Question:
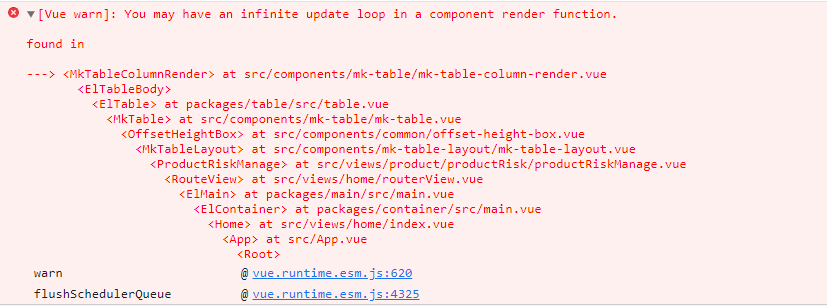
This error is reported in the project, and the wrong location cannot be located:

reason:
It’s because I want to solve the problem that the pictures with the same name in the table are not refreshed when they are cached (for example, after uploading a new picture, the original picture is still displayed on the page),
I use the timestamp as the key of the picture, for example: number (New date())
This seems to cause: when the table is refreshed, the picture is always rendering, falling into an endless loop
solve:
Original code:
<img :key="Number(new Date())" ... />
I changed the key to a global vuex variable, which can be refreshed every time the data is refreshed
New code:
<img :key="GlobalRefreshKey" ... />
Refresh in interface Interceptor:
store.dispatch('set_GlobalRefreshKey')
I won’t write the definition in vuex~