Use less
Download dependency
npm install -D less less-loader
Add in main.js
import less from 'less'; Vue.use(less);
use
<style lang="less"></style>
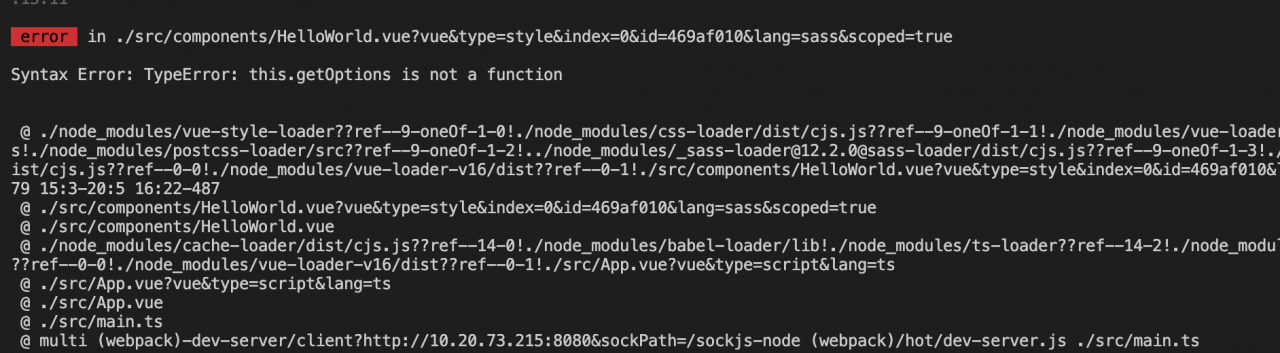
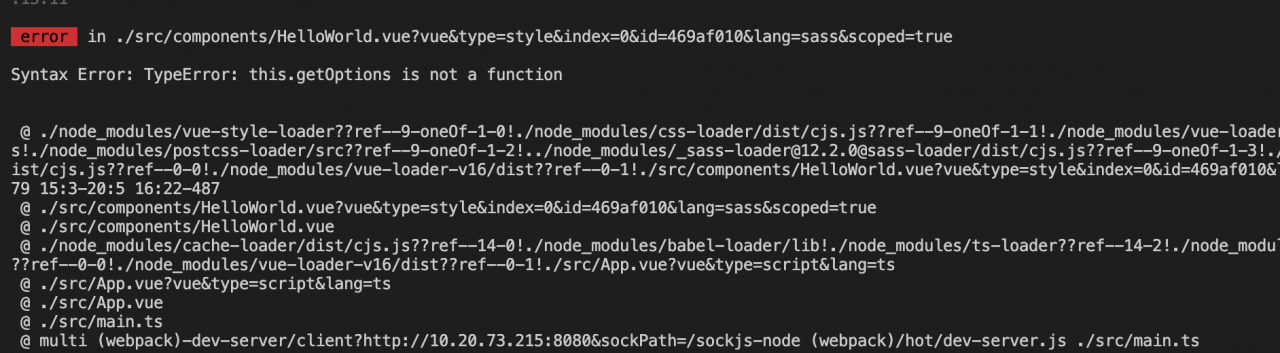
Operation error

Reason: the version of less loader installed is too high
Solution: reinstall the lower version of
npm uninstall less-loader npm install [email protected]
Using sass
Download dependency
npm install -D node-sass sass-loader style-loader
use
<style lang="scss" scoped></style>
Operation error

Cause: sass loader version is too high
Solution: reinstall the lower version of
npm uninstall sass-loader npm install [email protected]