If you encounter this problem when using Axios, please go back to check the baseurl immediately. If the baseurl is wrong, this error will be reported globally, and the direction of error is unknown
Tag Archives: React
ReactJS React createElement error type is invalid — expected a string …
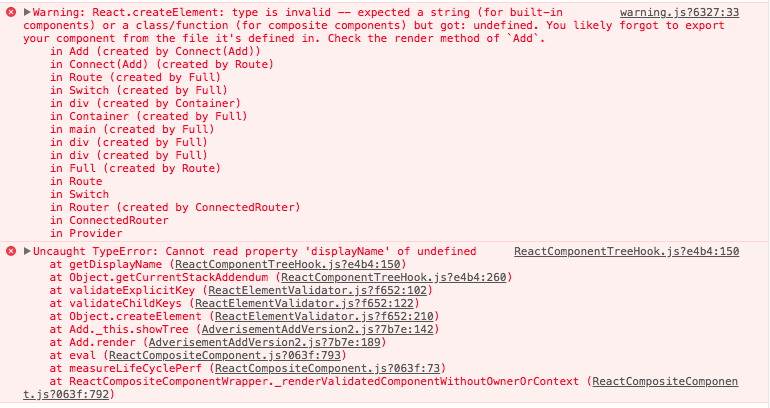
Warning: React.createElement: type is invalid -- expected a string (for built-in components) or a class/function (for composite components) but got: undefined. You likely forgot to export your component from the file it's defined in. Check the render method of `Add`.
in AdvertisementAdd (created by Connect(AdvertisementAdd))
in Connect(AdvertisementAdd) (created by Route)
in Route (created by Full)
in Switch (created by Full)
in div (created by Container)
in Container (created by Full)
in main (created by Full)
in div (created by Full)
in div (created by Full)
in Full (created by Route)
in Route
in Switch
in Router (created by ConnectedRouter)
in ConnectedRouter
in Provider
Background of the problem
Use react 15.6.1 + webpack 3.6.0 to import a component
import { Select,Option, OptGroup } from '../../component/Tree';
Results the console reported an error. The error message is as follows: 
In fact, it is very helpless to find this kind of error, because it is very hidden and does not point to the specific error code, so it is not easy to locate the specific code location. However, after a Google search, we found a statement in stack overflow .
Solutions
The reason here is that option and opt group are not exported. These two components are exported under select component. Either direct export const option and export const optgroup ; or export in select: const {option, optgroup} = select;
The above solutions are just ideas. When encountering the same problem, you should find out whether there is a problem with the imported class , so as to quickly find the root cause. At the same time, you also hope that the small partners who encounter problems can often go to stack overflow to explore, and all kinds of exotic problems can be found here. Even if you can’t find the problem you want, there are some cases that can make you understand.