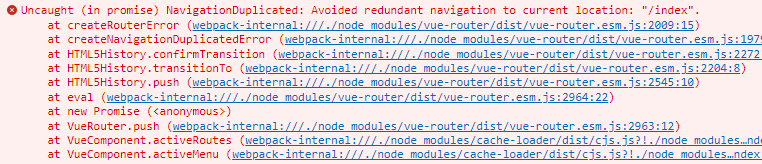
Duplicate route jump problem

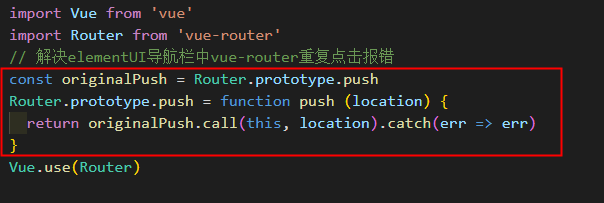
Solution: In router folder index.js add the following code:
const originalPush = Router.prototype.push
Router.prototype.push = function push (location) {
return originalPush.call(this, location).catch(err => err)
}

Similar Posts:
- [Solved] VUE Project Error: Avoided redundant navigation to current location: “/XXX“
- [Solved] Vue router in the element UI navigation bar repeatedly clicks on the menu above version 3.0 and reports errors
- Resolve Vue the navigationduplicated error on the console
- [Solved] Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to
- [Solved] Vue route Duplicate Error: error avoid redundant navigation to current location: “/home”
- [Solved] Vue Error: Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current location
- How to Solve Vue Error: NavigationDuplicated
- Uncaught (in promise) NavigationDuplicated [How to Solve]
- [Solved] Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current location
- [Solved] Vue router common problems (push error, push duplicate route refresh)