In the Vue cli component, there is a long text in the HTML encoding, and eslint reports an error: line 10 exceeds the maximum line length of 100 . Eslint sets that a line encoding cannot exceed 100 characters at most
Scheme 1:
Solution:
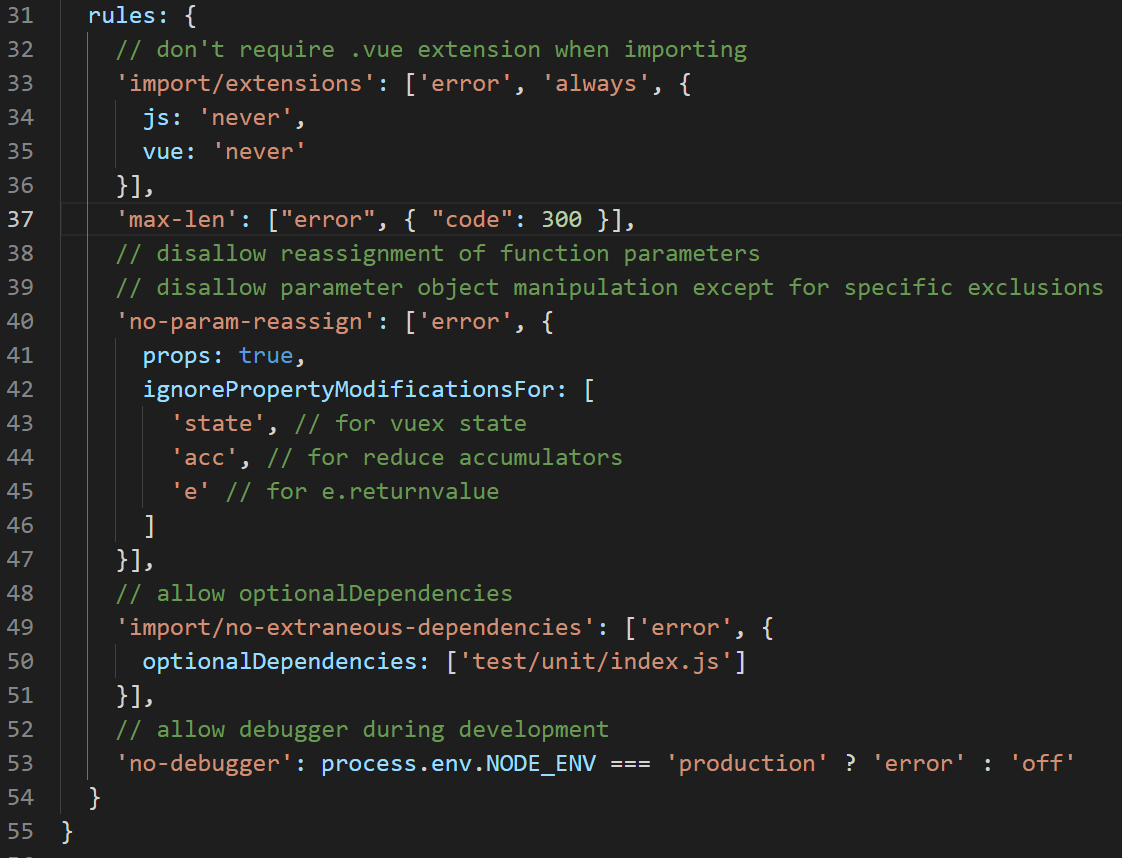
In the folder, there is a JS file. Eslintrc. JS to set eslint syntax, and set “Max len”: [“error”, {Code: 300}], as shown in the following figure

In the file, rules is the configured eslint syntax detection rule
You can set the encoding amount of a line according to your own needs.
Scheme 2:

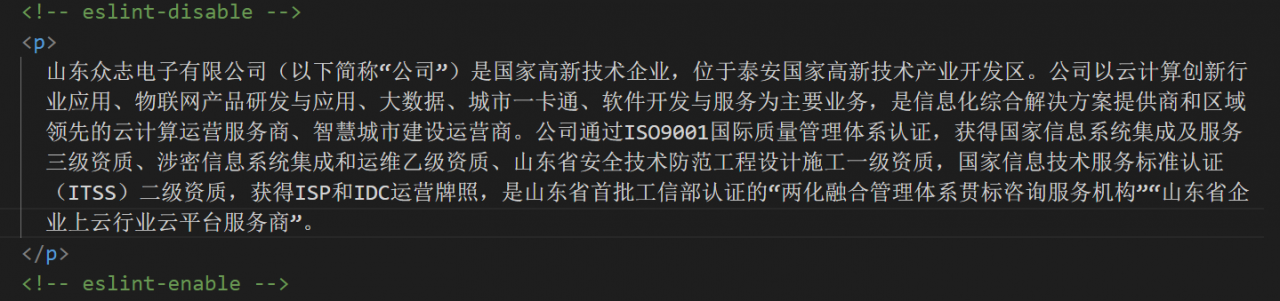
the ESLIt syntax specification is ignored by setting ESLIt disable, and finally the omission is ended by setting ESLIt enable