vue.config.JS error cannot set property “preservewhitespace” of undefined
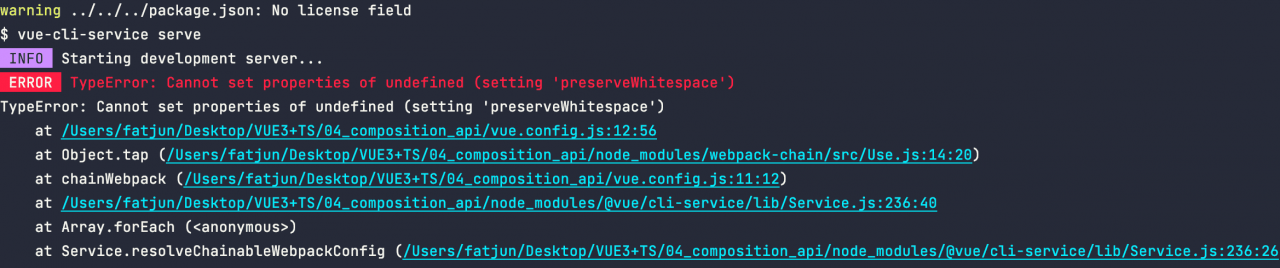
Recently, the webpack has been configured in the project. Because vue-cli4 needs to be in Vue config.JS file to complete the relevant configuration, so based on the principle of not making wheels, I went to the online CV method directly, but I found some problems in practice, and reported an error when the project was started cannot set property "preservewhitespace" of undefined
module.exports = {
lintOnSave:false,
chainWebpack: (config) =>{
config.module
.rule('vue')
.test( /\.vue$/)
.use('vue-loader')
.tap((options) =>{
options.compilerOptions.preserveWhitespace = true
}
)
}
}

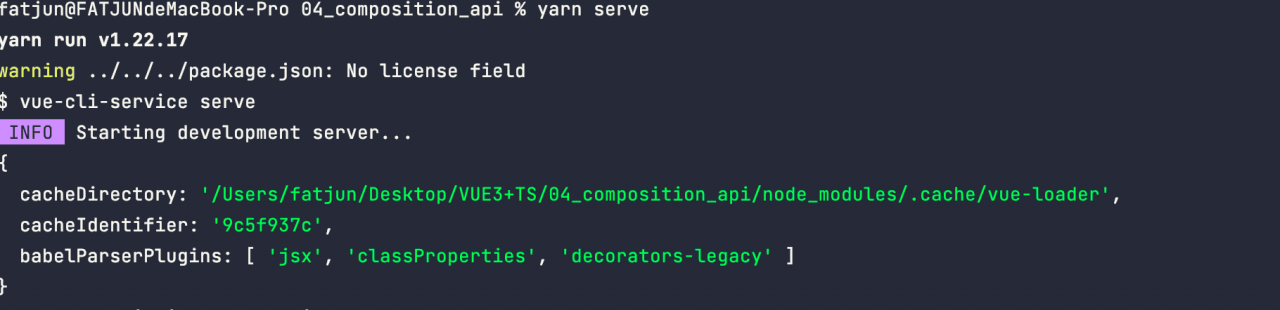
Print out the options option and find that there is no complier options option:

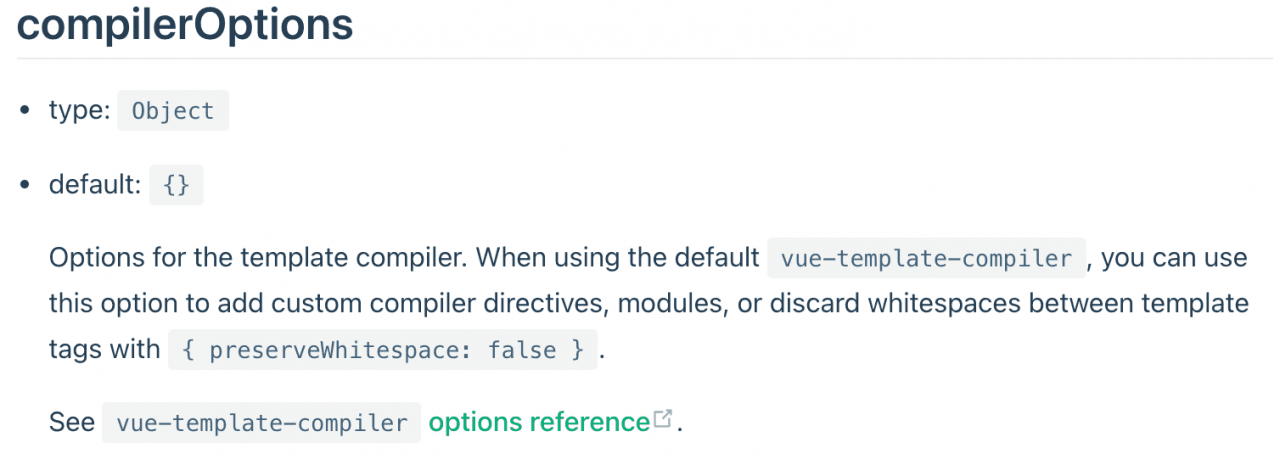
Because the Vue loader I configured here can’t be solved after surfing the Internet for an afternoon, and even some people have made such errors, I pointed the solution to the problem to the document. In the Vue loader document, I saw the option compileroptions :

Good guy, this option is empty by default, so we can’t add it directly below, so we modified the code:
const addOptions = {
preserveWhitespace: true
}
module.exports = {
lintOnSave:false,
chainWebpack: (config) =>{
config.module
.rule('vue')
.test( /\.vue$/)
.use('vue-loader')
.tap((options) =>{
options.compilerOptions = addOptions
console.log(options)
}
)
}
}
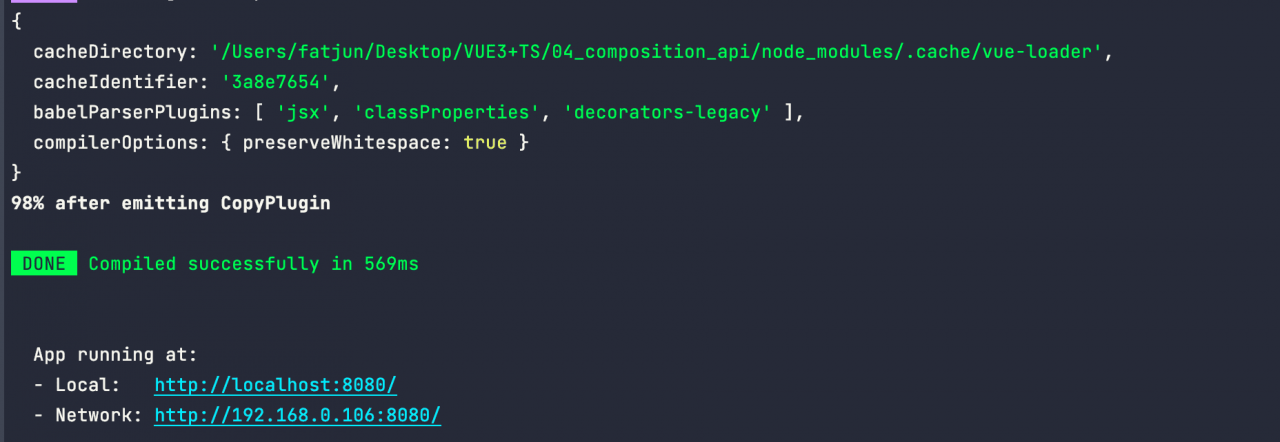
Let’s print the Options options to see if they are added:

We can see that the options are added and the project starts normally. If you encounter similar problems, this option may be empty and cannot be added directly.
Similar Posts:
- How to Solve Vue Space Line Wrap Error
- Cannot findmodule’webpack-cli/bin/config-yargs
- The webpack handwritten loader introduces error: Module not found: Error: path argument is not a string
- Mac uniapp Compile Error: sass-loader [How to Solve]
- Module build failed: Error: Cannot find module ‘node-sass’
- [Solved] Module build failed: Error: Cannot find module ‘node-sass’
- [Solved] Vue installs less Error: Failed to compile with 1 errors
- Solutions to the problem that image webpack loader cannot be installed or the installation is stuck
- [Solved] [email protected] Error: Cannot find module ‘webpack/bin/config-yargs‘
- [Solved] Project compile error After Install less-loader: Typeerror: this getOptions is not a function