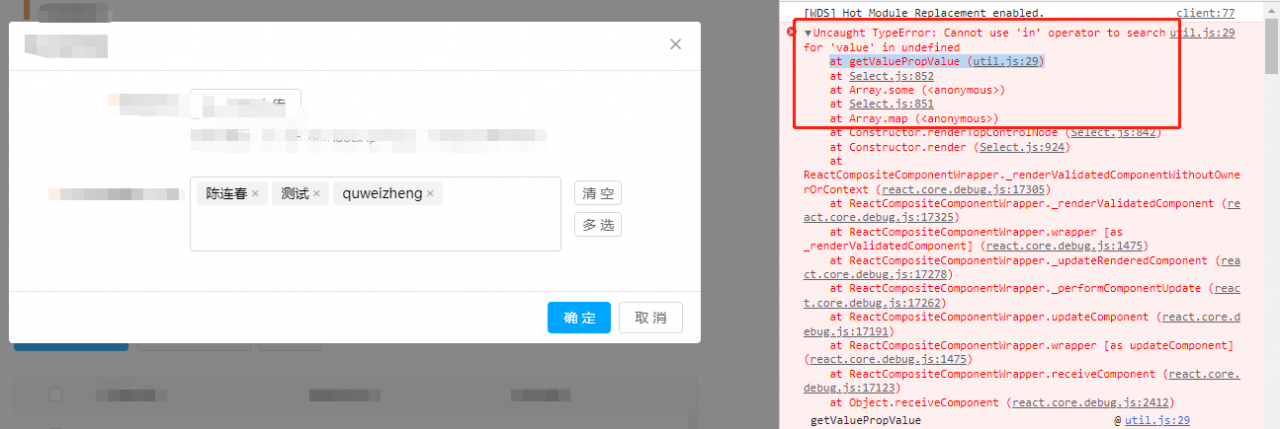
ant Error: Cannot use ‘in’ operator to search for ‘value’ in undefined at getValuePropValue (util.js:29)
When using the multi-select Select component again, an error is reported as shown in the figure

The reason is because the value is assigned before the options is rendered.
let children = List.length && List.map((item) => {
return{item.userName}
})
Delete the Bold codes as follow:
1 let children = shapeExpertsList.map((item) => {
2 return <Option name={item.userName} key={item.userId} value={item.userId} >{item.userName}</Option>
3 }
Similar Posts:
- How to Solve Error: Cannot read property ‘map’ of undefined
- Python scrapy/ ERROR: Spider must return request, item, or None, got ‘Tag ‘insettlement program
- Each child in an array or iterator should have a unique “key” prop. Check the render method of `Tabl
- How to console.log in React application using JSX ?
- Please make sure you have the correct access rights and the repository exists. The problem has been solved when Git clone appears.
- Pytest @pytest.mark.parametrize Example
- Warning: Input is changing an uncontrolled input of type text to be controlled…
- [Solved] Alipay (Dingding) applet uses uView console error: Cannot read property’title-all’ of undefined
- [Solved] Operator overload must take either zero or one argument error
- [leetcode] 140. Word break II word split II