Cross domain problems of Axios
Problem Description:
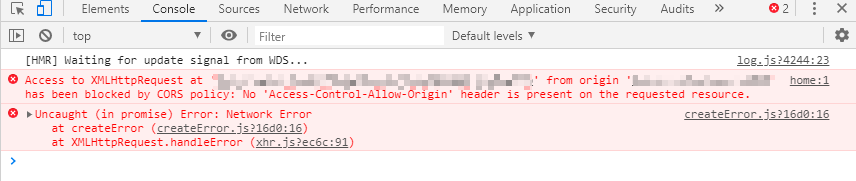
After using Vue + Axios development for post request, the cross domain problem in the following picture appears

Solution:
Read some relevant information on the Internet, and finally found a solution
module.exports = {
dev: {
//...
proxyTable: {
'/api': {
port: 3000,
target: 'http://127.0.0.1:8081/',
chunkOrigins: true,
pathRewrite: {
'^api': ''
}
}
}
}
Modify the proxytable in the index.js file in the config directory
Chunkorigins is whether to turn on cross domain
axios.request({
url: '/api/sysUser/selectUserInfo',
method: 'POST'
}).then(res => {
console.log(res);
}).catch(res => {
console.log('error' + res);
})
Modifying Axios in Vue component method
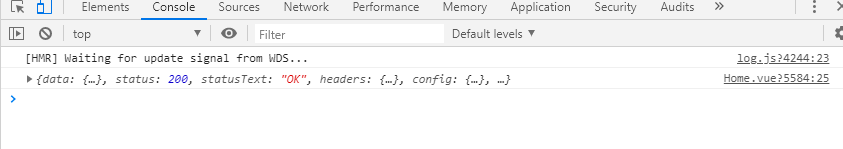
Restart the project and send the post request again, and the program is normal

0
Similar Posts:
- Solution to cross origin read blocking (CORB) blocked cross origin response error
- [Solved] Uniapp Axios appears in wechat applet index.js? [SM]: 33 errortyerror: l is not a function error
- How to Solve .Net 5 webapi cross domain Issue
- [Solved] Vue Axios error: TypeError: Cannot set property ‘tableData‘ of undefined
- How to Solve Request failed with status code 404
- Axios encapsulate error: cyclic dependency [How to Solve]
- [Solved] Access to image at ” from origin ‘null’ has been blocked by CORS policy
- Using Vue + Axios: axios.post error: request failed with status code 400 is one of the solutions
- [Solved] react native TypeError: Network request failed Unable to symbolicate stack trace: The stack is null
- PHP use$_ SERVER[‘PHP_ Self ‘] to get the current page address and its security issues