Recently, the project has encountered changes about the picture -> save -> local read
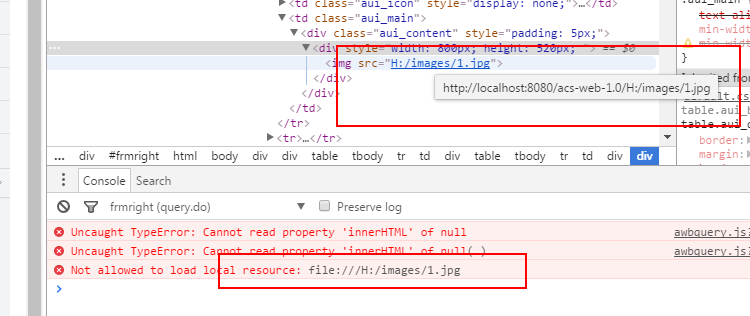
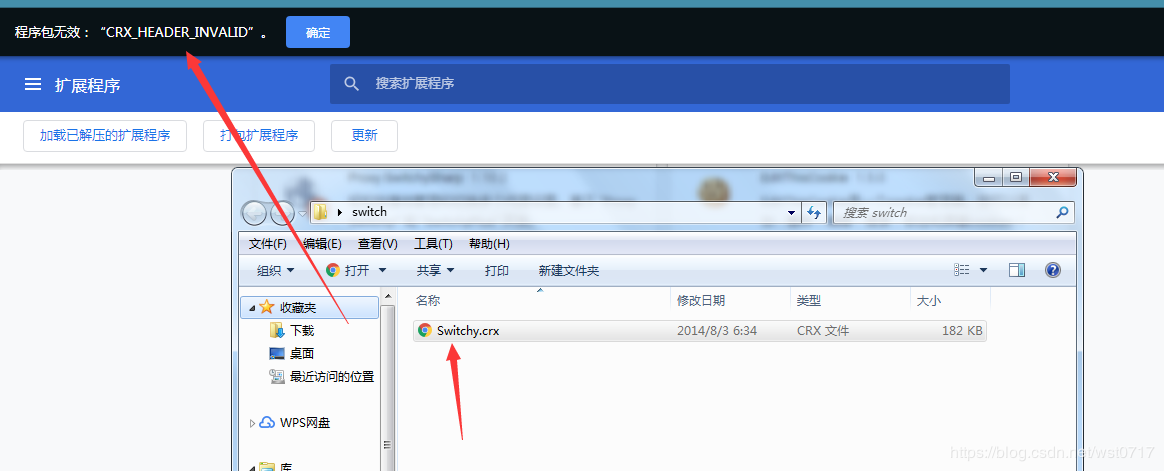
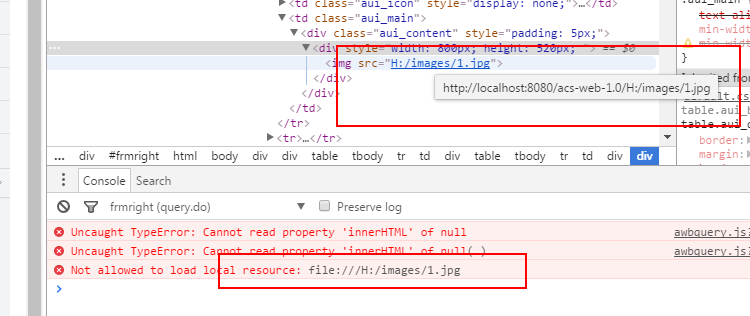
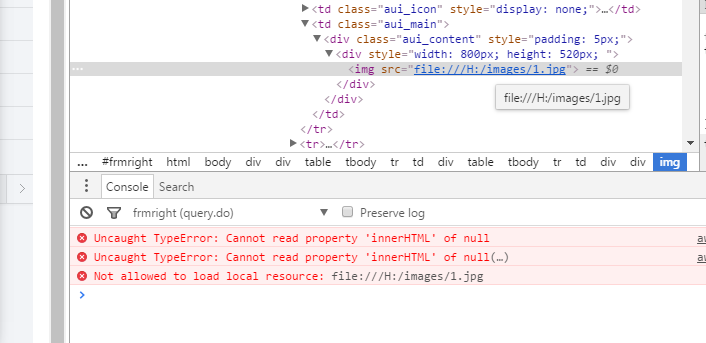
An error occurred in the link of local reading. At the beginning, the direct local path was used, but the following error occurred when debugging on the page. His path is still a relative path, as shown in the figure below:

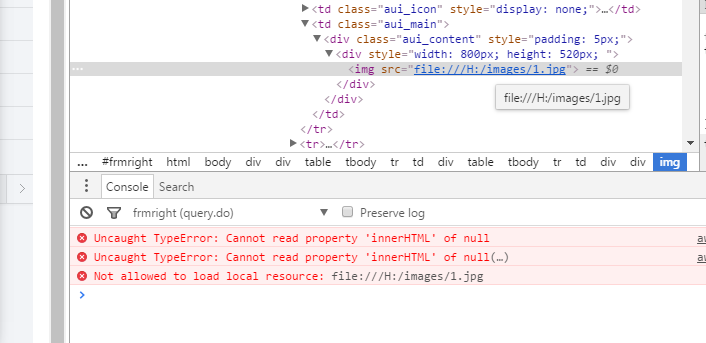
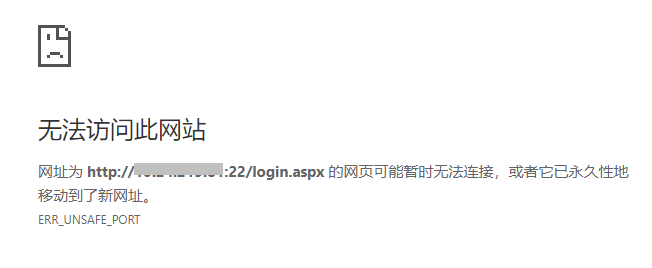
Google’s console also reported an error, and then changed it to the file file he wanted, but it still guarantees the error:

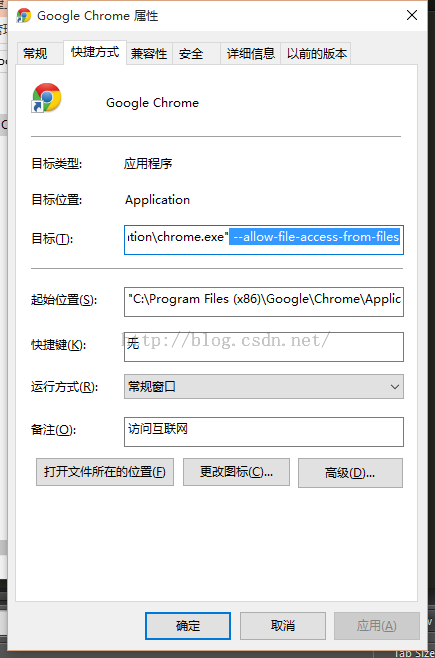
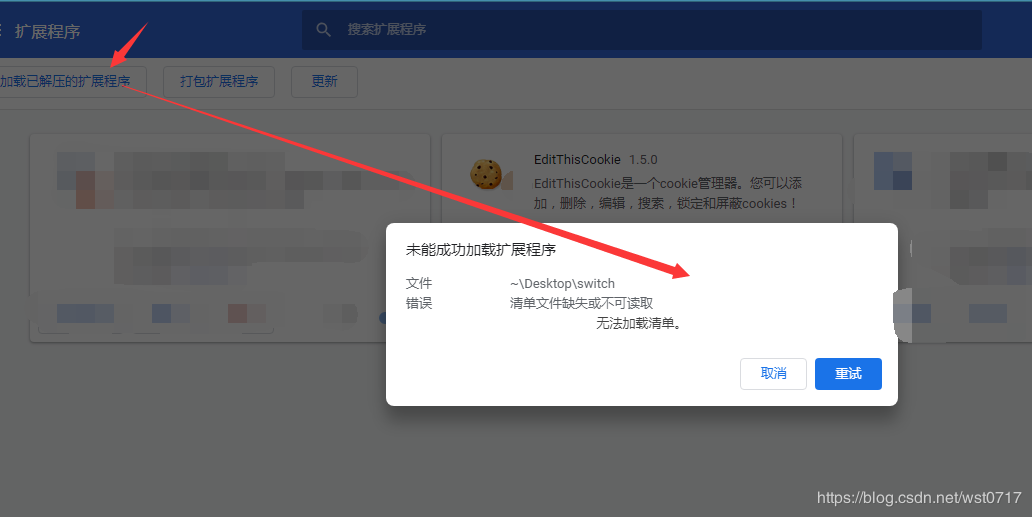
It said that the current browser does not allow direct access for security reasons, but can I make a virtual path?
Because I use jetty, the solution is to configure a virtual path in the jetty configuration file, modify the following paragraph in Jetty installation directory> etc directory> jetty.xml
1 < Set name ="handler" >
2 < New id ="Handlers" class ="org.eclipse.jetty.server.handler.HandlerCollection" >
3 < Set name ="handlers" >
4 < Array type ="org. eclipse.jetty.server.Handler" >
5 < Item >
6 < New id ="Contexts" class ="org.eclipse.jetty.server.handler.ContextHandlerCollection" />
7 </ Item >
8 <Item >
9 < New id ="ContextHandler" class ="org.eclipse.jetty.server.handler.ContextHandler" >
10 < Set name ="contextPath" > /images </ Set >
11 < Set name ="handler" >
12 < New class ="org.eclipse.jetty.server.handler.ResourceHandler" >
13 < Set name ="resourceBase" > E:/jetty-distribution-9.3.7.v20160115/ </ Set >
14 <Set name ="directoriesListed" > true </ Set >
15 </ New >
16 </ Set >
17 </ New >
18 </ Item >
19 < Item >
20 < New id ="DefaultHandler" class ="org.eclipse .jetty.server.handler.DefaultHandler" />
21 </ Item >
22 </ Array >
23 </ Set >
24 </New >
25 </ Set >
In this way, the problem can be solved. If it is Tomcat, you can refer to the following (I did not verify):
Map the file storage path directory to tomcat, the method is as follows:
1. Find the tomcat configuration file (\conf\server.xml) and open it
2. Add the following code between [host] and [/host]: [<Context path=”/file” docBase=”E:\test” debug=”0″ reloadable=”true”/>] Among them: [ path] is the mapped path, [docBase] is the path where your file is located
3. Calling method: There is a picture of test.jpg under [E:\test]
[The src in the img tag is changed to “/file/test.jpg”]
4. Test ok
The above is the solution, the test is available! Thank you for pointing out if there are any deficiencies













 。
。 , in which bytes is the binary stream file to download
, in which bytes is the binary stream file to download . First, I used my computer’s Chrome test – no problem, and asked him about the browser version he used – the latest version of chrome 79. After downloading, I tried, and sure enough, there was a problem, and I couldn’t find the reason through local debugging
. First, I used my computer’s Chrome test – no problem, and asked him about the browser version he used – the latest version of chrome 79. After downloading, I tried, and sure enough, there was a problem, and I couldn’t find the reason through local debugging