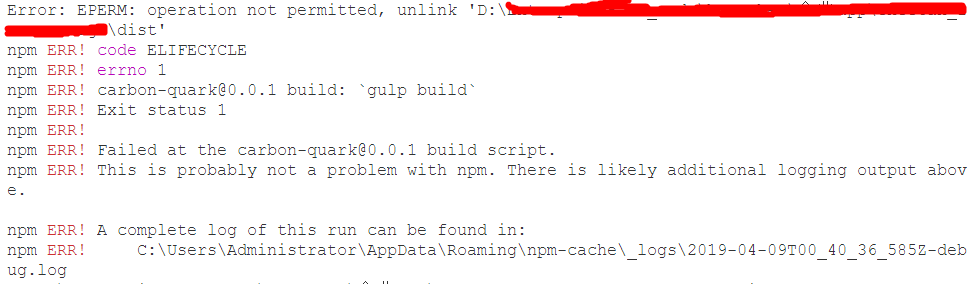
1. The project uses Vue framework in NPM run build Package error:

Access the corresponding directory and find that it cannot be opened. It turns out that the file is occupied by other applications. After a careful look, the xftp file transfer software is open. After closing it, run NPM run build again
the reason for this problem is that when building a project, the previously built project file will be deleted. Because the file is occupied, the file cannot be deleted, so an error will be reported. Just close the corresponding occupation program
2. Vue will report an error after packaging, but the local NPM run dev will not report an error. After checking the reason, it is found that several Chinese names of the packaged JS files are garbled. Change them to English and then package them
Similar Posts:
- Data truncation: Data too long for column ‘****’
- Unexpected token of webpack package error
- The difference between web app libraries and referenced libraries in eclipse project
- VS Net Core Project Exception Resolution – project.assets.json’ not found. Run a NuGet package restore to generate this…
- HTTP Status 500 – Unable to compile class for JSP settlement program
- AndroidStudio 3: How to Export Jar File
- Spring cloud multi module packaging errors [How to Solve]
- Webpack 4 : ERROR in Entry module not found: Error: Can’t resolve ‘./src’
- [Solved] pyonth reads the Chinese font of yaml file error: Unicode decodeerror: ‘UTF-8’ codec can’t decode byte 0xe5
- [Solved] Linux: file name is garbled and cannot be deleted