problem
Today, when I open my personal homepage http://cdfive.com to find that it is blank, I can display it after F5 refresh several times.
In chrome Ctrl+Shift+N open a new window to visit again, the page shows blank, after many times F5 refresh still blank.
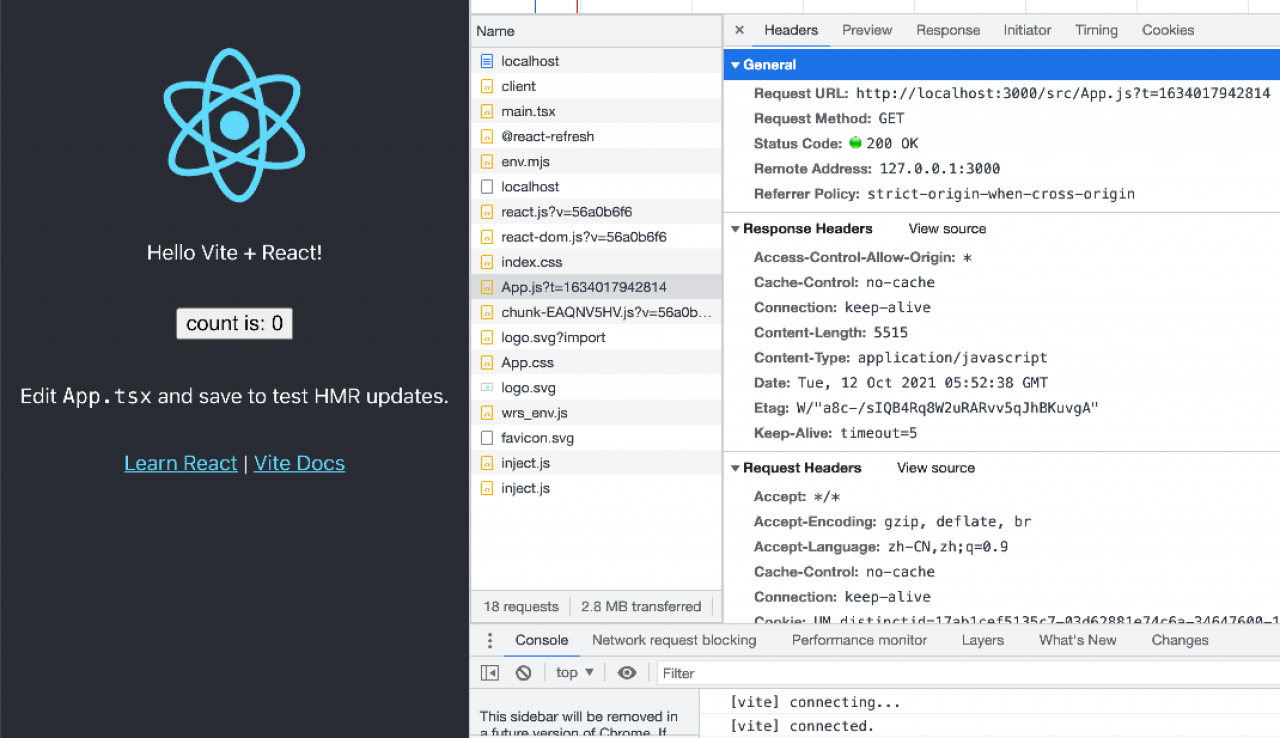
F12 open the console, in Network, I see that the jquery.js that get the home page inside the error, status is FAILED, click FAILED to expand the error message as net::ERR_CONTENT_LENGTH_MISMATCH.
In the Console also see the error, jquery.js failed to get the home page js error.
net::ERR_CONTENT_LENGTH_MISMATCH 200
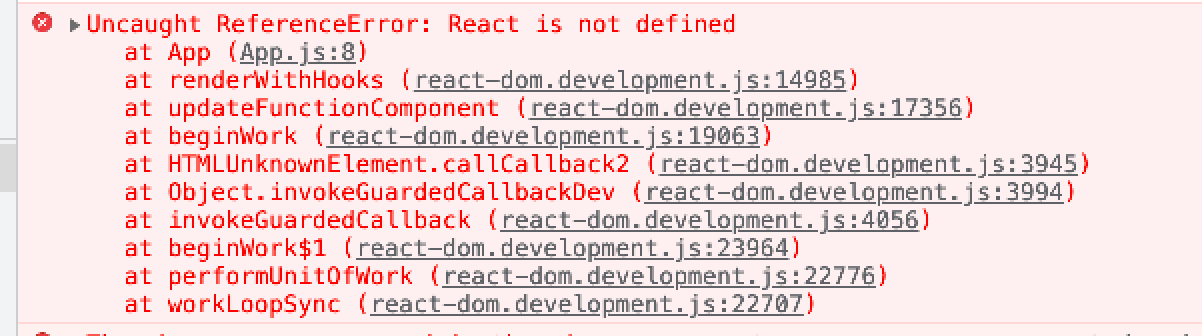
(index):13 Uncaught ReferenceError: $ is not defined
at (index):13Analysis:
Check the Nginx log
cd /usr/local/nginx/
tail -fn 50 error.log
2022/01/15 16:01:29 [crit] 4775#0: *703880 writev() "/usr/local/nginx/proxy_temp/7/24/0000042247" failed (28: No space left on device) while reading upstream, client: x.x.x.x, server: xxx.com, request: "GET /.../jquery.1.10.2.js HTTP/1.1"
, upstream: ...Through DF - H , it is found that the disk space is 100%
Solution:
Starting from the/root directory, use the command:
du -sh *
du -h --max-depth=1
Find directories that take up more space
It is found that there are too many sentinel log files in the /root/logs/CSP directory
cd /root/logs/csp
ll | wc -l
There are 5351 log files.
rm -rf *.2021*
ll | wc -l
Delete the log files in 2021, and 241 files remain, freeing up 15g of space
Then DF -H, 61% disk space
Visit the home page again, the page display is OK, and the nginx log is normal.