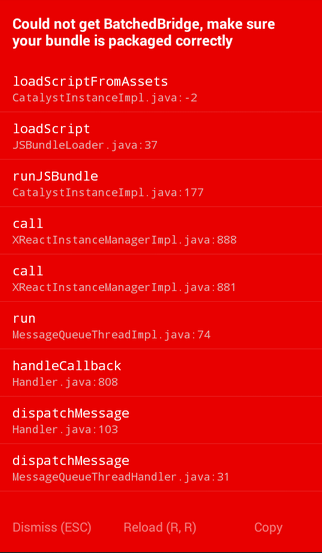
React Native error Module does not exist in the module map
Code:
import Login from ‘login’
import Index from ‘index’
Solution.
Import your own js must not forget to write ‘. /’, otherwise it will think that the introduction of modules …
Change it to.
import Login from './login'
import Index from './index'