Cross domain problems of Axios
Problem Description:
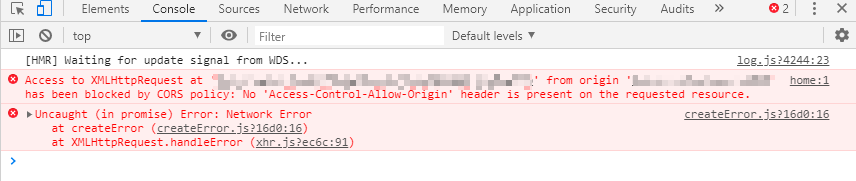
After using Vue + Axios development for post request, the cross domain problem in the following picture appears

Solution:
Read some relevant information on the Internet, and finally found a solution
module.exports = {
dev: {
//...
proxyTable: {
'/api': {
port: 3000,
target: 'http://127.0.0.1:8081/',
chunkOrigins: true,
pathRewrite: {
'^api': ''
}
}
}
}
Modify the proxytable in the index.js file in the config directory
Chunkorigins is whether to turn on cross domain
axios.request({
url: '/api/sysUser/selectUserInfo',
method: 'POST'
}).then(res => {
console.log(res);
}).catch(res => {
console.log('error' + res);
})
Modifying Axios in Vue component method
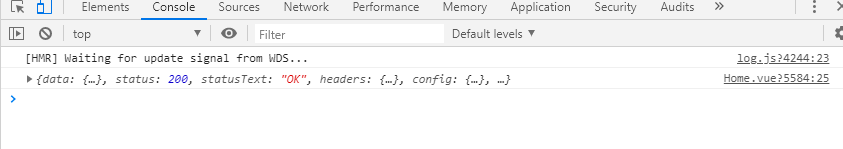
Restart the project and send the post request again, and the program is normal

0