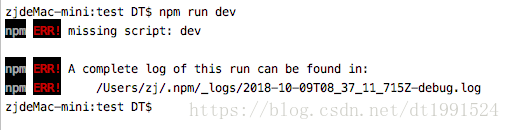
Today, when you run the Vue project, you are running NPM Run dev reports an error, as shown in the following figure:

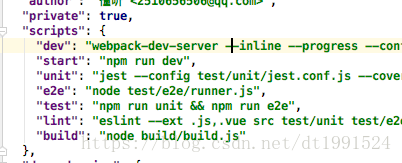
Open the package.js folder and find that the scripts in the folder have dev, as shown in the following figure:

But it’s not good. What’s the reason?Finally, the path is wrong. When Vue init webpack my project, he creates another folder and can’t get dev.js in the corresponding package.js
CD to the corresponding folder and re run NPM run dev
In another case, the current folder is opened, but the scripts in the folder package.js do not have dev
Enter Vue init webpack The missing in package.json will be:
” dev”: “webpack-dev-server –inline –progress –config build/webpack.dev.conf.js”,
” start”: “npm run dev”,
” build”: “node build/build.js”
Download it again, then install the dependency in NPM intall, and finally NPM run dev
It is also applicable to solve the problem of start and build loss
Similar Posts:
- npm ERR! missing script: dev [How to Solve]
- npm ERR! missing script: dev [How to Solve]
- npm WARN saveError ENOENT: no such file or directory, open ‘C:\Users\James\package.json’
- npm ERR! missing script: build [How to Solve]
- npm ERR! missing script: build
- [Solved] IView NPM run dev run error: TypeError [ERR_INVALID_CALLBACK]: Callback must be a function
- [Solved] Error: No module factory available for dependency type: ContextElementDependency
- WebPack Task Runner
- Webpack packaging error: cannot find module ‘webpack / bin / config yargs’ error reason, [email protected] Step on the pit~
- e.g. run dev-25253;- 38169getaddrinfo ENOTFOUND local host