Source code:
<NavLink to="/home1" activeClassName="selected"> Home Page 1</NavLink> <NavLink activeStyle={{ fontWeight: 'bold', color: 'red'}} to="/home2"> Home Page 2 </NavLink>
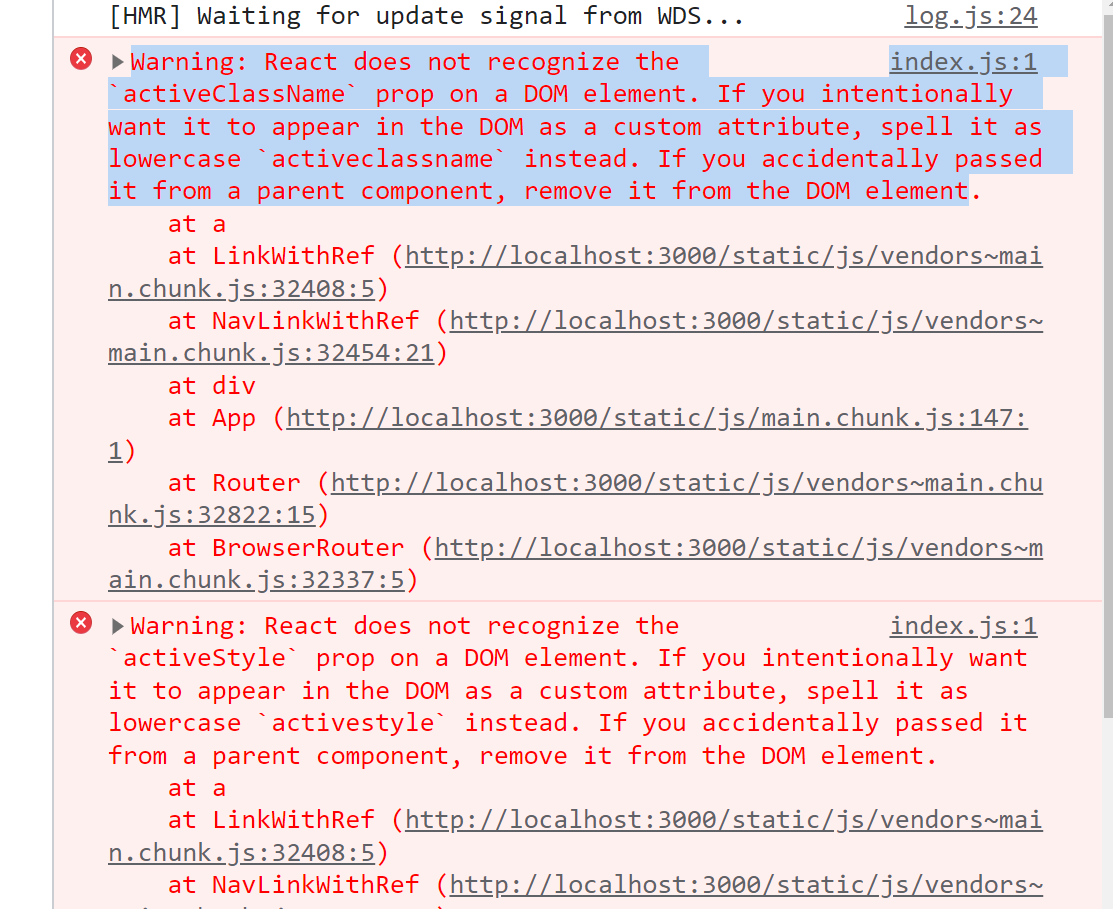
report errors:
index.js:1 Warning: React does not recognize the `activeClassName` prop on a DOM element. If you intentionally want it to appear in the DOM as a custom attribute, spell it as lowercase `activeclassname` instead. If you accidentally passed it from a parent component, remove it from the DOM element.

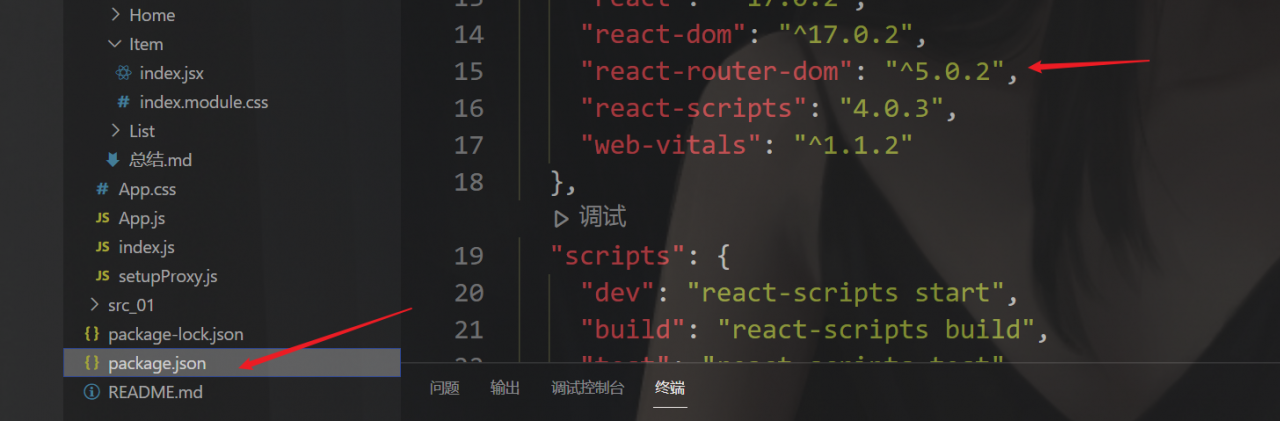
First check your version:
All versions above V6 will report this error. Just change back to V5. At the same time, if you use <Routes> Please delete this V6 attribute

Similar Posts:
- [Solved] TypeError: Cannot read properties of undefined (reading ‘templateName’)
- Invalid prop: type check failed for prop value
- Vue adds route errors dynamically: Uncaught Error… [How to Solve]
- React Error: Import in body of module; reorder to top import/first
- JAVA Command Error: A JNI error has occurred, please check your installation and try again [Solved]
- InvalidIndexNameException[Invalid index name [XXX], must be lowercase]
- How to Customizate the Style of Option Box by JQuery Component
- Common error reports and solutions of ionic 3