class Home extends Component{
componentDidMount(){
this.props.getCustomer()
}
render(){
const {total, list} = this.props.customer
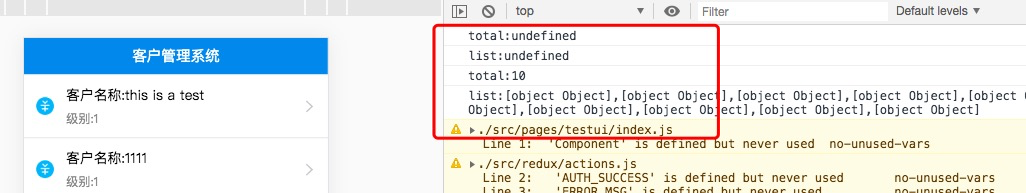
console.log("total:"+total)
console.log("list:"+list)
return(
<div>
<NavBar>system</NavBar>
{list.map((item,index)=>(
<List key={index}>
<Item
arrow="horizontal"
thumb="https://zos.alipayobjects.com/rmsportal/dNuvNrtqUztHCwM.png"
multipleLine
onClick={() => {}}
>
name:{item.name}
<Brief>level:{item.level}</Brief>
</Item>
</List>
) )
}
</div>
)
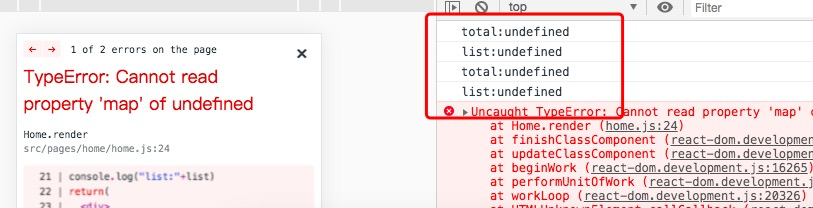
Error: Cannot read property 'map' of undefine

Reason: The object calling map is undefined, and the list is undefined before the initialization of the first rendering of asynchronous data return.the solution: make judgment on the list, an asynchronous ajax data returned list to value before rendering component.
Modify as follows:
{list && list.map((item,index)=>(
<List key={index}>
<Item
arrow="horizontal"
thumb="https://zos.alipayobjects.com/rmsportal/dNuvNrtqUztHCwM.png"
multipleLine
onClick={() => {}}
>
name:{item.name}
<Brief>level:{item.level}</Brief>
</Item>
</List>
) )
}