Detailed map traversal, teach you to master the complex gremlin query debugging method>>> ![]()
Preface
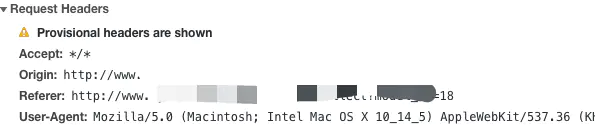
When we encounter problems in sending asynchronous requests, we will first open the chrome console to look at HTTP requests. Sometimes, we will see proactive headers are show errors in the request header

Problem Description:
The problem literally means “temporary header displayed”. The browser sent the request for the first time, but the request was blocked and did not receive a response. When the browser is asked to send this request again, the browser will report this warning if the last same request has not received a response
In short, the request is not sent to
Cause analysis
There are many cases of this kind of situation, but the reasons are various, generally as follows:
1. Cross domain request blocked by browser
Now the static resources of the website will exist under the special static domain name, which may be inconsistent with the actual domain name
This situation basically occurs in Ajax requests, which are based on CORS to solve this problem
$.ajax({
url: ajaxUrl,
type: 'GET',
success: function (res) {}
});
Can be replaced by
$.cors(ajaxUrl, {}, function (json) {
if (json.code == 0) {}
});
2. The server did not respond in time (timeout) 2
This will only appear under specific circumstances, which is not related to the server
3. Request blocked by browser plug-in
As a developer, you must have a lot of plug-ins installed on chrome. We can use chrome://net-internals , this address has been abandoned, new address: chrome://net-export/
, to find relevant requests according to keywords, and then to see the relevant status in addition, if you are blocked by a browser, you can try another browser
Processing method: call Chrome’s chrome://net-internals/#events , and then trigger the request again, and view the log of the request that appears the preventive headers are show
Check whether there is a delegate_ blocked_ The key word of by; This is generally due to the browser plug-in or client software to intercept the request; We are intercepted by Websense endpoint
If this is the case, we can basically ignore the problems of the client itself; You can consider unloading the plug-in or software and try again to see if it still appears
4. The data is directly cached and no request is sent
Only the communication obtained from the cache is displayed as “show temporary title” (or “execute”), because the file is obtained from the cache and is not communicated, so the detailed header is not displayed
If the previous resource fails to load, the resource loaded from the cache may fail, that is, the request before the cache resource request cannot fail. Strong cache from disk cache or from memory cache will not be displayed at this time
In many cases mentioned above, the correct communication with the server is not carried out or completed, so only temporary information is displayed
Expansion
CORS is a W3C standard, whose full name is “cross origin resource sharing”. It allows browsers to send XMLHttpRequest requests to cross source servers, thus overcoming the limitation that Ajax can only use the same source to avoid the browser’s same source policy. It is a modern version of jsonp mode
Unlike jsonp, CORS supports other HTTP requests in addition to the get request method. CORS allows web designers to use general XMLHttpRequest, which is better than jsonp in error handling. On the other hand, jsonp can operate on old browsers that do not support CORS, and modern browsers support CORS
Source: https://www.jianshu.com/p/4cfa40121ecf
https://blog.csdn.net/starsnow123/article/details/78675240
This article is shared in the blog “Zhou Xiaodong” (CSDN).
Similar Posts:
- Solution to cross origin read blocking (CORB) blocked cross origin response error
- [Chrome Error] Cross origin requests are only supported for protocol schemes: http, data,chrome-extension
- How to Solve .Net 5 webapi cross domain Issue
- Vue + Django Project-Browser cross-domain error: Access-Control-Allow-Origin
- Access to XMLHttpRequest at ‘http://localhost:9990/’ from origin ‘http://IP:Port’ has been blocked by CORS policy…more-private address space `local`
- Solution to the problem of missing URI path in chrome 85 + referer
- JQuery Ajax crossdomain cannot be used in IE [How to Solve]
- What does HTTP status code 304 mean
- [Solved] Unapp H5 Error: Access to XMLHttpRequest at ‘http://www.localtest.com/api/api/v1/job/getPositionList’…
- “bug” IE8 ajax 25253338169no transport