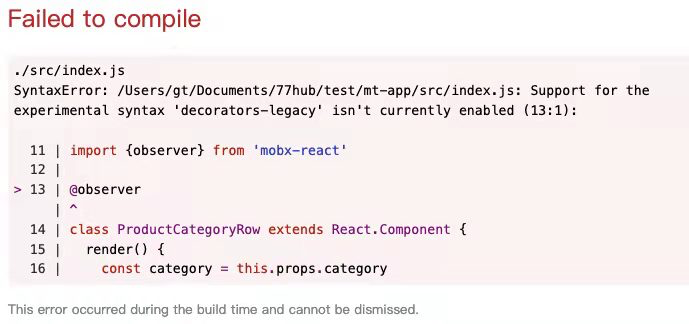
error message
Support for the experimental syntax ‘decorators-legacy’ isn’t currently enab
Install mobx and report an error when using the decorator

Cause: the current decorator is not recognized
Solution: install the related package to make the code identify the decorator
Method: modify JSON and install related plug-ins
Create react app creates a new project package JSON will not be displayed and needs to be run
Display the configuration file. This operation is irreversible
npm run eject
If the report is wrong


Remove untracked files, stash or commit any changes, and try again. npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! [email protected] eject: `react-scripts eject` npm ERR! Exit status 1 npm ERR! npm ERR! Failed at the [email protected] eject script. npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
The main problem is that scaffolding is added Gitgnore file, but there is no local warehouse. If it is a git managed package, the following steps are not required
We need to add our project to the local warehouse, open the project folder with git, and then run the following command:
git init git add . git commit -m 'comment out'
Found package json
"babel": {
"plugins": [
[
"@babel/plugin-proposal-decorators",
{
"legacy": true
}
]
],
"presets": [
"react-app"
]
},
Rerun project
Done!
Similar Posts:
- [Solved] react Project Error: Support for the experimental syntax ‘decorators-legacy’ isn’t currently enabled
- [Solved] React project NPM run error: npm ERR! errno 1
- React uses antd to import error messages on demand
- Solve the problem of JS using JSX syntax to report errors in vite react project
- Nuxt module build failed error report
- webpack4 Cannot find module ‘@babel/core’ [Solved]
- Error in Maven POM project file [How to Solve]
- vue ‘Couldn’t find preset “es2015” relative to directory’
- error An unexpected error occurred: “EPERM: operation not permitted, scandir ‘E:\\aPritice\\JDe\\e
- Updates were rejected because the remote contains work that you do