question:
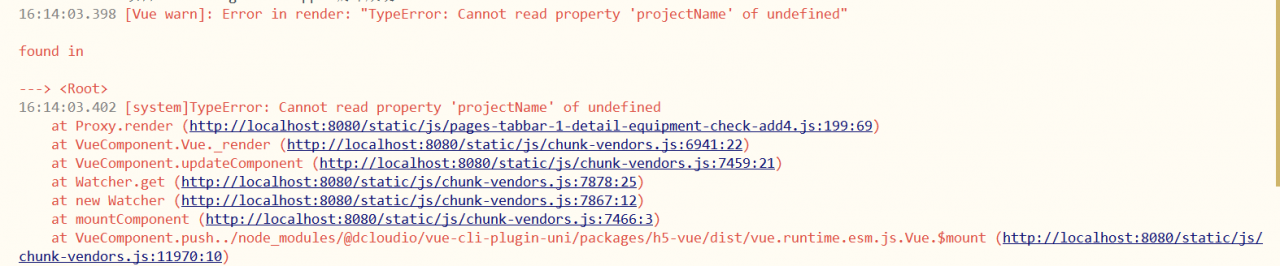
There is no problem with the H5 terminal. The app terminal has a white screen (except for the native tabbar), and the console outputs the following error reports, looking confused

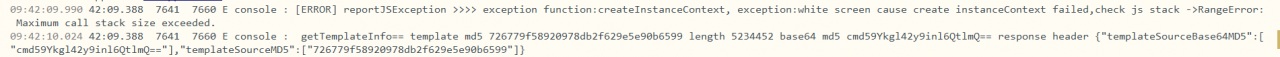
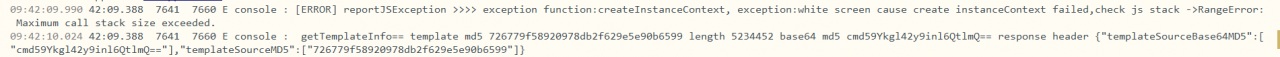
[ERROR] reportJSException >>>> exception function:createInstanceContext, exception:white screen cause create instanceContext failed,check js stack ->RangeError: Maximum call stack size exceeded.
getTemplateInfo== template md5 726779f58920978db2f629e5e90b6599 length 5234452 base64 md5 cmd59Ykgl42y9inl6QtlmQ== response header {"templateSourceBase64MD5":["cmd59Ykgl42y9inl6QtlmQ=="],"templateSourceMD5":["726779f58920978db2f629e5e90b6599"]}
Solution process:
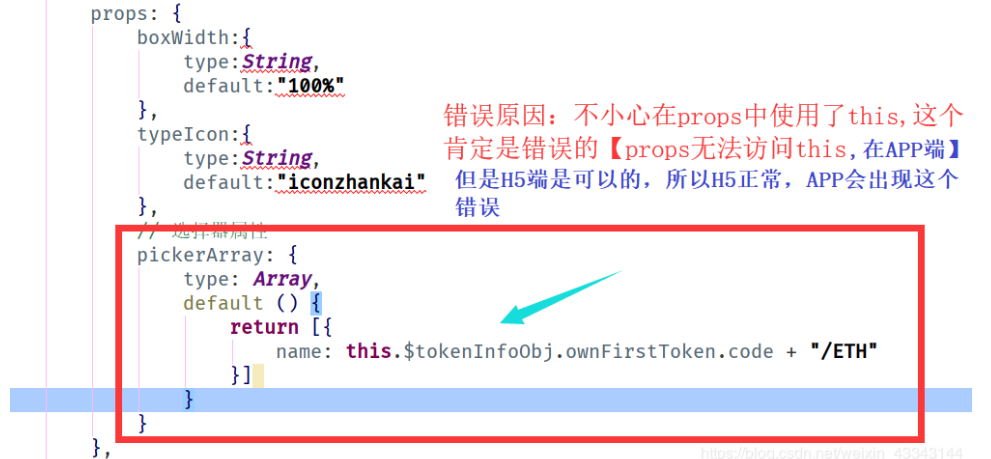
Reference https://blog.csdn.net/weixin_43343144/article/details/98085487
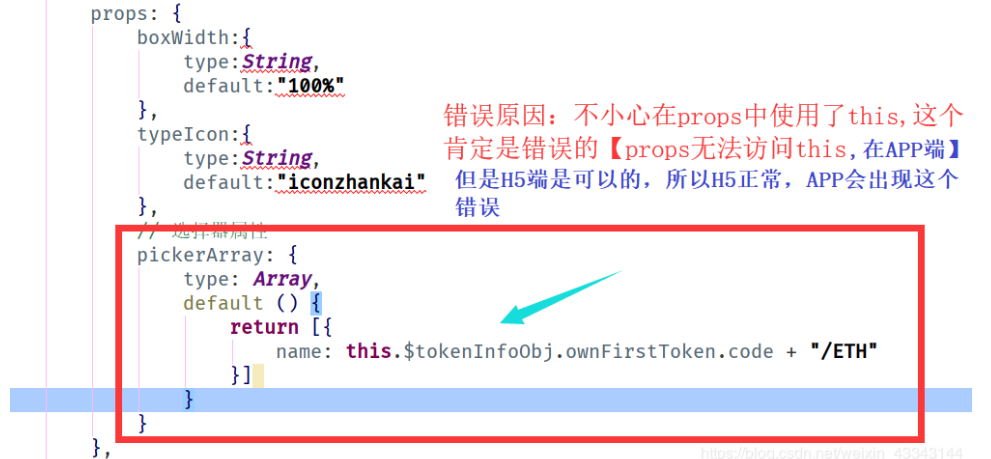
The reason for his problem is that this is used in props

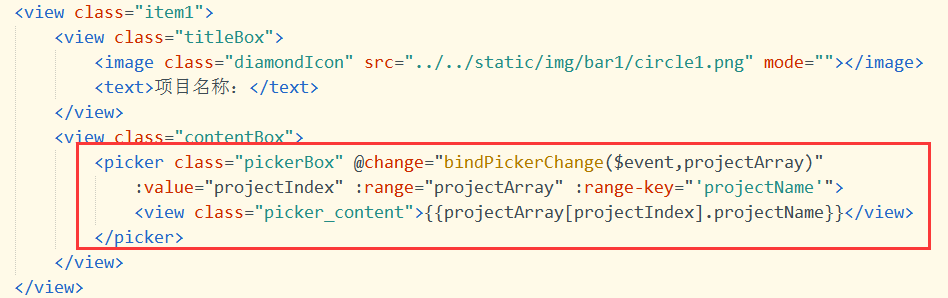
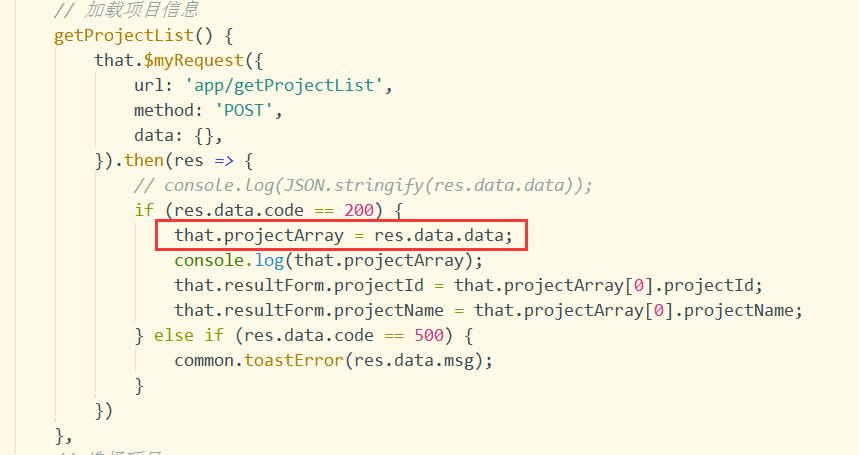
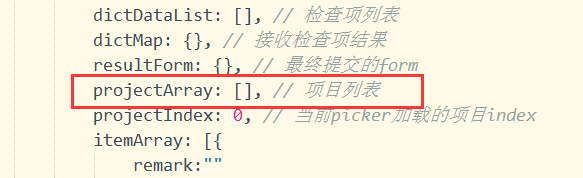
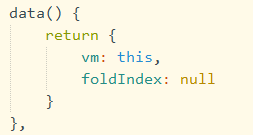
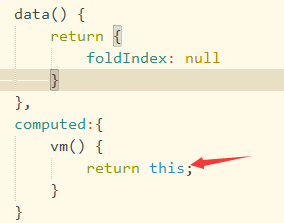
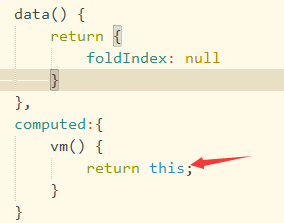
But I didn’t operate props like this… No, I directly used this in the data of a component:

I want to transfer this to a function to solve a callback problem
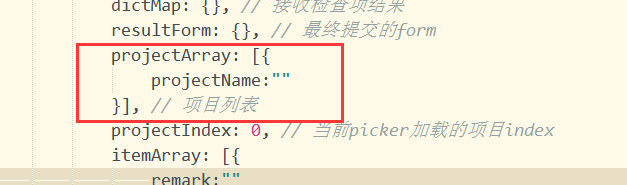
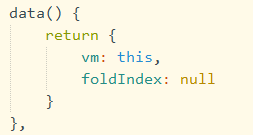
Replace with the following:

Don’t report errors ~ solve