Problem description
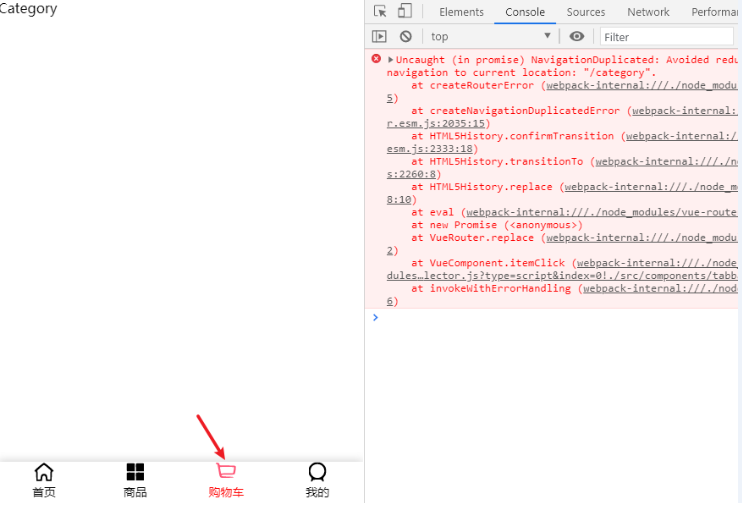
When using Vue router code for route jump, click a link repeatedly and report the following error

analysis
Avoid repeated navigation to this address. In short, don’t click repeatedly in the same place.
Solution:
Add the following code in index.JS under the router folder:
Note: before creating a routing instance
import VueRouter from "vue-router"
const originalReplace = VueRouter.prototype.replace
VueRouter.prototype.replace = function (location) {
return originalReplace.call(this, location).catch(err => err)
}It seems that the other party declares a variable to point to the original replace function, and then re declares the new replace function. When we call the replace function of router again, we execute the new replace function, and then catch exceptions to enable the program to continue to execute later
Similar Posts:
- [Solved] Vue route Duplicate Error: error avoid redundant navigation to current location: “/home”
- [Solved] Vue Error: Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current location
- Uncaught (in promise) NavigationDuplicated [How to Solve]
- [Solved] Vue router common problems (push error, push duplicate route refresh)
- [Solved] Vue router in the element UI navigation bar repeatedly clicks on the menu above version 3.0 and reports errors
- [Solved] VUE Project Error: Avoided redundant navigation to current location: “/XXX“
- [Solved] Vue Error: NavigationDuplicated: Avoided redundant navigation to current location: “xxx”.
- [Solved] Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to
- How to Solve Vue Error: NavigationDuplicated
- Resolve Vue the navigationduplicated error on the console