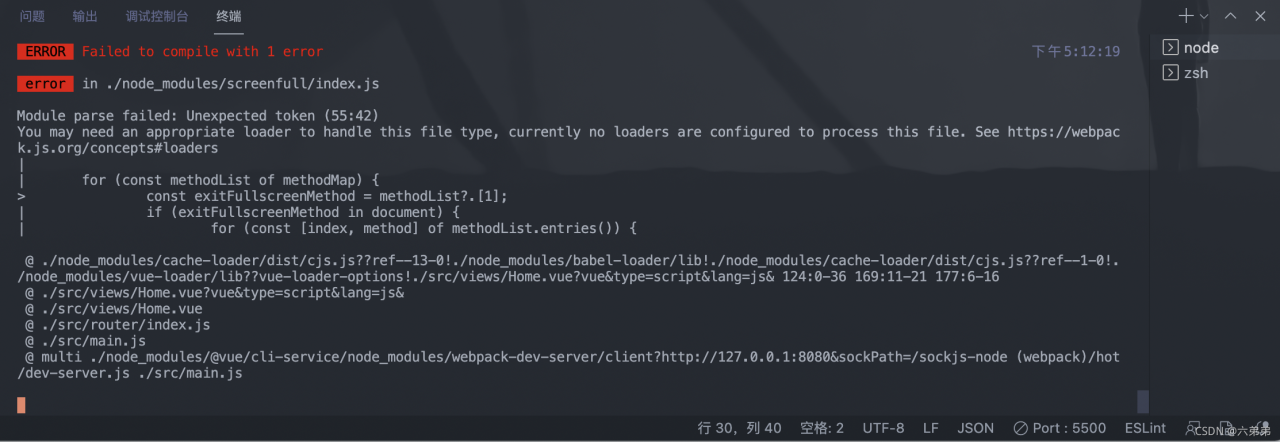
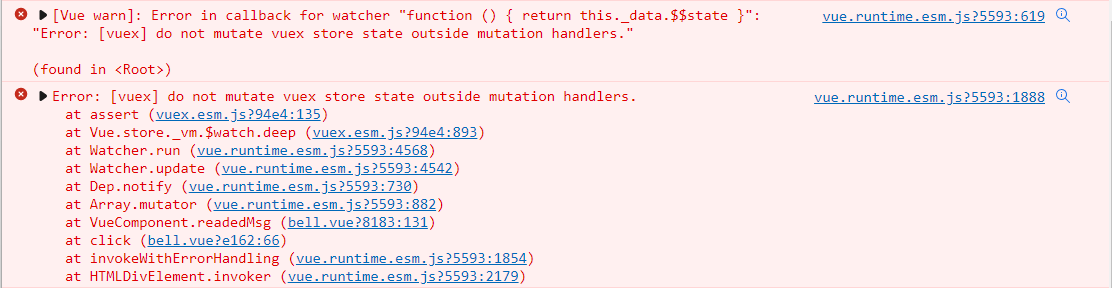
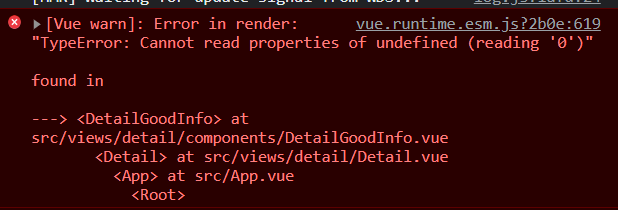
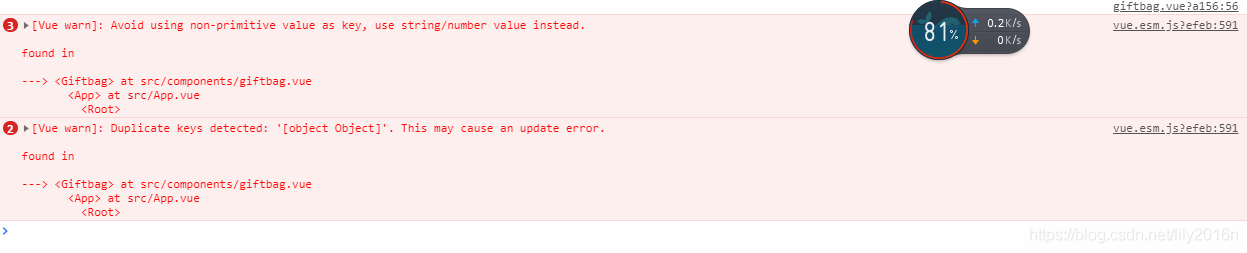
As soon as you enter the page, an error is reported as follows

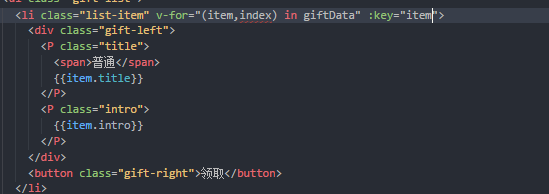
As soon as you enter a page, such a long string of errors will appear. This is because the key value may be repeated in the V-for loop, so this error will be reported. After checking the page code, it is found that the key value is duplicate

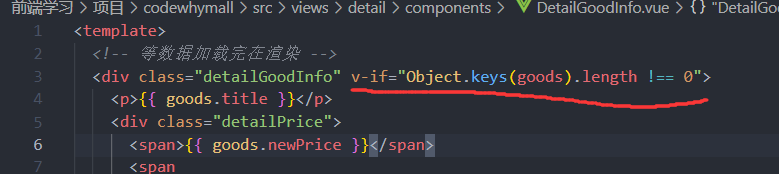
The key value must be unique. If it is repeated, an error will be reported.
this situation can be avoided by changing the key value to index or ID. (here, ID is best used for key to achieve the principle of unique key value and local reuse, which greatly saves DOM rendering)
![]()