Recently, I changed my computer. I installed the react native environment again, and I had to import the previous projects. I encountered some small holes in the process of guiding the projects, and they were all solved. Let’s record them here
First, apply CD to the project through CMD and run the command
react-native run-androidI’m determined to make a mistake in guiding the project. The first error is the location of the SDK. The SDK installed on the previous computer is different from that installed on this computer
FAILURE: Build failed with an exception.
* What went wrong:
A problem occurred configuring project ':app'.
> The SDK directory 'F:\AndroidSDK\AndroidSDK' does not exist.
* Try:
Run with --stacktrace option to get the stack trace. Run with --info or --debug option to get more log output.Solution:
This is the problem of configuration files, which can be easily solved by making good use of Android studio
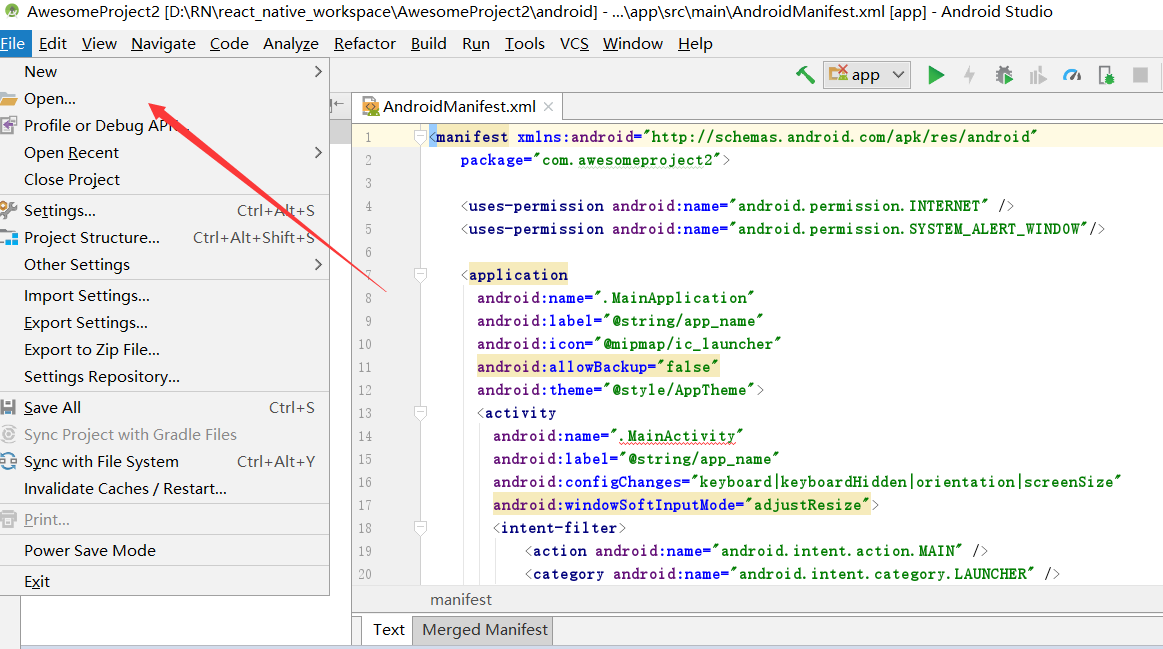
First, open Android studio and click open

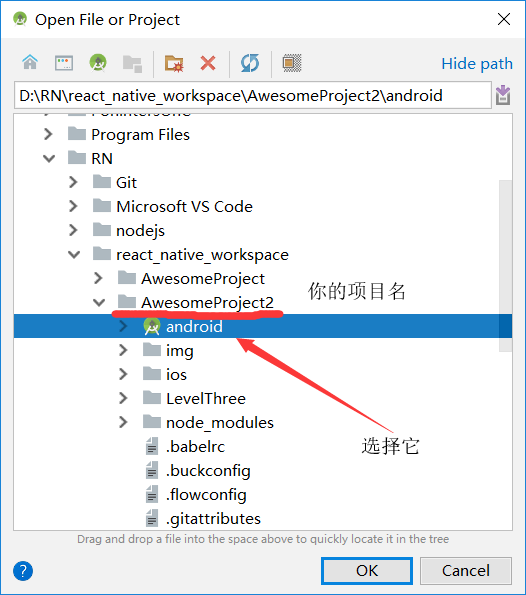
Find the Android under your project and click OK

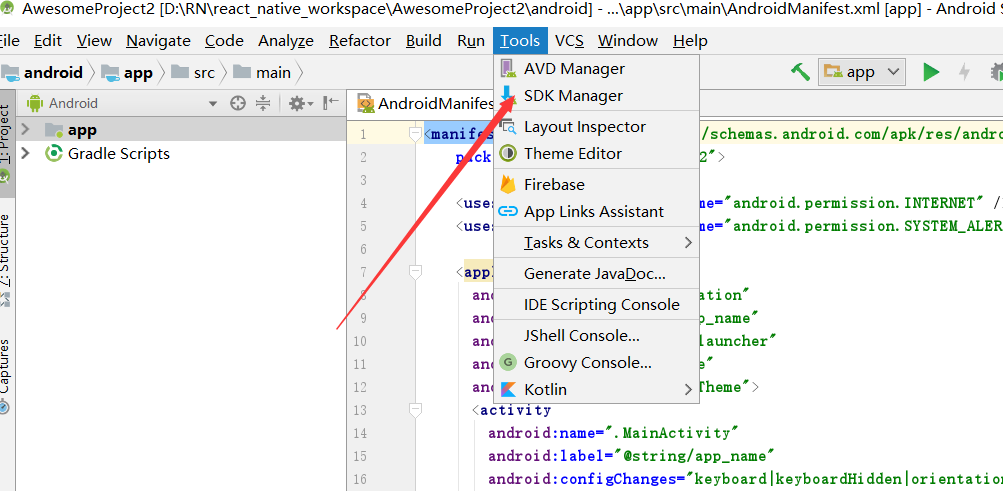
Android studio will automatically identify your configuration problems and help you fix them
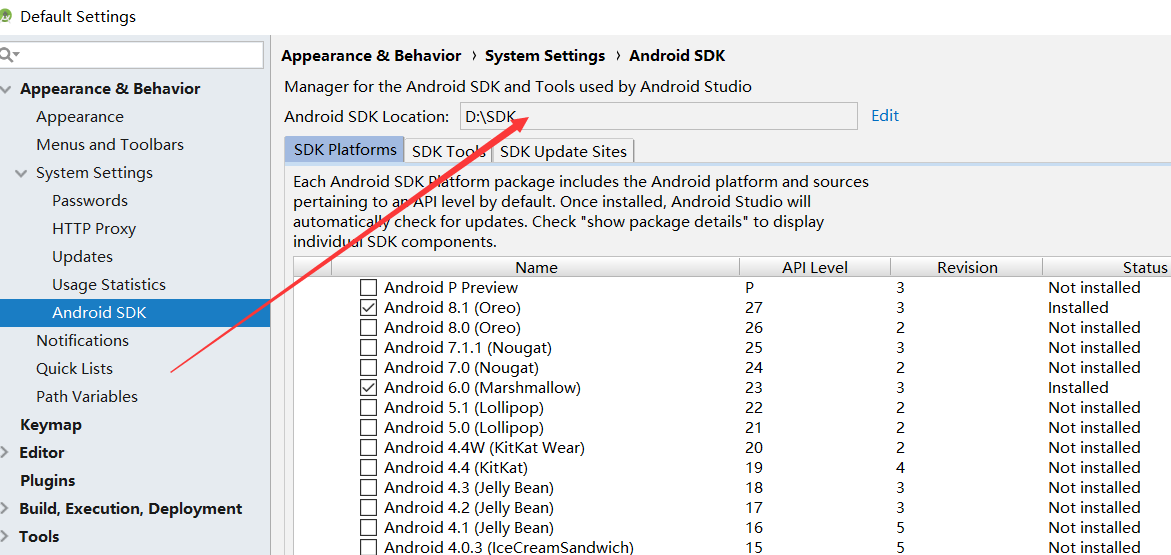
You can also change the location of the SDK manually


Continue react native run Android and find the continue error
FAILURE: Build failed with an exception.
* What went wrong:
Execution failed for task ':app:incrementalDebugJavaCompilationSafeguard'.
> java.io.IOException: Could not delete path 'D:\RN\react_native_workspace\AwesomeProject2\android\app\build\intermediates\classes\debug\android\support'.
* Try:
Run with --stacktrace option to get the stack trace. Run with --info or --debug option to get more log output.
BUILD FAILEDSaid it couldn’t remove D:: RN \ \ react_ native_ We will enter your project Android App build intermediates classes and delete the debug file manually
If you continue to react native run Android, there may be errors. They are all related to configuration in the debug file. Continue to delete the debug file and run it again. I operated 4 ~ 5 times, and finally the project was successfully installed