npm run dev error: ” Module build failed: Error: Cannot find module ‘node-sass’ “ below as:
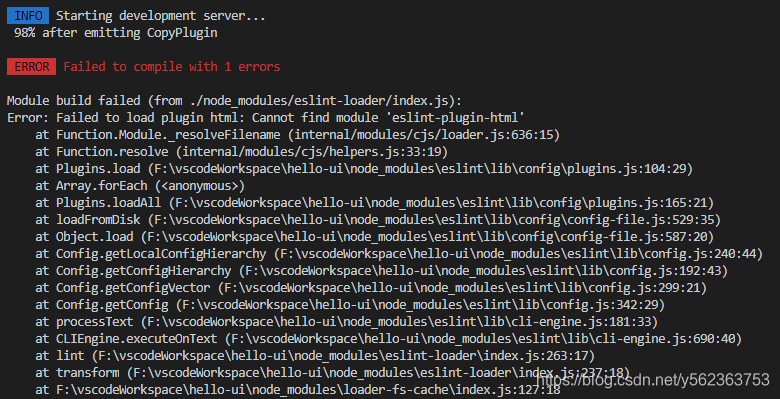
ERROR Failed to compile with 1 errors 19:51:09
error in ./src/page/Class/ClassList.vue
Module build failed: Error: Cannot find module 'node-sass'
Require stack:
- F:\Workspace\vscode\user_h5\node_modules\sass-loader\lib\loader.js
- F:\Workspace\vscode\user_h5\node_modules\loader-runner\lib\loadLoader.js
- F:\Workspace\vscode\user_h5\node_modules\loader-runner\lib\LoaderRunner.js
- F:\Workspace\vscode\user_h5\node_modules\webpack\lib\NormalModule.js
- F:\Workspace\vscode\user_h5\node_modules\webpack\lib\NormalModuleFactory.js
- F:\Workspace\vscode\user_h5\node_modules\webpack\lib\Compiler.js
- F:\Workspace\vscode\user_h5\node_modules\webpack\lib\webpack.js
- F:\Workspace\vscode\user_h5\node_modules\webpack-dev-server\lib\Server.js
- F:\Workspace\vscode\user_h5\node_modules\webpack-dev-server\bin\webpack-dev-server.js
at Function.Module._resolveFilename (internal/modules/cjs/loader.js:793:17)
at Function.Module._load (internal/modules/cjs/loader.js:686:27)
at Module.require (internal/modules/cjs/loader.js:848:19)
at require (internal/modules/cjs/helpers.js:74:18)
at Object.sassLoader (F:\Workspace\vscode\user_h5\node_modules\sass-loader\lib\loader.js:46:72)
@ ./node_modules/vue-style-loader!./node_modules/css-loader?{"sourceMap":false}!./node_modules/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-63ab3a78","scoped":true,"hasInlineConfig":false}!./node_modules/sass-loader/lib/loader.js?{"sourceMap":false}!./node_modules/vux-loader/src/style-loader.js!./node_modules/vue-loader/lib/selector.js?type=styles&index=0!./src/page/Class/ClassList.vue 4:14-443 13:3-17:5 14:22-451
@ ./src/page/Class/ClassList.vue
@ ./src/router/index.js
@ ./src/main.js
@ multi (webpack)-dev-server/client?http://localhost:8080 webpack/hot/dev-server ./src/main.js
Solution:
1. Download the node-sass dependency
npm install node-sass --save-dev
Or a mistake
2. Input command
npm install -g cnpm --registry=https://registry.npm.taobao.org
The error is as follows:
cnpm - Resolved " cnpm : Unable to load the file C:\Users\93457\AppData\Roaming\npm\cnpm.ps1 because running scripts is disabled on this system. For more information .
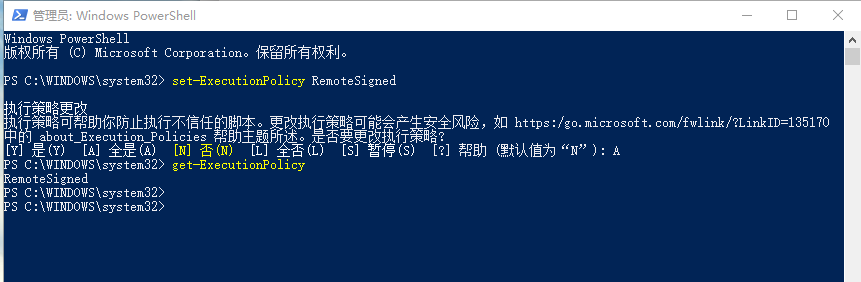
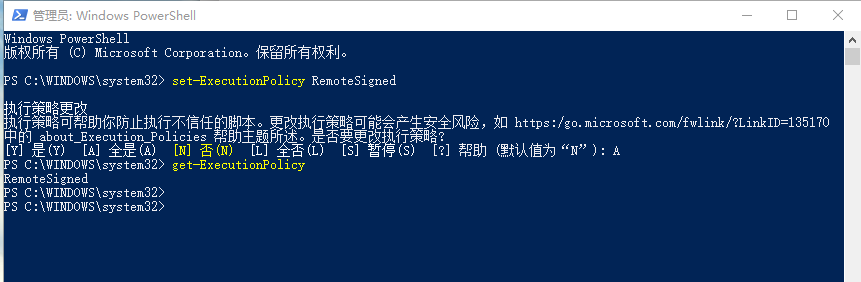
In the win10 system, enter Windows shell in the search box
Select as administrator to run
After opening the shell command line, enter
set-ExecutionPolicy RemoteSigned
Change the permission to a
Enter get executionpolicy
As follows:

3. Input command
cnpm install node-sass --save
4. Operation
npm run dev

 Solution:
Solution: