At project runtime
After NPM run dev is entered into the console, the browser will display the project page, but [WDS] disconnected! Wrong
Although sometimes does not affect, but as a qualified programmer
We should try our best to repair it to avoid problems in the future
What’s the solution
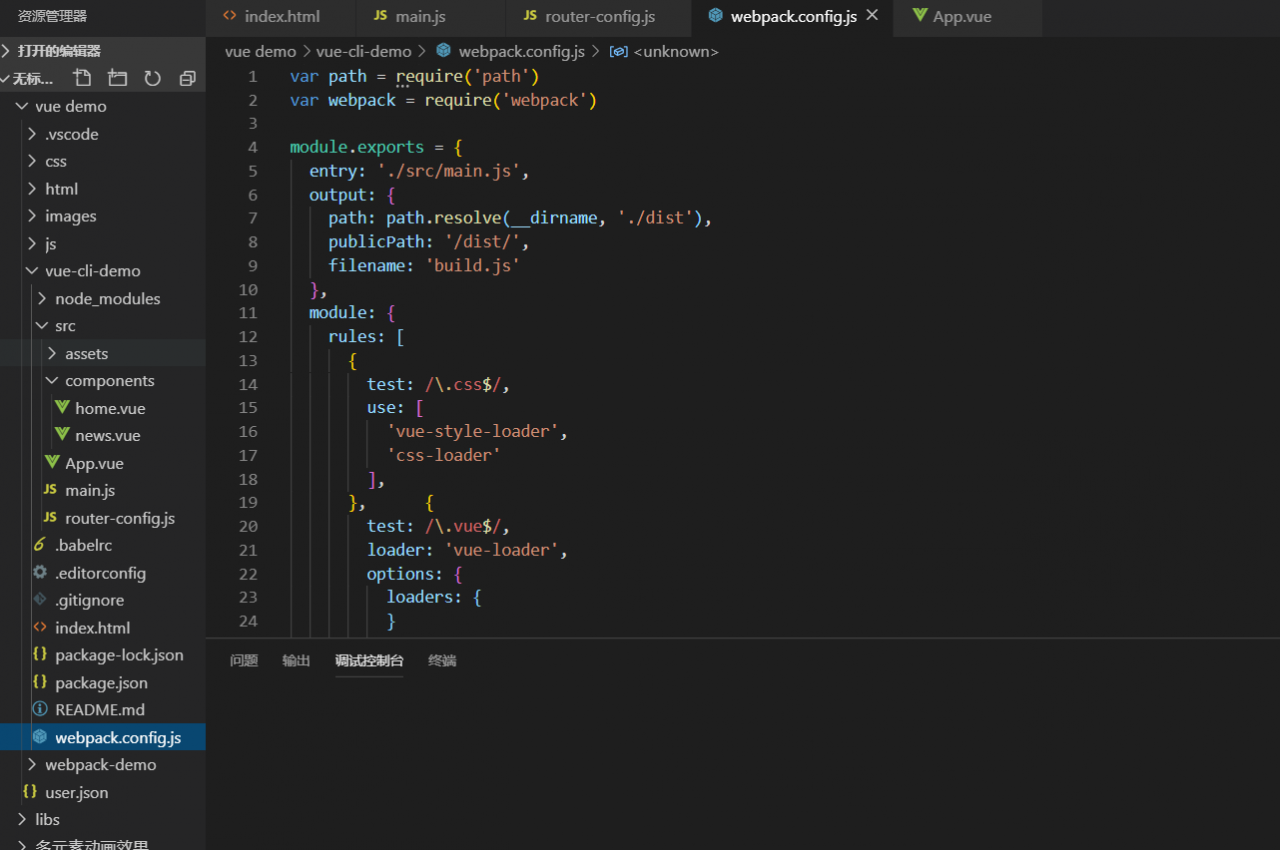
In the compilation environment (take vscode as an example)
Find the webpack configuration file for the project directory
That’s webpack config JS

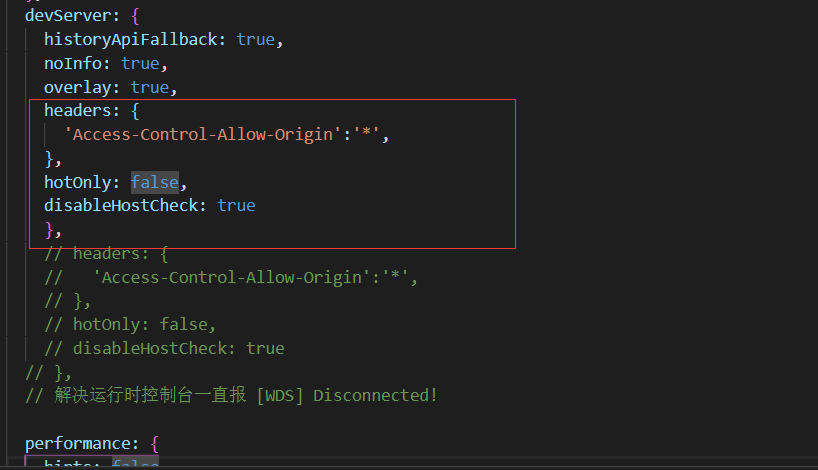
Find devserver in the configuration file and add the following

This is the perfect solution
Similar Posts:
- Natapp solves the problem of invalid host header
- Webpack 4 : ERROR in Entry module not found: Error: Can’t resolve ‘./src’
- electron-vue:Webpack ReferenceError: process is not defined
- [Solved] Webpack webpack-dev-server Page Error: cannot get/
- Webpack Error: Cannot use [chunkhash] for chunk
- Webpack packaging error: cannot find module ‘webpack / bin / config yargs’ error reason, [email protected] Step on the pit~
- [Solved] Error: No module factory available for dependency type: ContextElementDependency
- The difference between web app libraries and referenced libraries in eclipse project
- [Solved] Vue cli 3.0 error: “Failed to load resource: net::ERR_FILE_NOT_FOUND”
- WebPack Task Runner