1.Question:
The progress bar component using elementui in Vue reports an error
2. The error information is as follows:

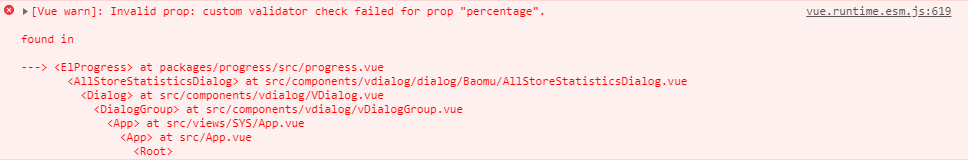
vue.runtime.esm.js:619 [Vue warn]: Invalid prop: custom validator check failed for prop "percentage".
found in
---> <ElProgress> at packages/progress/src/progress.vue
<AllStoreStatisticsDialog> at src/components/vdialog/dialog/Baomu/AllStoreStatisticsDialog.vue
<Dialog> at src/components/vdialog/VDialog.vue
<DialogGroup> at src/components/vdialog/vDialogGroup.vue
<App> at src/views/SYS/App.vue
<App> at src/App.vue
<Root>
3. Causes and Solutions
The original code is as follows
<el-progress :percentage="percentage" :color="customColor"></el-progress>
reason:
The percentage attribute value set exceeds 100, and the value range of percentage is 0-100

Solution:
When assigning the percentage attribute, just make a ternary operation judgment. The code is as follows
<el-progress :percentage="percentage>100?100:percentage" :color="customColor"></el-progress>
Similar Posts:
- Exploit completed, but no session was created.
- [Solved] WebGL Error: uncaught referenceerror unitymodule is not defined
- Invalid prop: type check failed for prop value
- react Cannot find file: ‘index.js’ does not match the corresponding name on disk:
- ORA-01033:ORACLE initialization or shutdown in …
- How to Customizate the Style of Option Box by JQuery Component
- Invalid prop: type check failed for prop “value”. Expected String, Number, got Object found in
- Selected Style Not Working”>[Solved] React Issue:
Selected Style Not Working - [Solved] Chrome Browser uploads files for a long time interrupts and reports an error: net :: ERR_NETWORK_IO_SUSPENDED
- [Solution] fatal: ambiguous argument ‘stash@‘: unknown revision or path not in the working tree.