Error reporting of console.log in eslint
Due to the standardization of eslint, the use of console.log will also report errors. The following settings allow console.log console output
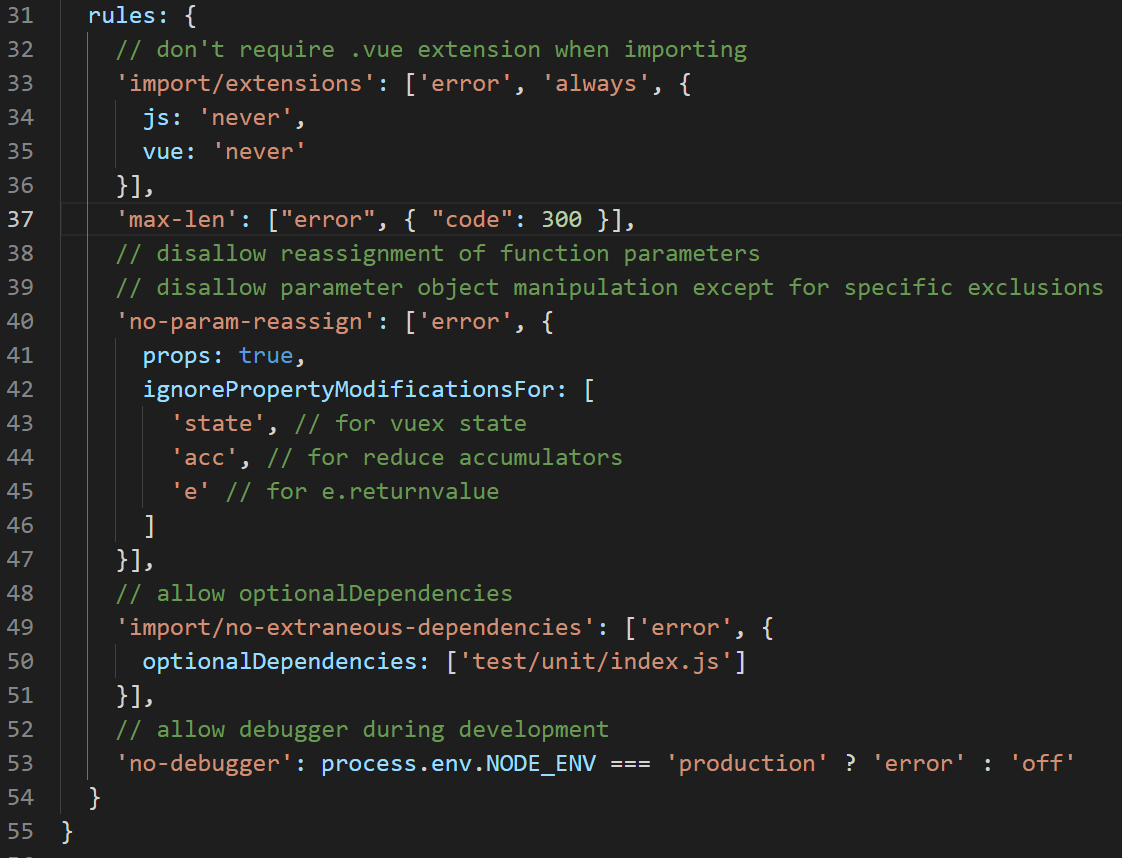
Description: open the package.json file, find the rules attribute, and add the following code
//The rule attribute is available by default. If not, add it to the eslintconfig attribute
“rules”: {
// this line of code allows console.log to set
“no console”: “off”
}