After a day, I found that the code was wrong
The reason for the error is that such a definition is used in the TS file
Data: [] = [‘high tech Zone’, ‘Economic Development Zone’, ‘other parks’]
The error lies in the type of this definition, which cannot be []. If it is modified to any, there will be no problem
Data: any = [‘high tech Zone’, ‘Economic Development Zone’, ‘other parks’]
Drunk
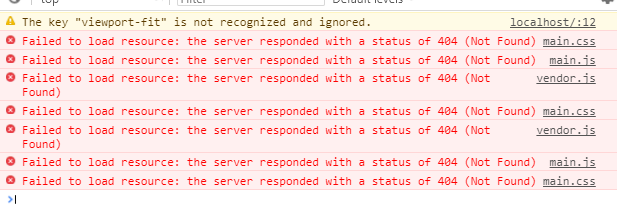
I don’t know what happened. Suddenly ionic reported an error: failed to load resource The project cannot be started

The final solution to this problem is to clone the GIT project again . So I didn’t find the reason for the mistake today
Document resolution process
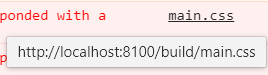
It is found that these missing files are in the build directory

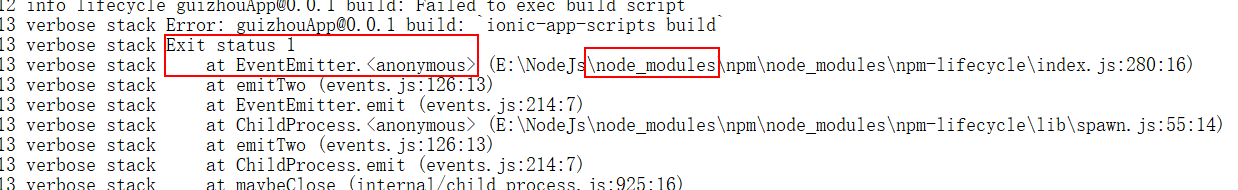
Therefore, execute the build command, but the error is as follows:

I didn’t understand this error and couldn’t find a solution, so I wanted to delete node first_Modules, run the NPM install command again after installing
result error: downloading from GitHub timed out
Downloading binary from https://github.com/sass/node-sass/releases/download/v4.5.3/win32-x64-57_binding.node Cannot download "https://github.com/sass/node-sass/releases/download/v4.5.3/win32-x64-57_binding.node": connect ETIMEDOUT 54.231.49.194:443
Many solutions have been tried here and can be downloaded at last
But when you return to execute the build command, you still report an error and despair


[17:05:23] ionic-app-script task: "build"
[17:05:23] Error: Debug Failure.
Error: Debug Failure.
at typeToString (E:\Workspaces\WebStormProject\guizhouApp\node_modules\typescript\lib\typescript.js:28777:22)
at reportRelationError (E:\Workspaces\WebStormProject\guizhouApp\node_modules\typescript\lib\typescript.js:34714:34)
at isRelatedTo (E:\Workspaces\WebStormProject\guizhouApp\node_modules\typescript\lib\typescript.js:34860:21)
at checkTypeRelatedTo (E:\Workspaces\WebStormProject\guizhouApp\node_modules\typescript\lib\typescript.js:34697:26)
at checkTypeAssignableTo (E:\Workspaces\WebStormProject\guizhouApp\node_modules\typescript\lib\typescript.js:34398:20)
at checkVariableLikeDeclaration (E:\Workspaces\WebStormProject\guizhouApp\node_modules\typescript\lib\typescript.js:44884:21)
at checkPropertyDeclaration (E:\Workspaces\WebStormProject\guizhouApp\node_modules\typescript\lib\typescript.js:43383:13)
at checkSourceElement (E:\Workspaces\WebStormProject\guizhouApp\node_modules\typescript\lib\typescript.js:46700:28)
at Object.forEach (E:\Workspaces\WebStormProject\guizhouApp\node_modules\typescript\lib\typescript.js:1506:30)
at checkClassDeclaration (E:\Workspaces\WebStormProject\guizhouApp\node_modules\typescript\lib\typescript.js:45765:16)
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! [email protected] build: `ionic-app-scripts build`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the [email protected] build script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! E:\jiashubing\npm_cache\_logs\2017-12-28T09_05_23_905Z-debug.log
View Code