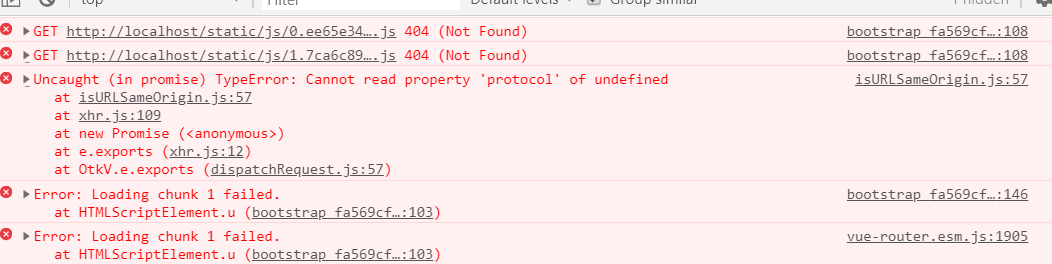
After NPM run build package is run in the project built by Vue cli, an error is reported
Cannot read property 'protocol' of undefined
Locate the error in the router file. From the cause of routing, the problem appears in the Axios application mode. Because Vue resource was used before, its usage mode is as follows:
/*Introducing the Resource Request plugin*/
import Resource from 'vue-resource'
/*Using the VueResource plugin*/
Vue.use(Resource)However, when I change it to Axios, according to his way, although the local runtime is OK, the above errors will appear after packaging. The correct way should be

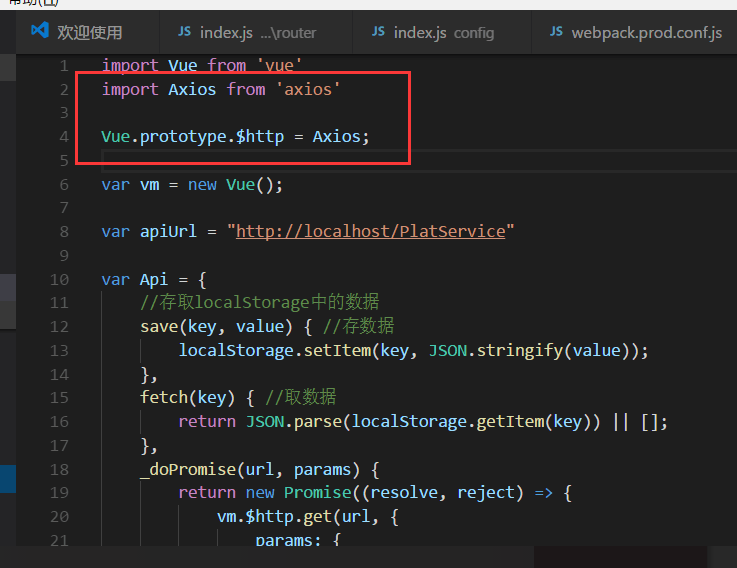
After introducing the Axios plug-in, assign it to Vue. Prototype. $HTTP, and use the VM. $http. Get () method directly
Similar Posts:
- Configuration problem: Unable to locate Spring NamespaceHandler for XML schema namespace
- Axios encapsulate error: cyclic dependency [How to Solve]
- How to Solve Request failed with status code 404
- Intellij Pack the jar file error: “java.lang.SecurityException: Invalid signature file digest for Manifest main attrib
- How to Solve Vue3 ts setup getCurrentInstance Error
- Android AAPT2 error: check logs for details [How to Solve]
- [Solved] android.content.res.Resources$NotFoundException: String resource ID #0xffffff85
- Solution to cross origin read blocking (CORB) blocked cross origin response error
- Axios gets the upload progress error: xhr.upload.addEventListener is not a function