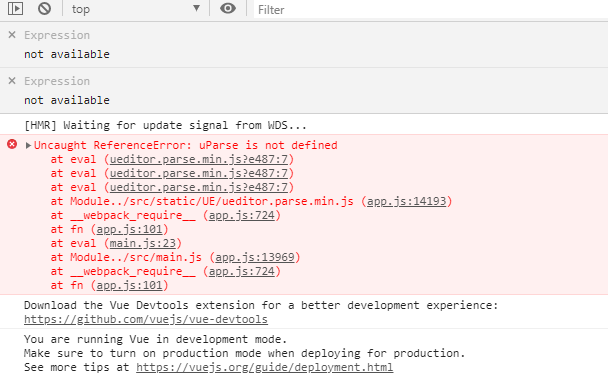
In Vue, it is used for Baidu rich text editor, but an error is reported during loading Uparse is not defined, as follows. Follow the official instructions and prove that there are no problems with the use of heat

The solution is as follows:
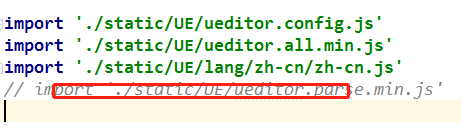
Firstly, it is found that the error location is ueeditor.parse.min.js?E487:7; OK, first comment out the introduction of the file

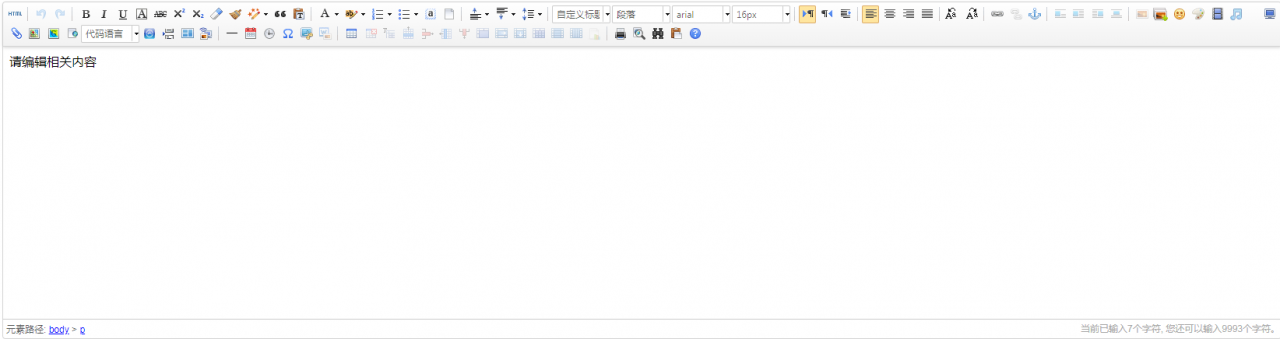
Then it is found that the editor can display normally when it runs normally:

What impact will it have if this document is not introduced?Let’s move to the official document to see the description of this document

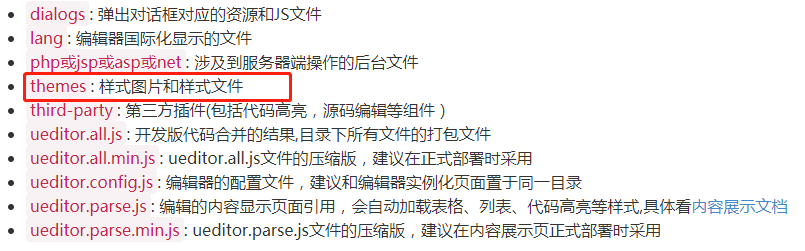
Note that this file is only a simple version, and it has no great impact if it is not introduced, but it was later found that the style of the rich text editor is lost. OK to solve this problem, let’s continue to look at the official document catalog:

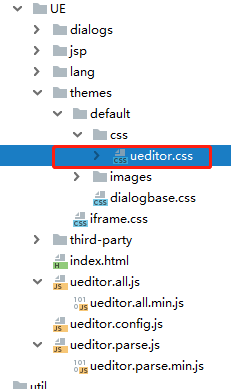
Do you realize that we can lead whatever we need; No more nonsense. Look at the themes folder Directory:

Is it a bit of a sudden enlightenment?Don’t say anything. OMG — leads it
import './static/UE/themes/default/css/ueditor.css'
OK, here, the problem is basically solved, but you may find that there will be error messages when processing tables in the rich text editor. If God has a solution, you can send private messages; Although an error is reported, it does not affect the function
Similar Posts:
- Settext notes of Textview (How to Use)
- Mac open terminal error – bash:: command not found
- [Solved] Bpmn.js Run Error: unhandled error in event listener TypeError: bo.get is not a function
- [Solved] Pytorch load pre-training model Error: modulenotfounderror: no module named ‘models’
- How to Solve SVN Error: “Previous operation has not finished; run ‘cleanup’ if it was interrupted“
- [Solved] Webpack webpack-dev-server Page Error: cannot get/
- Troubleshooting of nginx error under Windows: createfile() “XXX / logs / nginx. PID” failed
- Solve the problem of clear read only status move failure in pychar move file under win7
- http://10.18.5.83:8080/ Browse Error: A default document is not configured for the requested URL, and directory browsing is not enabled on the server
- Python Open File SyntaxError: (unicode error) ‘unicodeescape’ codec can’t decode bytes in …