uses fullCalendar to make a simple work day and rest day scheduling function, because the current company is in the mode of small and small holidays, that is, one week, two days and one week, a single day. Set whether to go to work to the title of the event, the events from the background:
1 //Get the data and display it on the fullcalendar page
2 events: function(start, end, callback) {
3 var fstart = moment(start).format("yyyy-MM-dd");
4 var fend = moment(end).format("yyyy-MM-dd");
5 $.ajax({
6 type: "post",
7 url: "/system/getWorkdayInfos",
8 dataType: "json",
9 data: {
10 start: fstart,
11 end: fend
12 },
13 success: function(data) {
14 if (data.success) {
15 var events = [];
16 $.each(data.data, function(i) {
17 var status = data.data[i].workStatus==1?"in":"out";
18 events.push({
19 title: status,
20 start: moment(data.data[i].date).format("YYYY-MM-DD"),
21 end: moment(data.data[i].date).format("YYYY-MM-DD"),
22 allDay: true
23 });
24 });
25 callback(events);
26 } else {
27 alert(data.description);
28 }
29 }
30 });
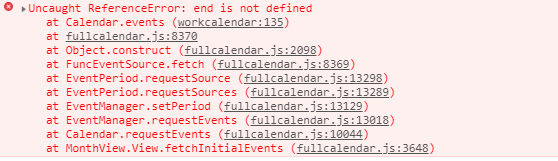
31 },always returns an error:

search found himself with fullcalendar version of events method lacks a parameter: timezone,
After adding this parameter, sure enough, no more errors are reported. The correct events method is defined as :
events: function(start, end, timezone, callback) {
...
}Similar Posts:
- MySQL from_ Unixtime() and UNIX_ The difference of timestamp() function
- [Solved] java.lang.IllegalArgumentException: Cannot format given Object as a Date
- Springboot uses the Datetimeformat (pattern = “yyyy MM DD HH: mm: SS”) annotation to automatically convert the string to date type error
- ora-01810 format code appears twice
- [How to Solve] Failed to convert value of type ‘java.lang.String’ to required type ‘java.util.Date’;
- Two solutions to cross origin read blocking (CORB) blocked cross origin response error of Web Service API
- How to Solve Datatable field value is empty Error
- Get the time value from the database and report an error: Java sql. Timestamp cannot be cast to java. lang.Long
- Using Vue + Axios: axios.post error: request failed with status code 400 is one of the solutions
- Uncaught SyntaxError: Unexpected token o