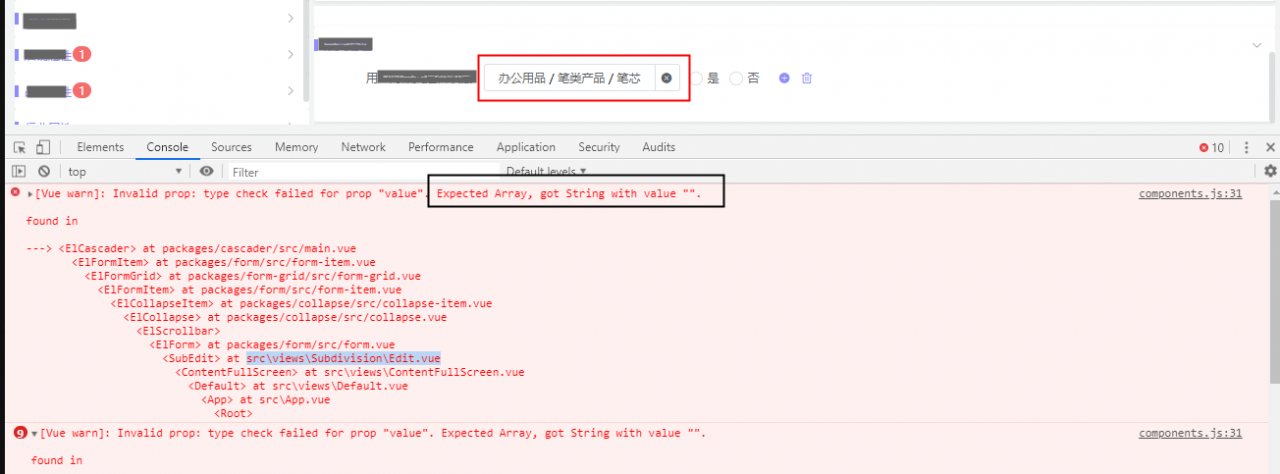
Figure 2-1: Project error report chart
The important information of error reporting here is invalid prop: type check failed for prop “value”. Expected array, got string with value “.” in fact, the reason for error reporting has been explained. The value verification of prop’s attribute value fails here. The expected value type of (component) is array data, but the obtained value is string type empty string “.”.
Prop is used as an attribute for Vue components, so you can determine which component reported an error. View the value format of prop and change it to expected type, which is more like array.
3. Details of error reporting are as follows
Generally, this error report will not prompt which line of code in the specific file;
components.js:31 [Vue warn]: Invalid prop: type check failed for prop "value". Expected Array, got String with value "".
found in
---> <ElCascader> at packages/cascader/src/main.vue
<ElFormItem> at packages/form/src/form-item.vue
<ElFormGrid> at packages/form-grid/src/form-grid.vue
<ElFormItem> at packages/form/src/form-item.vue
<ElCollapseItem> at packages/collapse/src/collapse-item.vue
<ElCollapse> at packages/collapse/src/collapse.vue
<ElScrollbar>
<ElForm> at packages/form/src/form.vue
<SubEdit> at src\views\Subdivision\Edit.vue
<ContentFullScreen> at src\views\ContentFullScreen.vue
<Default> at src\views\Default.vue
<App> at src\App.vue
<Root>
Here is the warning that the component elcascader causes. The files related to business development are prompted to Src/views/subdivision\ Edit.vue Other files are low-level component encapsulation, and generally there is no problem. If there is a problem, first look at the files related to business development in the project. That’s what it’s all about Edit.vue Component attribute value format validation failed when component elcascader is referenced in file. The data format required by elcascade should be array;
Let’s take a look at the prompt message (say it again): type check failed for prop “value”. Expected array, got string with value “.” means expected array, but got string with value “. Here is the value index group type of the elcascade component, but the default value I gave is a string, resulting in a warning.
4. Problem solving
Only some key codes are posted below
(1) Front end Vue files Edit.vue
<el-form-grid size="xmd">
<el-form-item :prop="compentKey+'cascadeValue'" :rules="getPropertyRules(propertyComponent.cascadeRules)">
<el-cascader
v-model="propertyComponent.cascadeValue"
placeholder="Quick Search"
:options="propertyDataSource.goodsTreeNodeList"
:filterable="true"
clearable
change-on-select>
</el-cascader>
</el-form-item>
</el-form-grid>
The cascade component El cascade accepts the prop attribute value passed by the parent component El form item; The default value of back-end maintenance is an empty string, which is not the default data structure of cascading components: prop =’compentkey +’cascadevalue ‘. The default value of cascadevalue here is maintained by the back-end, so I want to modify the back-end code here.
(2) Just modify the back end. The default value of back-end control here is usually modified directly by the front-end if the back-end is not involved
If the front end is modified, it should be “cascadevalue: ‘”, and be modified to “cascadevalue:’ [] ‘
if the front end is modified The default value of the backend is changed from “cascade value =” to “cascade value = new ArrayList ()
some key codes of the backend
case SystemConstant.PropertyComponentConstant.CASCADE_RADIO:
componentObject.put("cascadeValue", "");
After modification:
case SystemConstant.PropertyComponentConstant.CASCADE_RADIO:
componentObject.put("cascadeValue", new ArrayList());
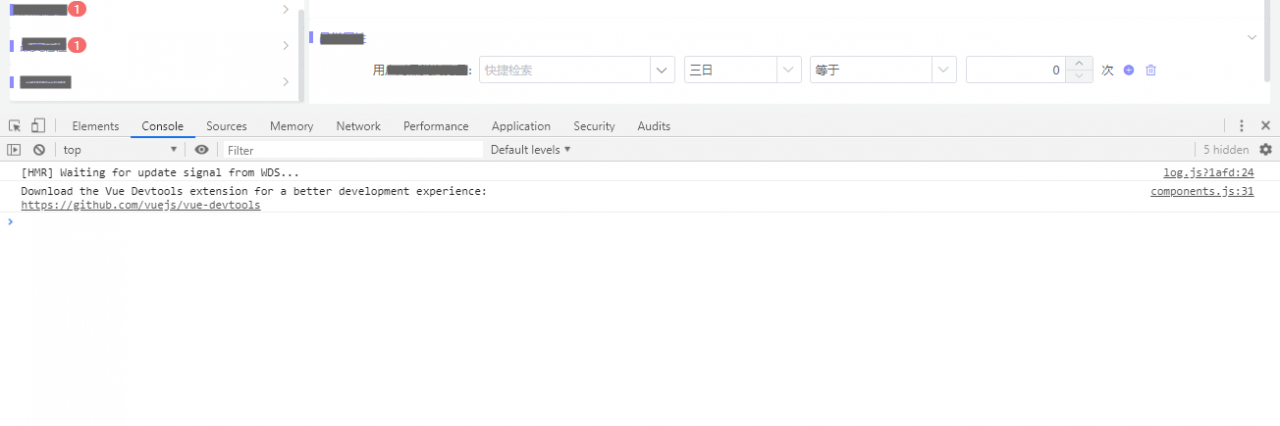
(3) Error resolution rendering

Figure 4-1: error report problem solving diagram
Similar Posts:
- Invalid prop: type check failed for prop “value”. Expected String, Number, got Object found in
- Vue Error: type check failed for prop “xxx“. Expected String with value “xx“,got Number with value ‘xx‘
- [Solved] Vue Project Error: Invalid prop: custom validator check failed for prop “percentage”.
- EasyGBS device management error: Invalid prop: type check failed for prop “cleara
- El Form Verification Error: [XXX] is not a string [How to Solve]
- Spring MVC upload file error string cannot be converted to multipartfile
- How to Customizate the Style of Option Box by JQuery Component
- export ‘default’ (imported as ‘mod’) was not found in ‘-!../../../../node_module .vue?vue&type=script&lang=ts&’ (possible exports: __esModule)
- TP5 variable type error: array [How to Solve]