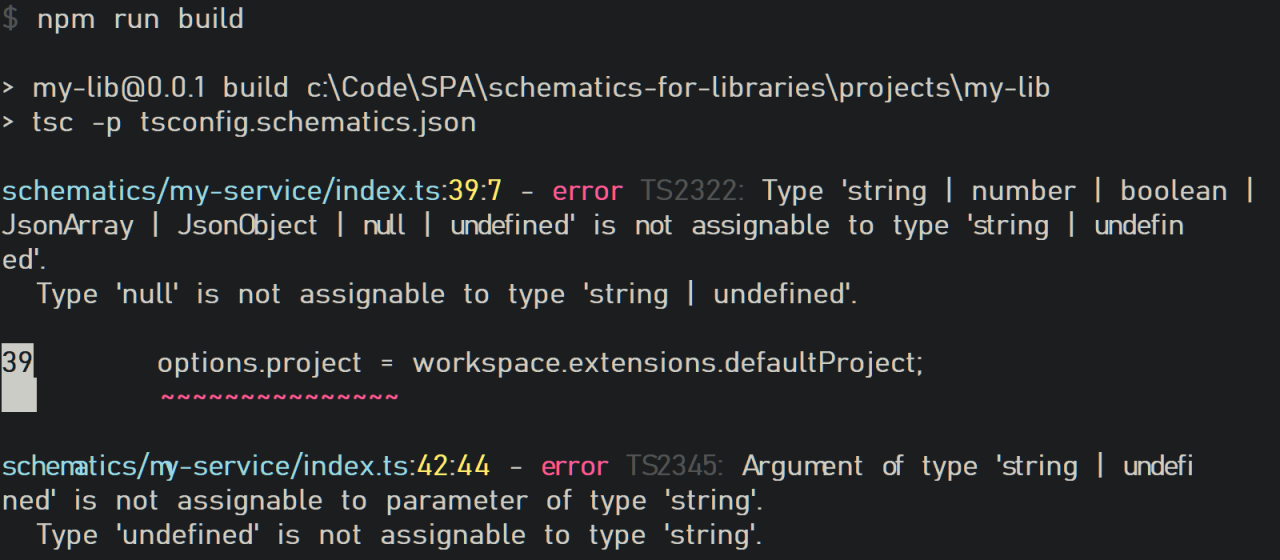
The library schematics example I downloaded on the official website of angular encountered the following error when running the command line NPM run build:

npm run build
my- [email protected] build c:\Code\SPA\schematics-for-libraries\projects\my-lib
tsc -p tsconfig.schematics.json
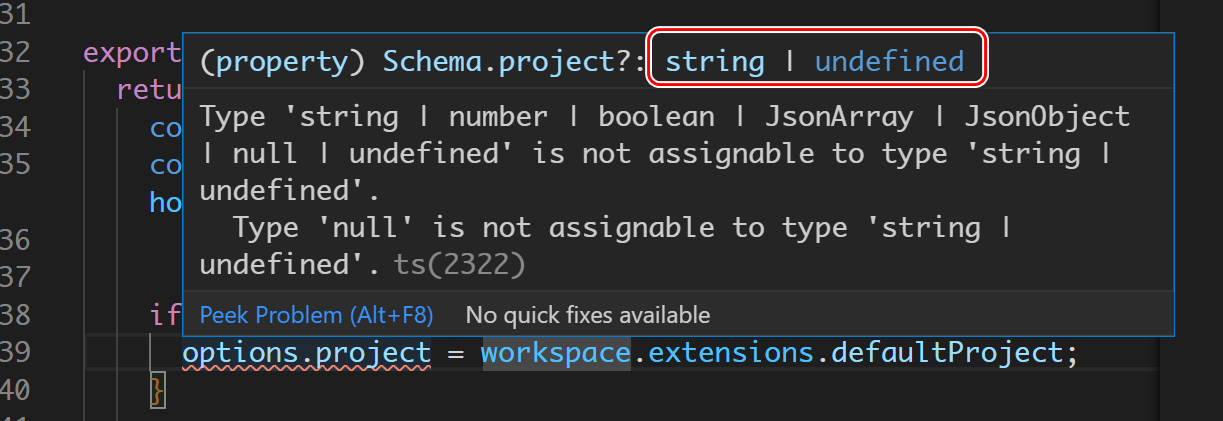
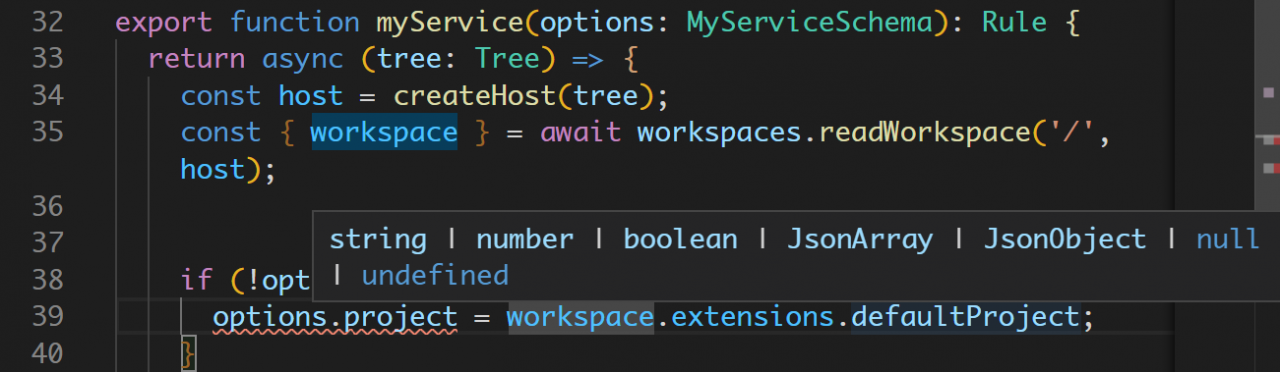
schematics/my-service/index.ts:39:7 – error TS2322: Type ‘string | number | boolean | JsonArray | JsonObject | null | undefined’ is not assignable to type ‘string | undefined’.
Type ‘null’ is not assignable to type ‘string | undefined’.
39 options.project = workspace.extensions.defaultProject;
~~~~~~~~~~~~~~~
schematics/my-service/index.ts:42:44 – error TS2345: Argument of type ‘string | undefined’ is not assignable to parameter of type ‘string’.
Type ‘undefined’ is not assignable to type ‘string’.


resolvent
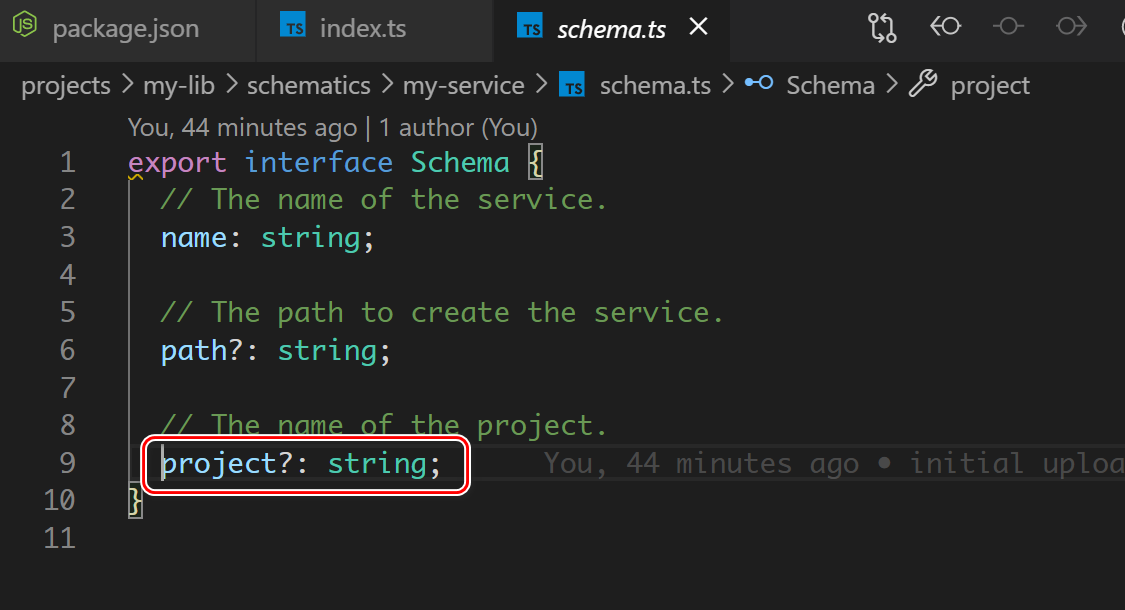
The data type of this project is defined in schema.ts, so it can be adjusted to be consistent with workspace.extensions.defaultproject.
Before modification:

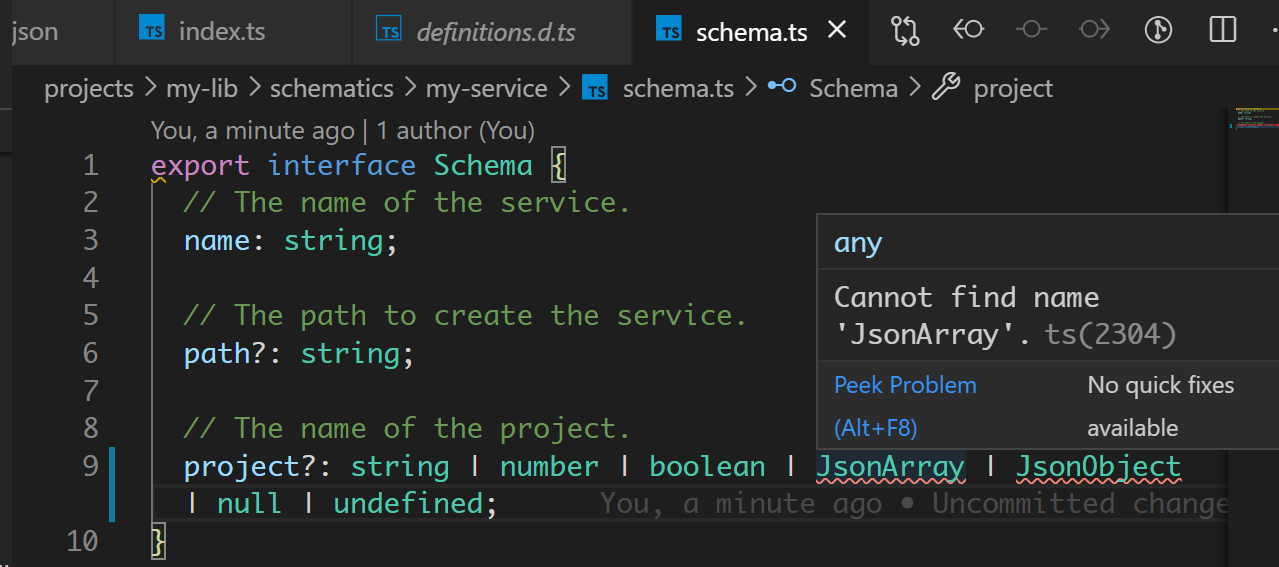
After modification, a new problem is encountered: cannot find name ‘jsonarray’

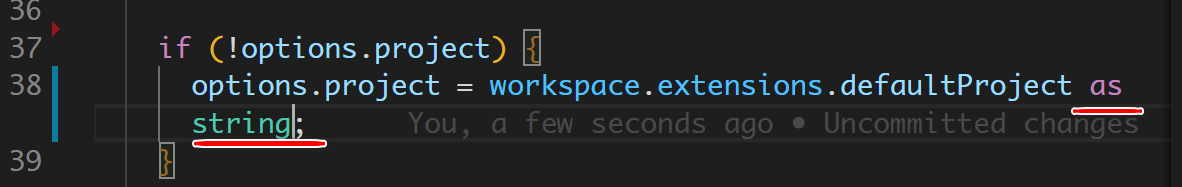
In fact, you can add as string directly to the original code position, which means to tell the compiler that the programmer knows very well that in this context, the type of workspace.extensions.defaultproject, must be

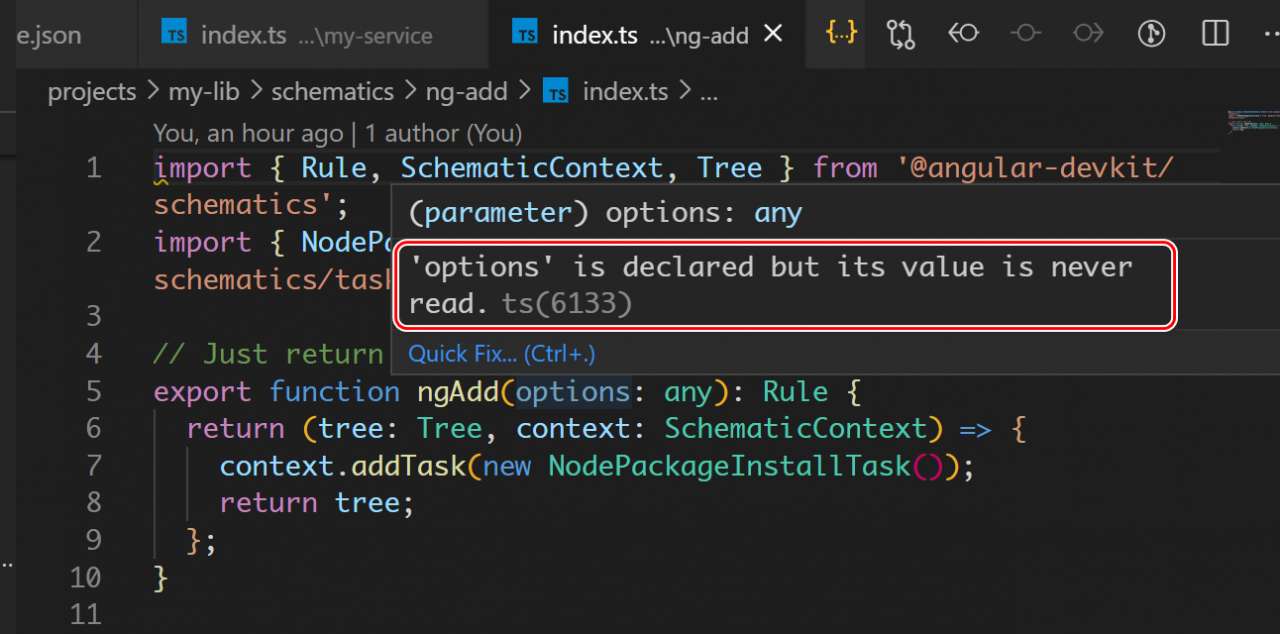
Another error was encountered after repair:
‘options’ is declared but its value is never read.ts(6133)

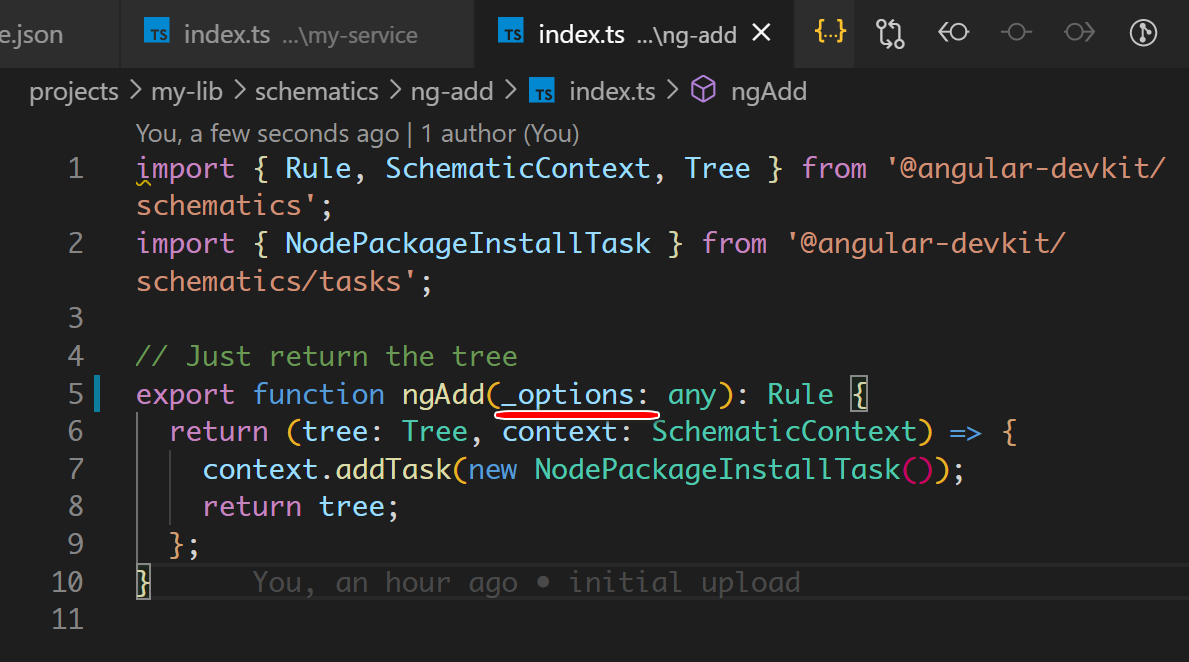
The solution to this error is relatively simple:
The parameter name can be preceded by an underscore.

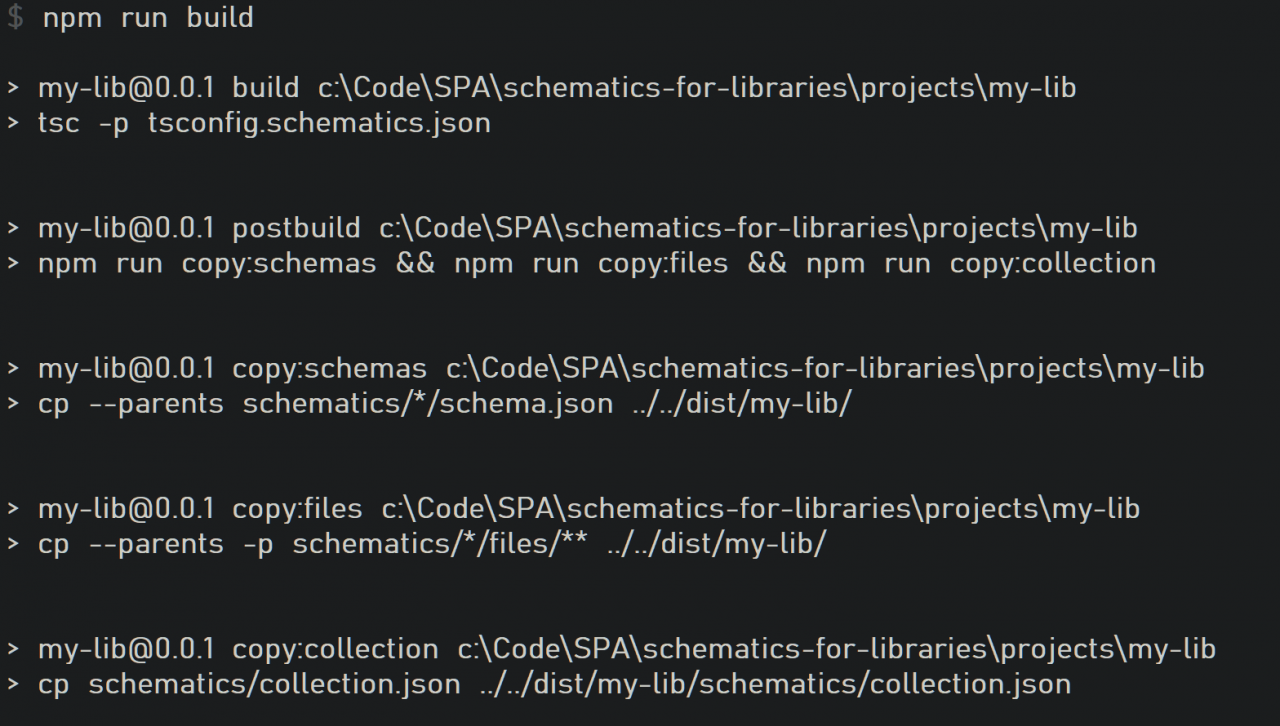
Finally, NPM run build is successfully executed:

More Jerry’s original articles can be found in: “Wang Zixi”: